
この記事では主に Vue コンポーネントのグローバル コンポーネントとローカル コンポーネントの詳細な使用方法を紹介します。興味のある方はぜひ参考にしてください。
コンポーネントは、Vue.js の最も強力な機能の 1 つです。コンポーネントは HTML 要素を拡張し、再利用可能なコードをカプセル化できます。大まかに言うと、コンポーネントは、Vue.js のコンパイラーが特別な機能を追加するカスタム要素です。場合によっては、コンポーネントは、is 属性で拡張されたネイティブ HTML 要素の形式を取ることもできます。個人的には、再利用できる構造層コードの断片だと思います。 is特性扩展。个人认为就是一个可以重复利用的结构层代码片段。
全局组件注册方式:Vue.component(组件名,{方法})
eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<h1>我是全局组件</h1>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>渲染结果:
<p id="app"> <h1>我是全局组件</h1> </p> <p id="app1"> <h1>我是全局组件</h1> </p>
这里需要注意:
1.全局组件必须写在Vue实例创建之前,才在该根元素下面生效;
eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>这样只会渲染app1根元素下面的,并不会渲染app根元素下面的,并且会报错。
2.模板里面第一级只能有一个标签,不能并行;
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>" +
"<p>我是全局组件内标签</p>"
});
new Vue({
el: "#app1"
})
</script>
</body>这样子会报错,并且只会渲染第一个标签h1;我们应该这样子写:
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件<p>" +
"我是全局组件内标签</p></h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>局部组件注册方式,直接在Vue实例里面注册
eg:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>局部组件需要注意:
1.属性名为components,s千万别忘了;
2.套路比较深,所以建议模板定义在一个全局变量里,代码看起来容易一点,如下:(模板标签比较多的时候,这样子写更加简洁规整)
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<h1>我是局部组件</h1>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body>关于组件中的其他属性,可以和实例中的一样,但是data属性必须是一个函数:
eg:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<button @click='add2'>我是局部组件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body>显示结果:

全局组件和局部组件一样,data也必须是一个函数:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局组件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>显示结果:

当使用 DOM 作为模板时 (例如,将el选项挂载到一个已存在的元素上),你会受到 HTML 的一些限制,因为 Vue 只有在浏览器解析和标准化 HTML 后才能获取模板内容。尤其像这些元素<ul>,<ol>,<table>,<select>限制了能被它包裹的元素,而一些像<option>这样的元素只能出现在某些其它元素内部。
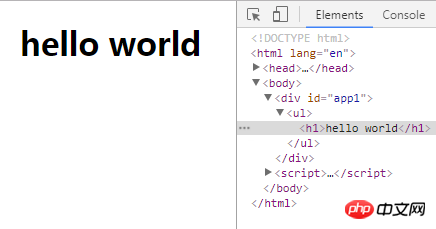
自定义组件<my-row>被认为是无效的内容,因此在渲染的时候会导致错误。变通的方案是使用特殊的is
例:
<body>
<p id="app1">
<ul>
<li is="my-component"></li>
</ul>
</p>
<script>
Vue.component("my-component",{
template:"<h1>{{message}}</h1>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>レンダリング結果:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body><body>
<p id="app1">
<my-component @click="add3"></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body><body>
<p id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</p>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
</body>new Vue({
el:"#app1",
data:{that:this},
})ローカル コンポーネントの登録方法、Vue インスタンスに直接登録します
例:
rrreee部分コンポーネントは次の点に注意する必要があります:
1 属性名はコンポーネントです。s を忘れないでください。 ;
rrreee
コンポーネント内の他の属性については、例と同じにすることができますが、 data 属性は関数である必要があります: eg:
eg:
表示結果:

グローバル コンポーネントはローカル コンポーネントと同じであり、データも関数である必要があります:
rrreee表示結果:


DOMを使用する場合テンプレート (たとえば、既存の要素に el オプションをマウントする)。Vue はブラウザが HTML を解析して正規化した後にのみテンプレート コンテンツを取得できるため、HTML に関してはいくつかの制限を受けることがあります。特に <ul>、<ol>、<table>、<select> などの要素ラップできる要素を制限し、<option> などの一部の要素は、他の特定の要素内にのみ表示できます。
カスタム コンポーネント <my-row> は無効なコンテンツとみなされ、レンダリング時にエラーが発生します。回避策は、特別な is 属性を使用することです:
eg: rrreee
rrreee
rrreeeポップアップボックスに次のメッセージが表示されます: 私はローカルです
Vue のいわゆるグローバルは、マウントの下の領域を指します。🎜🎜 私の意見では、次のアプローチは間違っています: 私はグローバルですが、エラーが報告されます。これは、コンポーネントがデフォルトのイベントにグローバルに追加できないことを意味します。グローバル イベント関数を使用するには、親子通信が必要です🎜rrreee🎜追加トピック:🎜🎜1。 in a new line🎜🎜eg:🎜🎜🎜🎜🎜below この書き方では値が返されません: 🎜🎜🎜🎜🎜 2. Vue は es6 関数の書き方と小さなプログラムなどと同じですが、これは別の 🎜rrreee🎜 を指します結果: 🎜🎜最初の this は Vue の例を参照します🎜🎜 2 つ目の this は Window を参照します🎜🎜🎜🎜🎜アプレットとは異なるため、データ内で this はウィンドウを参照していることがわかりました、メソッドでは、これは Vue インスタンスです🎜🎜そのため、es5 を使用することをお勧めします🎜rrreee🎜🎜🎜🎜関連する推奨事項:🎜🎜🎜🎜vue コンポーネントの親子通信の詳細な説明🎜🎜🎜🎜詳細vueコンポーネントの3つの書き方の説明🎜🎜以上がVueのグローバルコンポーネントとローカルコンポーネントの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。