Typescript開発node.jsプロジェクト例の詳細説明
この記事では、Typescript を使用した node.js プロジェクトの開発について詳しく説明します (簡単な環境構成)。必要な方は参考にしていただければ幸いです。
最近 typescript を学習する過程で、ts を使用して node.js プロジェクトを開発できるかもしれないと思いました。インターネットで検索したところ、多くの開発者がすでにこの側面を実践していることがわかりました。ここでは、私自身の開発環境をセットアップする簡単なプロセスを記録します。
Typescript 開発を使用する利点:
より厳密な型チェックと構文チェック。
では、ES6/ES2015/ES7 (部分的) のサポートが向上しました。
コンパイルされた js ファイルは非常にクリーンで、さまざまなコード仕様をサポートしています。
その他、ドキュメントを参照してください。
準備
node.js v6.9.1 または新しいバージョン。古いバージョンはまだテストされていません。
tsc typescript コンパイラ、npm を使用してインストール: npm install -g typescript、現在 v2.0.10
エディタ: vscode
コマンド ライン ターミナル: Windows cmd
特別なヒントと Tucao: インストールtsc では壁を乗り越える必要がある場合があるため (特に遅い場合)、淘宝網のミラーリングを使用することもできます。
node.js プロジェクトを作成する
npm init を使用して、指定されたディレクトリにプロジェクト ディレクトリを構築します。
ここで私は独自のプロジェクトディレクトリ構造を作成しました:
testTS |---build //编译后的js文件目录 |---src //ts文件目录 |---static //客户端静态文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目录 | |---index.html |---package.json |---tsconfig.json
tsconfig.jsonを編集します
上記のディレクトリ構造には、tsconfig.jsonファイルがあり、tsのコンパイルオプションを設定するために使用されます。 。
このファイルを取得するには、プロジェクトのルート ディレクトリで tsc --init を使用すると、.tsconfig.json が自動的に作成されます。
必要な設定項目を書き込みます
デフォルトでは、tsc はデフォルトのコンパイル設定を使用して、ディレクトリ内のすべての .ts ファイルをコンパイルします。 tsconfig.json を記述することで、望ましい結果を達成するように tsc のコンパイル動作を設定できます:
{
"compilerOptions": {
"module": "commonjs", //指定生成哪个模块系统代码
"target": "es6", //目标代码类型
"noImplicitAny": false, //在表达式和声明上有隐含的'any'类型时报错。
"sourceMap": false, //用于debug
"rootDir":"./src", //仅用来控制输出的目录结构--outDir。
"outDir":"./build", //重定向输出目录。
"watch":true //在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}設定ファイルに関する注意事項
詳細については、以下を参照してください:
中国語ドキュメント
英語ドキュメント
「module」は、コンパイルされたjsコードの設定にどのモジュール仕様を使用するかを指定するために使用されます。私たちはnode.jsプロジェクトを開発しているので、commonjsを選択しました。 (興味があれば、すべてのモジュールのすべての可能な値を試し、コンパイルされた js ファイルの違いを確認できます。生成されたコードはまだ非常に良好でクリーンであることがわかります。)
「ターゲット」はコンパイルされたコードです。 js コードはどの仕様に従っていますか? es3/es5/es6 などです。ここでは、ts 2.0 コードと es6 コードの違いを比較するために「es6」を使用します。
「rootDir」は注意が必要な場所で、このディレクトリ内のファイルをコンパイルする必要があることをコンパイラーに伝えます。では、このオプションが設定されていて、.ts ファイルが外部 (ルート ディレクトリなど) に配置されている場合はどうなるでしょうか? tsc は次のようなエラーを表示します:
コードをコピー コードは次のとおりです:
「エラー TS6059: ファイル 'D:/workplace/nodeWP/testTS/index.ts' は 'rootDir' の下にありません」 D:/workplace/nodeWP/testTS/src'。'rootDir' にはすべてのソース ファイルが含まれることが期待されます。"
そして、ビルド ディレクトリでは、出力ディレクトリ構造も変更されます:

これは明らかに私たちが望む結果ではありません。
解決策は、包含属性と除外属性を使用することです。ドキュメントによると、「include」属性と「exclude」属性は、ファイル グロブ マッチング パターンのリストを指定します。含める必要があるファイル ディレクトリまたはファイル、およびフィルターで除外する必要があるファイルまたはディレクトリを示します (「ファイル」構成項目を使用することもできますが、ファイルを 1 つずつ入力する必要があります。によって明示的に指定されたファイル) "files" 属性は、"exclude" がどのように設定されているかに関係なく、常に含まれます)。詳細については、公式ドキュメントを参照してください。
つまり、「include」が指す配列に「./src/**/*」を追加すると、実際にコンパイルする必要がある ./src 配下のすべてのファイルを指定でき、他のディレクトリは除外されます。 。
「outDir」はコンパイルされたjsコードが出力される場所を指します。ドキュメントには、特定の順序ルールに従ってすべての ts ファイルを 1 つのファイルにパッケージ化できる「outFile」オプションもあります。詳細については、ドキュメントを参照してください。ここでは、最初に outDir を使用します。
試してみましょう
2 つの構成ファイルを記述した後、コードの記述を開始してコンパイルを実行できます。試してみましょう:
./src/server.ts に、簡単な段落:
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};を書き、ターミナルに次のように入力します:
D:workplacenodeWPtestTS>tsc
コンパイル後、次のようになります。ビルドディレクトリにserver.jsを生成します:
//server.js
const cache = { useCache: true };.d.tsファイルを使用します
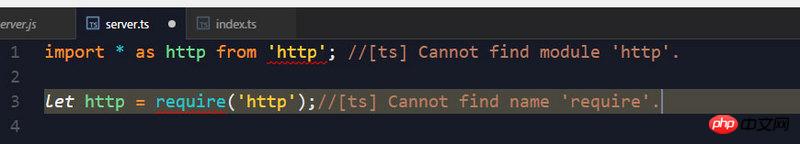
既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:

这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
完成之后,不仅可以正常的使用http模块中的方法,也可以在vscode中获得相应的代码提示。
对于内建模块,安装一个@types/node模块可以整体解决模块的声明文件问题。那么,对于浩如烟海的第三方模块,该怎么办呢?官方和社区中也提供了查找和安装的渠道:
typings
DefinitelyTyped
TypeSearch
自动编译和自动重启服务
解决完了声明文件之后,其实我们已经可以使用ts简单的进行node.js项目的开发了。但是,每次写完或者修改代码,就要编译,然后再启动,是一件不大但是相当让人烦躁的事情。为了效率,我们应当改善它。
首先,要让.ts文件可以自动被编译。这在上文中的tsconfig.json文件中,已经被设置好了,就是"watch":true 。此时在命令行执行tsc命令后,编译器就会时时监控目录中.ts文件的变化,然后自动编译。
自动重启node服务器,我们可以使用 supervisor 模块解决,或者任何具有类似功能的解决方案都可以。
全局安装supervisor模块npm install -g supervisor,之后就可以在终端中使用supervior ./build/server.js启动服务器,并在服务器端代码改变之后,自动重启服务器。
让启动服务更简单
由于以上的2个命令,在启动时都可能需要附加一些参数,每次输入很麻烦。
可以使用npm script来解决。在package.json文件中的"scripts"中,我们设置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}执行npm run dev之后,如果./build目录中的.js文件发生改变时,就会重启服务器。
执行npm run build时,则只会编译ts文件并监控ts的改变。
使用例子来试验一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});补充:一个命令实现tsc编译和重启服务器
2017.5.3更新:
感谢大家对本文的支持。有朋友(@Ajaxyz)提出,有没有办法将ts编译监视和重启服务器合并为一个命令?
这里提出一个比较简易的方法,使用gulp来管理这2个流程。(如何使用gulp工作,请参考Gulp API)
1. 使用gulp的watch()来监控ts文件的变化并重启服务器。
这种方式,需要使用gulp和gulp-typescript插件(安装)
注意的一点是:gulp-typescript可能需要在项目的目录安装typescript,所以可以在项目的目录中,运行命令行:
npm install typescript
准备好gulp和插件之后,需要书写一份gulpfile.js作为gulp项目需要执行的任务文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目录常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//编译ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//监视ts文件变化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自动重启服务器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev',['build-ts','restart','watch-ts']);这样,在开发时,直接在项目目录运行gulp dev,就可以启动编译和服务器了。此后,gulp会监视ts文件的改动,然后编译ts文件并重启服务器。刷新页面,就可以看到新结果已经输出在浏览器页面中了。
还有一点需要留意的是,由于gulp负责监视ts文件的变化,因此请在tsconfig.json将"watch"设置为false或者删掉这个属性。
2. 使用tsconfig.json监控ts文件变化并重启服务器
用这种方式,首先打开tsconfig.json对ts文件的监视,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,这里省略
let tsChild, //监视ts文件修改子进程
serverChild; //重启服务器子进程
//编译ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自动重启服务器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev2',['build-ts','restart']);运行gulp dev2,效果和上一个例子一样。
以上,提供一种解决办法的方式和思路,仅供参考,如果用在实际环境中,还需要进一步完善功能。
结语
本文只是对搭建typescript开发node.js项目的环境做一个简单研究和记录。
最初这样想,也只是好奇可不可以这么做。实际上在node.js稳定版本v6.9.1中已经支持了90%的ES6。因此,直接使用ES6开发node.js项目,是很好的选择。
不備がありましたら申し訳ありませんが、後ほど追加させていただきます。
関連する推奨事項:
JavaScript と TypeScript の宣言型を紹介します
TypeScript を使用して WeChat アプレットを開発する方法
以上がTypescript開発node.jsプロジェクト例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 WebSocket と JavaScript を使用してオンライン共同エディターを実装する方法
Dec 17, 2023 pm 01:37 PM
WebSocket と JavaScript を使用してオンライン共同エディターを実装する方法
Dec 17, 2023 pm 01:37 PM
リアルタイムの共同エディターは、特にさまざまなチーム コラボレーション、オンライン ドキュメント編集、タスク管理シナリオにおいて、現代の Web 開発の標準機能となっています。WebSocket に基づくリアルタイム通信テクノロジは、チーム メンバー間の通信効率とコラボレーション効果を向上させることができます。この記事では、WebSocket と JavaScript を使用してシンプルなオンライン共同エディターを構築する方法を紹介し、読者が WebSocket の原理と使用法をよりよく理解できるようにします。 WebSocketWebSo の基本原理を理解する
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、




