Express で非同期メソッド共有をサポートする
この記事では、Express の async/await をサポートする方法を主に詳しく紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Node.js v8 のリリースにより、Node.js は async/await 関数をネイティブにサポートするようになり、Web フレームワーク Koa も Koa 2 の正式バージョンをリリースしました。これは、async/await ミドルウェアをサポートし、処理する新しい機能をもたらします。非同期コールバックは非常に便利です。
Koa 2 はすでに async/await ミドルウェアをサポートしているので、Koa を直接使用するだけでなく、Express を変更して async/await ミドルウェアをサポートするのはなぜでしょうか? Koa 2 の正式バージョンがリリースされてから少し前であり、多くの古いプロジェクトがまだ Express を使用しているため、それらを打ち破って Koa で書き直すことは不可能です。このコストは高すぎますが、Express によってもたらされる利便性を利用したい場合は、新しい構文を使用する場合は、Express のみが変換できます。この変換はビジネスに影響を与えないようにする必要があります。そうしないと、多くの問題が発生します。
async/awaitを直接使う
まずはExpressでasync/await関数を直接使う様子を見てみましょう。
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});上記はExpressに手を加えず、async/await関数を直接利用してhttp://127.0.0.1:3000/をリクエストしたところ、リクエストが正常にリクエストできることが分かり、レスポンスが返されました。も普通に対応できます。 Express に何も変更を加えずに、async/await 関数を直接使用することはできるようですが、async/await 関数でエラーが発生した場合、エラー処理ミドルウェアで処理できますか?ここで、存在しないファイルを読み取ってみましょう。たとえば、前に読み取った package.json を age.json に置き換えます。
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
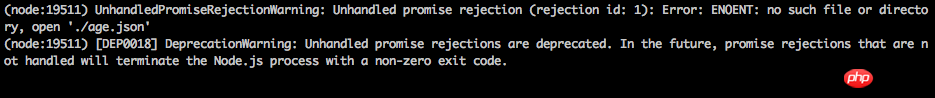
});ここで http://127.0.0.1:3000/ をリクエストすると、リクエストの応答が遅れ、最終的にはタイムアウトになってしまうことがわかります。次のエラーがターミナルで報告されました:

エラーはエラー処理ミドルウェアによって処理されなかったことが判明しましたが、unhandledRejection 例外がスローされました。次に、try/catch を使用して手動でキャッチするとどうなるでしょうか。エラー? ?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});は、リクエストがエラー処理ミドルウェアによって処理されたことを発見しました。これは、エラーを手動かつ明示的にキャプチャしても問題ないことを示していますが、各ミドルウェアやリクエスト処理関数に try/catch を追加するのはあまりにも洗練されていません。ビジネス コードはやや煩雑で、見た目も醜いです。そこで、async/await関数を直接使った実験を通じて、async/await関数でスローされたエラーを業務コードに侵入することなく受信できるようにすることがExpressの変革の方向性であることが分かりました。
Express の変換
Express でルーティングとミドルウェアを処理するには 2 つの方法があります。1 つは、次のように Express でミドルウェアを追加し、アプリ上で直接ルーティングを処理する方法です。 Express の Router を通じてインスタンスを作成します。次のように、ルーティング インスタンス上でミドルウェアを追加し、ルーティングを処理します。
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});次に、アプリ型のアプリを作成する方法を考えてみましょう。 、async function(req, res, next){}) 関数を使用すると、内部の非同期関数によってスローされたエラーを均一に処理できるようになりますか?もちろん、エラーを均一に処理するには、next(err) を呼び出してエラーをエラー処理ミドルウェアに渡す必要があります。async 関数は Promise を返すため、asyncFn().then( の形式にする必要があります。 ).catch. (function(err){ next(err) }) なので、次のように変更すると、次のコードになります:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});上記のコードでは、 のパラメーターに async があるかどうかを判断します。 app.get() 関数 関数は item(req, res, next).then(next).catch(next); を使用して処理されるため、関数内でスローされたエラーをキャプチャしてエラー処理ミドルウェアに渡すことができます。ただし、このコードには明らかな間違いがあります。最後に app.get() を呼び出します。これは再帰的で、app.get の関数を破壊し、リクエストをまったく処理できません。そのため、引き続き修正する必要があります。 。
Express のルーティングとミドルウェアを処理する 2 つの方法は混合できると述べました。そのため、再帰を避けるためにこれら 2 つの方法を混合します。 コードは次のとおりです。
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}上記のような変換後、すべてが正常に動作しているように見えます。リクエストは正常に処理されます。ただし、Express のソース コードを確認すると、app.get() メソッドが破壊されていることがわかりました。これは、app.get() はルーティングの処理に使用できるだけでなく、アプリケーションの構成を取得するためにも使用できるためです。 Express の対応するソース コードは次のとおりです。
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}したがって、変換中に、app.get に対して特別な処理を行う必要もあります。実際のアプリケーションでは、get リクエストだけでなく、post、put、delete リクエストもあるので、最終的に変換したコードは次のようになります:
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});これで変換は完了しました。小さなコードを追加するだけです。 async を直接使用する この関数はリクエストを処理するハンドラーとして機能し、ビジネスに影響を与えません。スローされたエラーは、エラー処理ミドルウェアに渡すこともできます。
関連する推奨事項:
以上がExpress で非同期メソッド共有をサポートするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションの最新のアクティベーション キーをお持ちですか?公式の win7 エンタープライズ バージョンをインストールする場合、Windows7 エンタープライズ プロダクト キーを使用してライセンス認証するように求められます。そうでないと、正しく動作しません。そこで、エディターはいくつかの win7 エンタープライズ バージョンのアクティベーション パスワードを共有します。見てみましょう。 Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6 JQ
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703
 Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
タイトル: Discuz WeChat の共有が表示されない問題を解決するには、具体的なコード例が必要です モバイル インターネットの発展に伴い、WeChat は人々の日常生活に欠かせないものになりました。 Web サイト開発では、ユーザー エクスペリエンスを向上させ、Web サイトの露出を拡大するために、多くの Web サイトに WeChat 共有機能が統合され、ユーザーが Web サイトのコンテンツを Moments または WeChat グループに簡単に共有できるようになります。ただし、Discuz などのオープンソース フォーラム システムを使用すると、WeChat 共有が表示されないという問題が発生し、ユーザー エクスペリエンスに一定の困難が生じることがあります。




