Expressとkoaの使用比較
Express と koa は両方ともサーバーサイド開発フレームワークであり、サーバーサイド開発の焦点は、HTTP リクエストと HTTP レスポンスの 2 つのオブジェクトのカプセル化と処理、アプリケーションのライフサイクルのメンテナンス、およびビューの処理です。
Node.js 開発に関して言えば、Express と koa という 2 つの人気のあるフレームワークについて言及する必要があります。 Express は、使いやすく強力な、シンプルで柔軟な Web 開発フレームワークです。 Koa は、ES6 の新機能に基づいて Express フレームワークのオリジナル チームによって再開発されたアジャイル開発フレームワークであり、現在非常に人気があり、Express に追いつく可能性が非常に高いです。
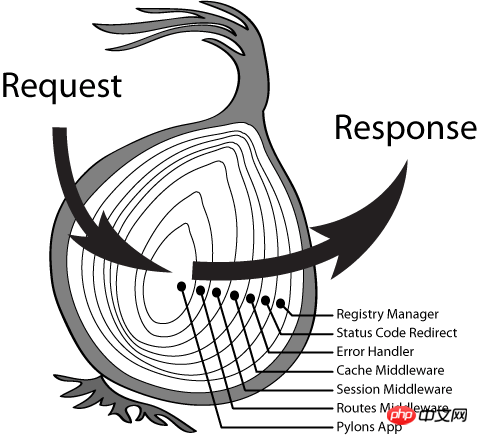
Express は主に Connect ミドルウェア フレームワークをベースにしており、機能が豊富で使いやすいフレームワーク自体に、ルーティング、ビュー処理などの多数の便利な機能がカプセル化されています。 Koa は主に co ミドルウェア フレームワークに基づいており、フレームワーク自体には多くの機能が統合されていませんが、ES6 ジェネレーター機能に基づいたミドルウェア メカニズムにより、長年批判されてきた問題を解決します。 「コールバック地獄」 」や厄介なエラー処理の問題は、開発者の間で非常に人気があります。
実は以前、expressとkoaの比較を書きましたが、後でその中に多くの誤りがあることに気づきました。そこで、特にミドルウェア部分の比較について、以前の間違いを修正することを考えています。より単純な Connect は
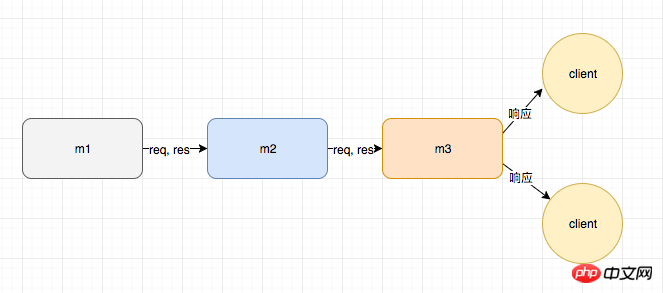
connect の実行プロセスを置き換えます。通常、connect のミドルウェア モデルは線形である、つまり、以下に示すように 1 つずつ実行されると言われます:
これはもちろん正しいですが、次のコードを実行すると、少し混乱するかもしれません:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)m1 m2 m3 m2 end m1 end
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})Koa の実行プロセス
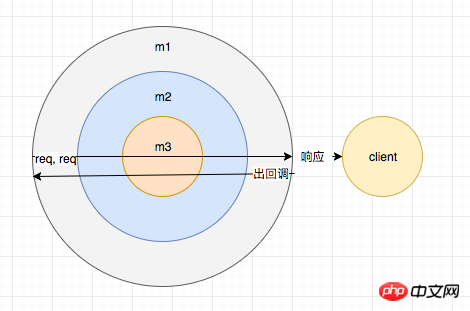
同様に、Koa ソース コードを分析するときは、 Koa のミドルウェア モデルについて言及しました: Onion Shape
 以下のコードを例として挙げます:
以下のコードを例として挙げます:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
}) 結論に達する前に、connect のミドルウェアもオニオンであるため、実際に考えてみましょう。 koa と同じように使用することに問題はないようです。次に、ユーザーの 1 人が getUser であると仮定して、見てみましょう。 connect と koa のメソッドそれぞれ:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Express ミドルウェア モデルと koa ミドルウェア モデルの違いと接続を比較する
以上がExpressとkoaの使用比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
徹底した比較: Vivox100 と Vivox100Pro、どちらを購入する価値がありますか?
Mar 22, 2024 pm 02:06 PM
今日のスマートフォン市場では、消費者はますます多くの選択肢に直面しています。技術の継続的な発展に伴い、携帯電話メーカーはますます多くのモデルやスタイルを発売していますが、その中でも Vivox100 と Vivox100Pro は間違いなく大きな注目を集めている 2 つの製品です。どちらの携帯電話も有名ブランド Vivox の製品ですが、機能、性能、価格に一定の違いがあるため、この 2 つの携帯電話を比較した場合、どちらを購入する価値があるでしょうか? Vivox100 と Vivox100Pro では外観デザインに明らかな違いがあります
 SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
SOLコインとBCHコインではどちらの方が可能性が高いでしょうか? SOLコインとBCHコインの違いは何ですか?
Apr 25, 2024 am 09:07 AM
現在、通貨サークルが好む潜在的なコインには、SOL コインと BCH コインが含まれます。SOL は、Solana ブロックチェーン プラットフォームのネイティブ トークンであり、ビットコインのフォーク通貨である BitcoinCash プロジェクトのトークンです。技術的特徴、応用シナリオ、開発の方向性が異なるため、投資家にとってSOL通貨とBCHのどちらがより可能性があるかを分析したいと思います。また投資しましょう。ただし、通貨の比較には、市場、開発見通し、プロジェクトの強みなどに基づいた包括的な分析が必要です。続いて編集者が詳しくお伝えします。 SOLコインとBCHではどちらの可能性が高いでしょうか?比較すると、SOL 通貨のほうがより大きな可能性を持っています。SOL 通貨と BCH のどちらがより大きな可能性を持っているかを判断するのは、多くの要因に依存するため、複雑な問題です。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?テクノロジーの継続的な開発と進歩により、オペレーティング システムは常に更新され、アップグレードされます。世界最大のオペレーティング システム開発者の 1 つとして、Microsoft の Windows シリーズ オペレーティング システムは常にユーザーから大きな注目を集めてきました。 2021 年、Microsoft は Windows 11 オペレーティング システムをリリースし、広範な議論と注目を引き起こしました。では、Windows 10 と Windows 11 のパフォーマンスの違いは何でしょうか?




