スティッキーフッターの CSS 実装チュートリアル
この記事では、CSSでスティッキーフッターを実装するサンプルコードに関する情報を中心に紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
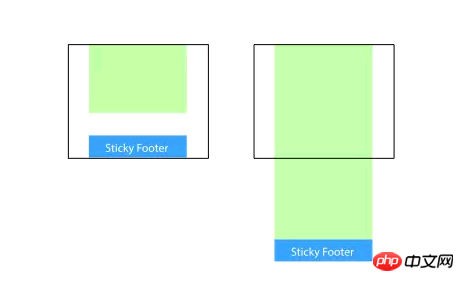
いわゆる「スティッキー フッター」は、新しいフロントエンドの概念やテクノロジーではありません。これは、Web ページの効果を指します。ページのコンテンツの長さが十分でない場合、フッターはブラウザー ウィンドウの下部に固定されます。コンテンツが十分に長い場合、フッターはページの一番下に固定されます。ただし、Web ページのコンテンツが十分に長くない場合、下部フッターはブラウザ ウィンドウの下部に残ります。

実装方法
1. コンテンツ部分の下マージンを負の数値に設定します
これはより主流の使用法であり、コンテンツ部分の最小高さを次のように設定します。コンテンツ部分の下マージンの値を負にすると、高さが満たされない場合はフッターをウィンドウの下部に維持し、高さを超える場合は押し出す効果を得ることができます。
<body>
<p class="wrapper">
content
<p class="push"></p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}このメソッドには、コンテナー内に追加のプレースホルダー要素 (.push など) が必要です。
.wrapper の margin-bottom の値は、.footer の負の高さの値と一致する必要があることに注意してください。これは真実ではありません。
2. フッターの上マージンを負の数値に設定します
コンテナの下マージンを負の値にできるので、上マージンも負の値に設定できますか?もちろん。
コンテンツの外側に親要素を追加し、コンテンツ部分の下部パディングをフッターの高さの値と等しくします。
<body>
<p class="content">
<p class="content-inside">
content
</p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}ただし、この方法は前の方法と同じであり、追加の不要な HTML 要素が必要です。
3. フレックスボックス レイアウトを使用する
上記の 3 つの方法のフッターの高さは固定されています。一般的に、これは Web ページのレイアウトには適していません。コンテンツが固定を超えると、コンテンツは変更されます。高さ レイアウトが崩れてしまいます。フッターにはフレックスボックスを使用して、高さを大きくしたり、小さくしたり、より美しくしたりすることができます~(≧∇≦)
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}上にヘッダーを追加したり、下に要素を追加したりすることもできます。次のテクニックのいずれかを選択します:
flex: 1 コンテンツ (例: .content) の高さをスケーラブルにする
margin-top: auto
Flexbox の完全ガイド ( English) 》そうだね~
4. 絶対
フッターが常にメインコンテナの予約されたプレースホルダー位置に配置されている限り、絶対配置を扱う一般的な解決策であるはずです。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}このソリューションでは、HTML と本文の高さを 100% 指定する必要があり、コンテンツのパディングボトムはフッターの高さと一致している必要があります。
5. calc
計算関数 calc を使用して (ウィンドウの高さ - フッターの高さ) を計算し、追加のスタイル処理を行わずに、最小限のコード量で最も単純なコンテンツ領域の高さを計算します。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}calc() と vh ユニットの互換性を考慮する必要がない場合、これは理想的な実装です。同じ問題は、フッターの高さの値がコンテンツ内の計算された値と一致している必要があることです。
6. table
table 属性を使用して、ページを表の形式で表示します。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}テーブル ソリューションを使用する場合、通常、margin、padding、border などの属性が期待どおりにならないことに注意してください。著者は、このソリューションの使用を推奨しません。もちろん、テーブルに他のスタイルを書かないという問題も解決できます。
7. Grid グリッド レイアウトを使用する
grid は flexbox よりもはるかに新しく、より優れており、より簡単です。「グリッド完全ガイド (英語)」もあります~
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}残念ながら、インターネット グリッド レイアウトです。現在、Chrome Canary バージョンと Firefox Developer Edition バージョンのみをサポートしています。
概要
著者はプロジェクトで上記の実装ソリューションをすべて試しましたが、実際にはそれぞれの実装方法は似ており、それぞれ長所と短所があります。ソリューションの中には制限的な問題があり、フッターの高さを固定する必要があるものや、追加要素の追加やハッキング方法が必要なものもあります。学生は、ページの特定のニーズに基づいて最適なソリューションを選択できます。
もちろん、テクノロジーは常に更新されており、より優れたさまざまなソリューションが存在する可能性があります。しかし、ユーザー エクスペリエンスの向上という最終的な目標は誰もが同じであると私は信じています。
関連おすすめ:
CSSクラシックレイアウトのスティッキーフッターレイアウトの詳しい説明
スティッキーフッター 2 つの絶対的な最下位ルーチンの詳細な説明
以上がスティッキーフッターの CSS 実装チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





