HTML5 データ -* カスタム属性の共有例
この記事では、HTML5のdata-*カスタム属性の詳細な説明について、関連情報を中心に紹介していますが、編集者が非常に優れていると思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
jQueryのattrとpropでは、IE9以前のバージョンでプロパティを不適切に使用するとメモリリークを引き起こすと述べましたが、AttributeとPropertyの違いも非常に面倒です HTML5でdata-*を追加する方法は、属性の定義から来ています。いわゆる data-* は、実際には data- プレフィックスとカスタム属性名を加えたものです。このような構造を使用してデータを保存できます。 data-* を使用すると、混乱を招き管理されていないカスタム属性の現在の状況を解決できます。
読み取りと書き込みメソッド
data-*には2つの設定メソッドがあり、HTML要素のタグに直接書き込むことができます
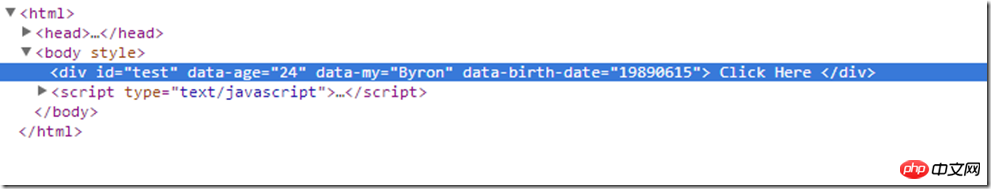
<p id="test" data-age="24">
Click Here
</p>data-ageはカスタム属性です、もちろんJavaScriptを使用して行うこともできますこれを操作すると、HTML5 の要素は DOMStringMap 型のキーと値のペアのコレクションである dataset 属性を持ちます
var test = document.getElementById('test');
test.dataset.my = 'Byron';このようにして、data-my のカスタム属性が p に追加され、 JavaScript を使用して操作する dataset
1 について注意すべき点が 2 つあります。上記の例のように、test.dataset.data-my = ' という形式は使用しません。バイロン「。」
2. 属性名にハイフン (-) が含まれている場合は、キャメルケースの名前に変換する必要があります。ただし、CSS でセレクターが使用されている場合は、コンテンツを追加するためにハイフン形式
を使用する必要があります。先ほどのコード
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
このようにして、JavaScript を介して data-birth-date カスタム属性を設定し、CSS スタイル シートの p にいくつかのスタイルを追加して、効果を確認します


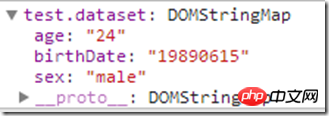
データセットオブジェクトからも読み取られます。属性を取得するには「.」を使用します。データプレフィックスも削除する必要があります。ハイフンはキャメルケースの名前に変換する必要があります
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
getAttribute /setAttribute
これと getAttribute/setAttribute を尋ねる生徒もいるかもしれませんが、名前付け以外に何か違いはありますか?見てみましょう
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
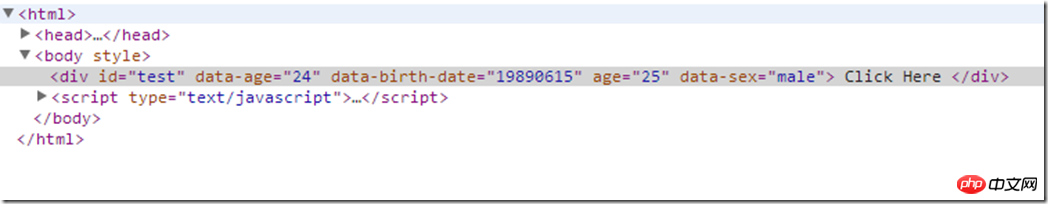
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male

ブラウザの互換性
悪いニュースは、data-* のブラウザの互換性が非常に楽観的ではないということです- Internet Explorer 11+
- Chrome 8+
- Firefox 6.0+
オペラ11.10+
Safari 6+
その中で、IE11+ は単に私の友人を盲目にしています。関連する推奨事項:
データは何ですか。 -* HTML5 のカスタム属性?
以上がHTML5 データ -* カスタム属性の共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





