WeChat ミニプログラム機能の調整によって引き起こされる複数のクリックジャンプを防ぐ方法
この記事を学習するときは、機能制限とは何か、機能制限と手ぶれ補正の意味 次に、この記事では主に WeChat アプレット機能制限を使用してジャンプする方法を説明します。複数回クリックして防止してください。皆さんのお役に立てれば幸いです。
シナリオ
ミニ プログラムを使用すると状況が発生します。ネットワークの状態が悪かったり、スタックしたりすると、ユーザーはクリックが無効であると考えて複数回クリックし、最終的に複数回クリックすると、ページジャンプの様子が表示されます。
解決策
そして、「わかりやすいJS関数スロットリングと関数アンチシェイク」から解決策を見つけました。これは、関数スロットル(スロットル)です:関数が一定期間内に複数回トリガーされた場合、最初の 1 回のみ、この期間が終了する前に、関数は何度トリガーされても実行されません。
/utils/util.js:
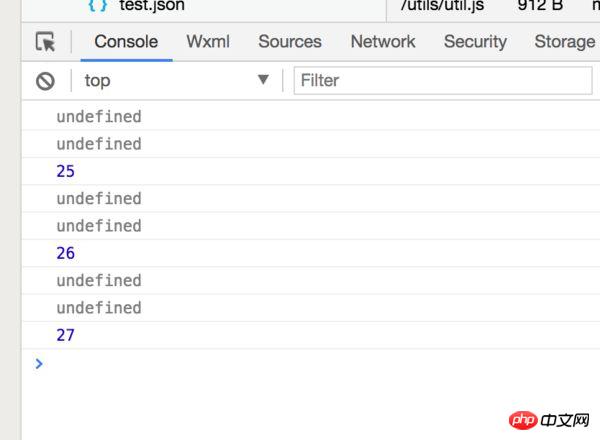
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn()<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/>module.exports = {<br/> throttle: throttle<br/>}<br/>/pages/throttle/throttle.wxml:<br/><button bindtap='tap' data-key='abc'>tap</button><br/>/pages/throttle/throttle.js<br/>const util = require('../../utils/util.js')<br/>Page({<br/> data: {<br/> text: 'tomfriwel'<br/> },<br/> onLoad: function (options) {<br/> },<br/> tap: util.throttle(function (e) {<br/> console.log(this)<br/> console.log(e)<br/> console.log((new Date()).getSeconds())<br/> }, 1000)<br/>})</span>この方法では、ボタンをクリックしても 1 秒に 1 回だけトリガーされます。
しかし、この場合には問題があります。つまり、this.data を取得したい場合、取得する this が未定義であるか、WeChat コンポーネントによってクリック関数に渡されたデータ e を取得したい場合です。ボタンも未定義であるため、WeChat アプレットのページ js で使用できるように、スロットル関数でもう少し処理する必要があります。

これが起こる理由は、throttle が元の関数ではなくなった新しい関数を返すためです。新しい関数は元の関数をラップするため、コンポーネント ボタンによって渡されるパラメータは新しい関数内にあります。したがって、これらのパラメータを実際に実行する必要がある関数 fn に渡す必要があります。
最終的なスロットル機能は次のとおりです:
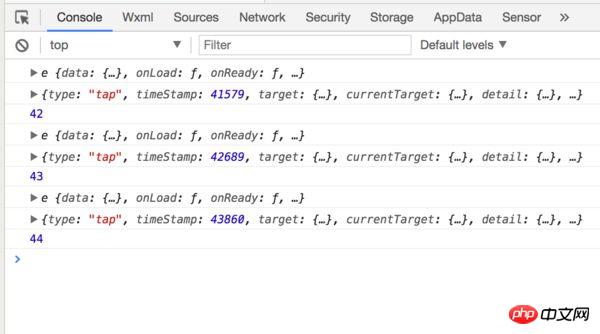
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null // 返回新的函数 return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn.apply(this, arguments) //将this和参数传给原函数<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/></span>もう一度ボタンをクリックすると、これと e の両方が使用可能になります:

関連する推奨事項:
JavaScript関数のスロットルの概念と使用例の詳細な説明
以上がWeChat ミニプログラム機能の調整によって引き起こされる複数のクリックジャンプを防ぐ方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iOS 17 では、時計アプリを使用して iPhone に複数のタイマーを設定したり、Siri を使用してハンズフリーで設定したりできます。この記事では両方について説明します。それらを見てみましょう。時計アプリを使用して iPhone で複数のタイマーを設定する iPhone で時計アプリを開き、右下隅の [タイマー] タブをタップします。次に、時、分、秒を設定します。 「ラベル」および「タイマー終了時」オプションを使用して、タイマーの名前とタイマー完了時の好みのトーンを設定できます。これはタイマーを区別するのに役立ちます。完了したら、「開始」ボタンをクリックします。次に、右上隅にある「+」アイコンをクリックします。次に、上記の手順を繰り返して、iPhone に複数のタイマーを設定します。閲覧することもできます
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
![iPhone の連絡先に名刺を設定する方法 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iOS の My Business Cards を使用すると、Siri やその他のサービスが認識し、あなたとあなたの電話番号を関連付けるためのパーソナライズされた連絡先カードを作成できます。 iOS17 での連絡先ポスターの導入により、連絡先ポスターの作成にマイ カードが使用されるようになり、非常に重要になります。連絡先ポスターを立ち上げて実行したい場合は、My Business Card を設定することから始める必要があります。 My Business Card の作成方法と、それを Siri および連絡先ポスターとスムーズに連携させる方法について説明します。 iPhone の連絡先にマイ名刺を設定する方法 [2023] iPhone に初めてマイ名刺を設定する場合は、連絡先アプリのみを使用して行う必要があります
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
![iPhone でアラームをオフにする方法 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
スマートフォンの出現以来、スマートフォンが目覚まし時計に取って代わられたのは間違いありません。 iPhone をお持ちの場合は、時計アプリを使用して、1 日を通して複数の機会にアラームを簡単に設定できます。このアプリでは、アラームの時間、トーン、繰り返しの頻度、およびスヌーズ オプションを使用してアラームを遅らせるかどうかを設定できます。設定したアラームをオフにしたい場合は、次の投稿を参考に iPhone の定期アラームと目覚ましアラームを無効にして削除することができます。 iPhone で通常のアラームをオフにする方法 デフォルトでは、時計アプリにアラームを追加するか、Siri にアラームの追加を依頼すると、実際には通常のアラームが作成されます。 iPhone に目覚まし時計を好きなだけ作成して配置できます
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体




