Node.js の http モジュールと URL モジュールの概要
この記事では、node.js の http モジュールと URL モジュールについて簡単に紹介します。この記事では、node.js を学習または使用するすべての人にとって、学習の参考となる価値があります。必要な場合は、以下をフォローしてください。編集者が来て一緒に学びましょう。皆さんのお役に立てれば幸いです。
前書き
この記事では主に、node.js の http モジュールと url モジュールに関する関連コンテンツを紹介し、参考と学習のために共有します。以下では多くを説明しません。詳しい紹介。
1. http モジュールの簡単な紹介
node.js の http 組み込みモジュールを使用して、http サーバーと http クライアントを作成できます。
1. パッケージを導入します
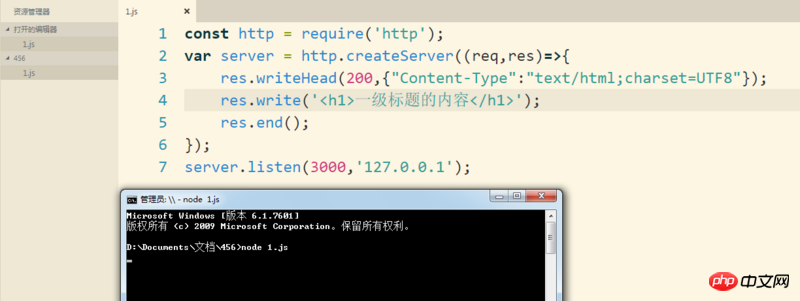
const http = require('http');2. http サーバーを作成します
var server = http.createServer((req,res)=>{
});http の .createServer() メソッドを使用して、http サーバー インスタンスを返し、カスタム サーバー変数でそれを受け取ることができます。サーバーはクライアントからリクエストを受信すると、クライアントがアクセスするたびに内部コールバック関数の呼び出しをトリガーします。コールバック関数には、req と res という 2 つのパラメータがあります。req がリクエストを表し、res がレスポンスを表す順序を逆にすることはできません。
コールバック関数の内部ステートメントには res.end(); が含まれている必要があります。これが含まれていない場合、ブラウザはサーバーから応答を受信していないと判断し、ブラウザは常に一時停止状態になるからです。今回はブラウザ内部にタイムアウト機構があり、タイムアウトするとエラーが報告されます。
このコールバック関数で一般的に使用されるコード ステートメントは次のとおりです。
応答ヘッダー、res.writeHead(ステータス コード、{}) を設定します。その中で、一般的に使用される HTTP ステータス コードは 200 (正常に戻る)、404 (ページ) です。見つからない、エラーを返す)など。 2 番目のパラメーターはオブジェクトで渡され、応答テキストのレンダリング解析タイプを設定するために使用されます。たとえば、HTML コードで一般的に使用される設定は、res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}); です。 CSS ファイルの設定は res.writeHead(200,{"Content-Type":"text/css"}); です。写真の設定は res.writeHead(200,{"Content-Type":"image/jpg"}); です。プレーンテキストの場合、設定は res.writeHead(200,{"Content-Type":"text/plain"}); 返されたコンテンツを設定します。 res.write('');
3.特定のポート番号
カスタム変数サーバーを使用して、指定されたポート番号をリッスンするために作成されたサーバーを表します。 server.listen(3000,'192.168.155.1'); 外部クライアントは、この IP アドレスとポート番号を介してこのサーバーにアクセスできます。

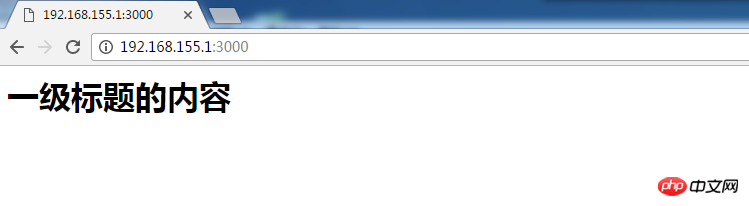
この時点では、サーバーが一時停止状態にあることを意味します。この時点で、ブラウザに対応する IP アドレスとポート番号を入力して、サーバーの応答内容を取得します。

2. URLモジュールの簡単な紹介
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
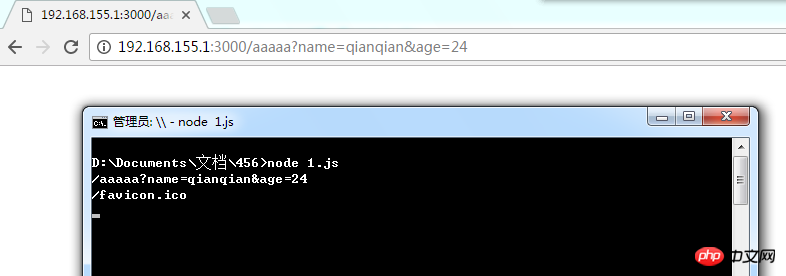
server.listen(3000,'192.168.155.1');nodeコマンドを使用してこのサーバーを開くと、アクセスしたクライアントのURLアドレス情報をコンソールにリアルタイムで出力できます。

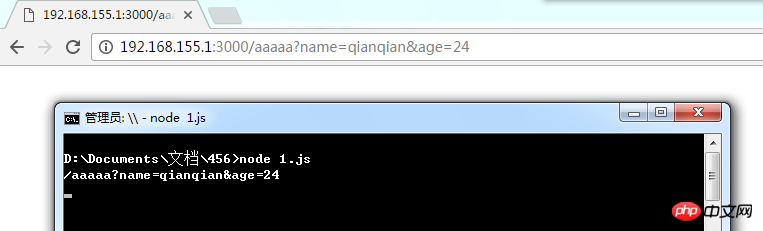
Chromeブラウザ経由でアクセスする場合、デフォルトでは各アクセスに/favicon.icoへのリクエストが伴うため、ブラウザでクライアントの実際のアクセスアドレスを解析すると以下のような処理が可能です。
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
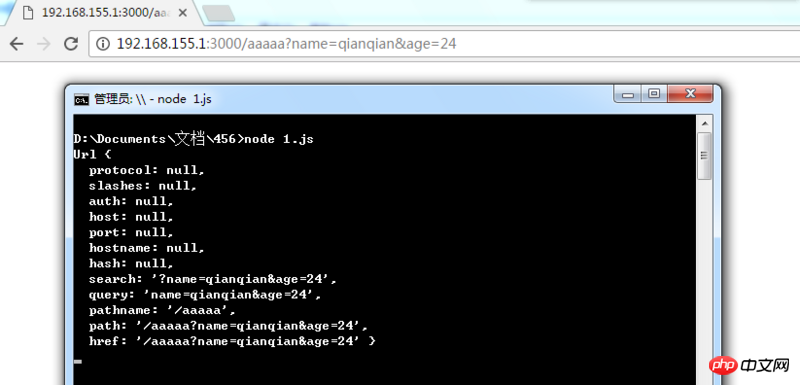
const url = require('url');const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
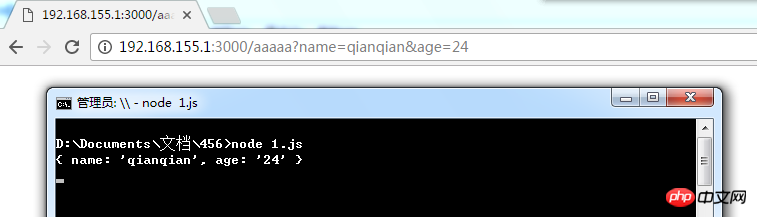
console.log(url.parse(req.url,true).query);

Node.js の HTTP モジュールとイベント モジュールの詳細な説明
NodeJS 学習メモ Http module_node.js
golang は http モジュールを使用して Redis 読み取り/書き込みクエリ API を構築します
以上がNode.js の http モジュールと URL モジュールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7831
7831
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ で HTTP ストリーミングを実装するにはどうすればよいですか? Boost.Asio と asiohttps クライアント ライブラリを使用して、SSL ストリーム ソケットを作成します。サーバーに接続し、HTTP リクエストを送信します。 HTTP 応答ヘッダーを受信して出力します。 HTTP 応答本文を受信して出力します。
 HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストがタイムアウトになり、サーバーから 504GatewayTimeout ステータス コードが返されることがよくあります。このステータス コードは、サーバーがリクエストを実行しても、リクエストに必要なリソースを取得できないか、一定時間が経過してもリクエストの処理を完了できないことを示します。これは 5xx シリーズのステータス コードで、サーバーに一時的な問題または過負荷が発生し、その結果クライアントのリクエストを正しく処理できなくなったことを示します。 HTTP プロトコルでは、さまざまなステータス コードに特定の意味と用途があり、504 ステータス コードはリクエストのタイムアウトの問題を示すために使用されます。顧客の中で
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
解決策: 1. 再試行: 一定時間待ってから再試行するか、ページを更新できます; 2. サーバーの負荷を確認します: サーバーの CPU、メモリ、およびディスクの使用状況を確認します。容量制限を超えている場合は、次のことを試してください。サーバー構成を最適化するか、サーバーの容量を増やします サーバー リソース; 3. サーバーのメンテナンスとアップグレードを確認します: サーバーが通常に戻るまで待つしかありません; 4. ネットワーク接続を確認します: ネットワーク接続が安定していることを確認し、ネットワークが正常に動作しているかどうかを確認しますデバイス、ファイアウォール、またはプロキシ設定が正しいことを確認します; 5. キャッシュまたは CDN 構成が正しいことを確認します; 6. サーバー管理者などに連絡します。
 Golang を使用して HTTP ファイル アップロードのセキュリティを実装するにはどうすればよいですか?
Jun 01, 2024 pm 02:45 PM
Golang を使用して HTTP ファイル アップロードのセキュリティを実装するにはどうすればよいですか?
Jun 01, 2024 pm 02:45 PM
Golang で HTTP ファイル アップロード セキュリティを実装するには、次の手順に従う必要があります。 ファイル タイプを確認します。ファイルサイズを制限します。ウイルスやマルウェアを検出します。ファイルを安全に保管します。




