angular2 ルーティングのプリロード例の詳細な説明
Jan 27, 2018 pm 02:21 PM
例
詳しい説明
この記事では主に angular2 のルーティング プリロード戦略を紹介します。編集者はこれが非常に優れていると考えていますので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 問題の説明
2. プリロード戦略
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}ログイン後にコピー
上記の意味は、ルートに data: {preload: true} パラメータを設定するときの意味です。ここでの Strategy は、load() を返します。つまり、設定がない場合は、プリロードされません。デフォルトでは、プリロードされません。私の github にあるものと同様に、設定をプリロードする必要はありません。柔軟に使用できます。
次に、RouterModule.forRoot の設定であるルートに戦略を追加します。コードは次のとおりです。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});ログイン後にコピー
これを AppModule のプロバイダーにも追加する必要があります。コードは次のとおりです。 :
/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}ログイン後にコピー
Next ルーティングで使用されるコードは次のとおりです:
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
export const mainRoutes = RouterModule.forChild(routes);ログイン後にコピー
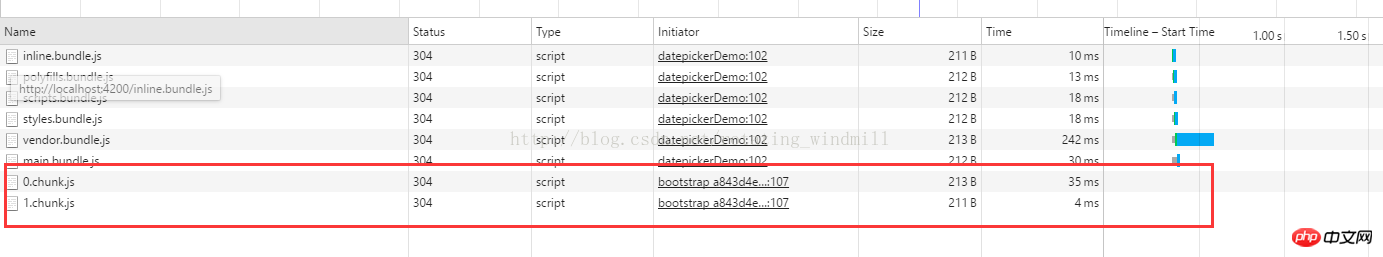
ブラウザ F12 を開いて、JS の読み込みを確認します。ページが読み込まれると、他のモジュールの JS が読み込まれることがわかります。プリロードされます
 公式 Web サイトに PreloadAllModules がデフォルトで実装されています。公式 Web サイトの手順を参照してください。
公式 Web サイトに PreloadAllModules がデフォルトで実装されています。公式 Web サイトの手順を参照してください。
具体的なコードは私の github (https://github.com/332557712/cc) にあります。
関連する推奨事項:
以上がangular2 ルーティングのプリロード例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7312
7312
 9
9
 7312
7312
 9
9
Java チュートリアル
 1624
1624
 14
14
 1624
1624
 14
14
CakePHP チュートリアル
 1347
1347
 46
46
 1347
1347
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1207
1207
 29
29
 1207
1207
 29
29














