Dreamweaver フォームに 6 桁のパスワードを設定する方法
Web サイトのログインにはパスワードが必要です。Dreamweaver を使用してフォームを作成する場合、6 桁のパスワードを設定するにはどうすればよいですか?この記事では、Nuclear Strike の Dreamweaver フォームに 6 桁のパスワードを設定する実装方法を共有します。
以下の詳細なチュートリアルを見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ + インストールチュートリアル付き) 64 ビット
ソフトウェアサイズ:
-
758MB
更新時間:
2016-11-05
1. まず、Dreamweaver ソフトウェアを開きます

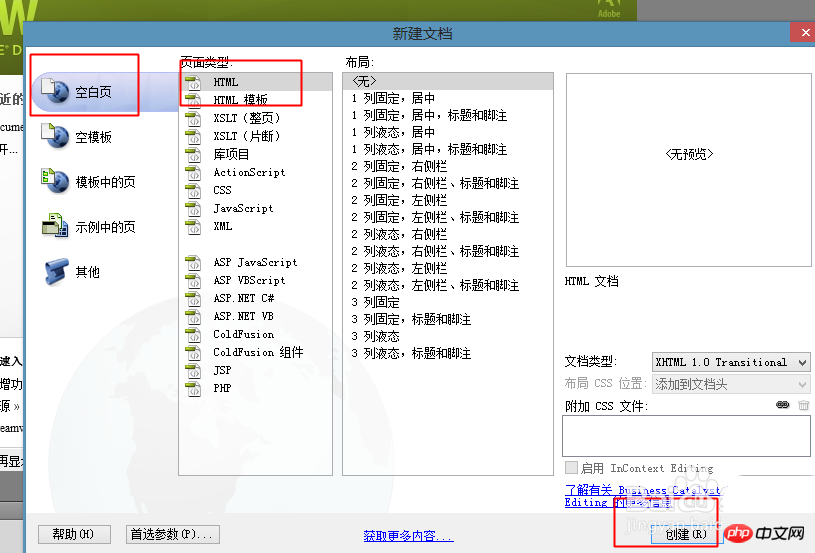
2. 新しい空白の HTML
 を作成します。
を作成します。
フォーム--テキストフィールド

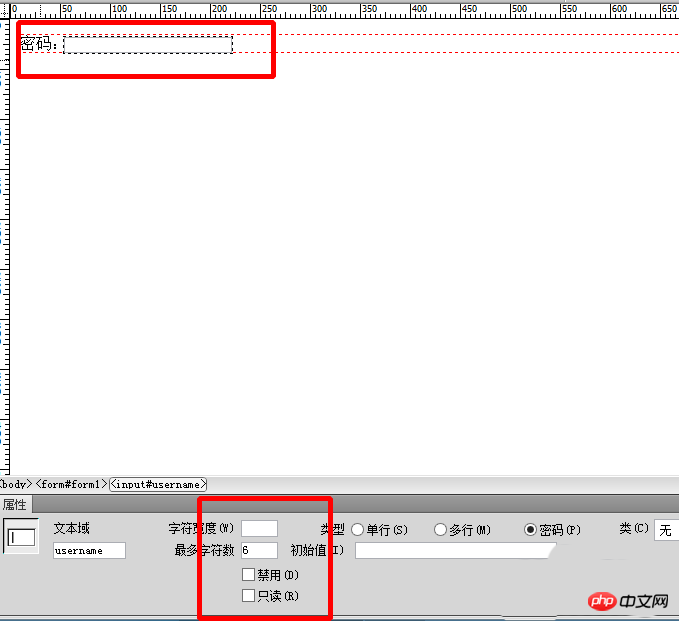
IDを入力し、パスワードとしてラベルを入力します: その他のデフォルト
 5. これを選択してくださいボックス 以下の
5. これを選択してくださいボックス 以下の
 6. 保存しましょう。何かを入力するときは、
6. 保存しましょう。何かを入力するときは、
7. ここには  6 つの値しか入力できません。設定後、Enter をクリックして見てみましょう。つまり、
6 つの値しか入力できません。設定後、Enter をクリックして見てみましょう。つまり、
関連する推奨事項:

Dreamweaver での新しいお気に入りの作成とリソースの分類についての説明
Dreamweaver Web ページのテキストに背景画像を追加する方法
Dreamweaver の使用Webページ制作CSSスタイルのネスト方法
以上がDreamweaver フォームに 6 桁のパスワードを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Windows 11 で続行するために管理者のユーザー名とパスワードの入力を求められる問題を解決するにはどうすればよいですか?
Apr 11, 2024 am 09:10 AM
Win11 を使用している場合、管理者のユーザー名とパスワードの入力を要求される場合があるため、この記事ではその対処方法について説明します。方法 1: 1. [Windows ロゴ] をクリックし、[Shift+Restart] を押してセーフ モードに入るか、[スタート] メニューをクリックして [設定] を選択するという方法でセーフ モードに入ります。 「更新とセキュリティ」を選択し、「回復」で「今すぐ再起動する」を選択し、再起動してオプションを入力した後、 - トラブルシューティング - 詳細オプション - 起動設定 -&mdash を選択します。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 携帯電話を使用してルーターのWiFiパスワードを設定する方法(携帯電話をツールとして使用)
Apr 24, 2024 pm 06:04 PM
携帯電話を使用してルーターのWiFiパスワードを設定する方法(携帯電話をツールとして使用)
Apr 24, 2024 pm 06:04 PM
ワイヤレス ネットワークは、今日のデジタル世界で人々の生活に不可欠な部分となっています。ただし、個人のワイヤレス ネットワークのセキュリティを保護することが特に重要です。強力なパスワードを設定することは、WiFi ネットワークが他人にハッキングされないようにするための鍵となります。ネットワークのセキュリティを確保するために、この記事では、携帯電話を使用してルーターの WiFi パスワードを変更する方法を詳しく紹介します。 1. ルーター管理ページを開く - モバイルブラウザでルーター管理ページを開き、ルーターのデフォルトの IP アドレスを入力します。 2. 管理者のユーザー名とパスワードを入力します - アクセスするには、ログイン ページに正しい管理者のユーザー名とパスワードを入力します。 3. ワイヤレス設定ページに移動します。ルーター管理ページでワイヤレス設定ページを見つけてクリックし、そのページに入ります。 4.現在のWiを見つける
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaver でテキスト ボックスを追加する: 新しいドキュメントを開き、テーブル テキスト フィールドを挿入します。 [プロパティ] パネルで、名前、高さ、幅、折り返しなどのテキスト ボックスのプロパティを設定します。テキストボックスをダブルクリックしてテキストを入力し、テキスト編集機能を使用してテキストスタイルを設定します。 CSS を使用してテキスト ボックスの外観と動作をカスタマイズします。 [プロパティ] パネルの [HTML] タブを使用して、テキスト ボックス コードを表示および編集します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。




