HTML5 WebGの3Dネットワークトポロジ図
この記事では主に HTML5 WebG の 3D ネットワーク トポロジ構造図を写真とテキストで詳しく紹介し、皆様のお役に立てれば幸いです。
現在、3Dモデルはさまざまな分野で使用されています。医療業界では臓器の正確なモデルを作成するために使用され、ビデオゲーム業界では、コンピュータやビデオゲームの資産として使用されます。これらは化合物の正確なモデルとして使用され、建築業界では、提案された建物や景観の表現を実証するために使用され、また、ここ数十年では、地球科学でも使用されています。分野では 3 次元地質モデルの構築が始まっており、3D モデルは、たとえば長編映画やコンピュータ ゲーム、ビデオ ゲームなどでアニメーション化されることがよくあります。これらは 3D モデリング ツール内で使用することも、単独で使用することもできます。アニメーションを簡単に作成するために、通常、いくつかの追加データがモデルに追加されます。たとえば、人間や動物の一部の 3D モデルには完全な骨格システムがあり、動作がより現実的になり、関節を通じて動作を制御できるようになります。そして骨。
これらすべてにより、私たちフロントエンド開発者は、Unity3d やその他のゲーム開発ツールを学習せずに 3D 効果を実現でき、コードで動きや方向を正確に制御できれば素晴らしいのに、と感じさせられます。 。 。そこで、HT For Web の 3D コンポーネントを使用して、HT の 3D コンポーネントのほとんどの機能を使用して小さな例を実装しました。この例を実行する目的は、3D コンポーネントをよく理解し、それを Web に組み込むことです。他の人が参照できるように例を示します。必要に応じて参照できます。
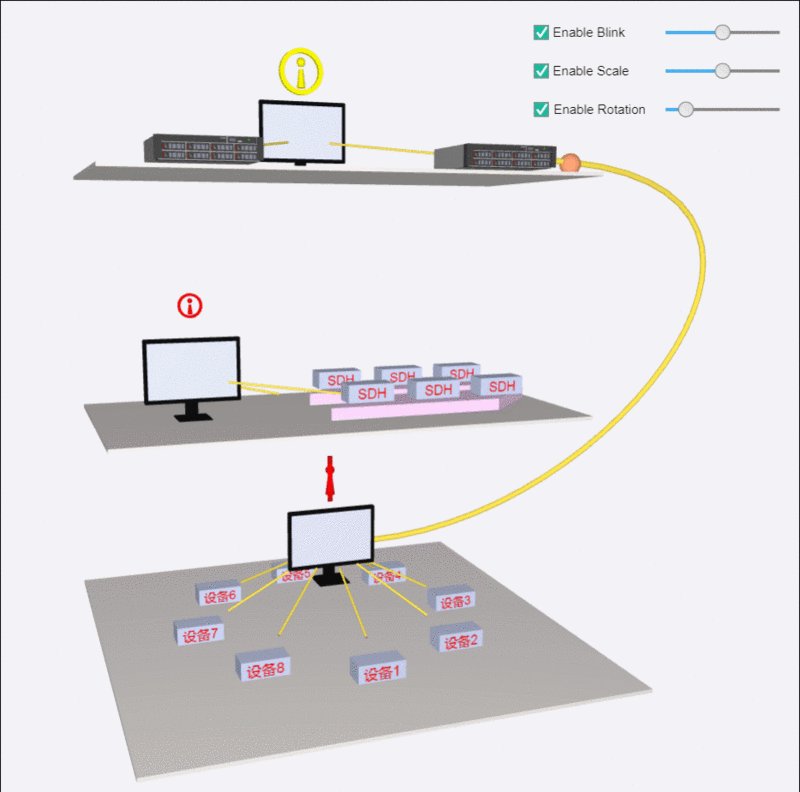
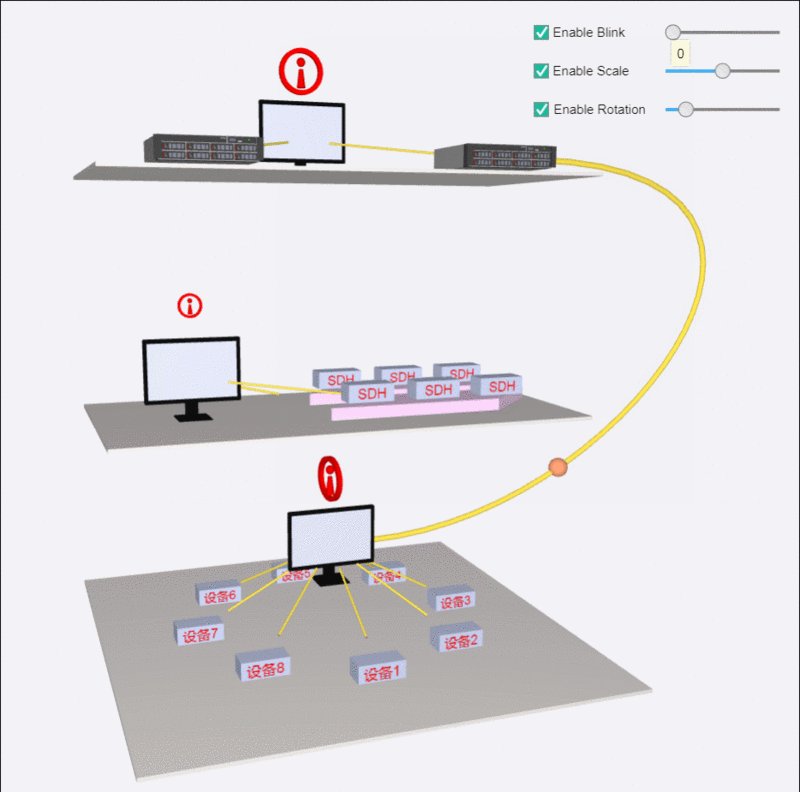
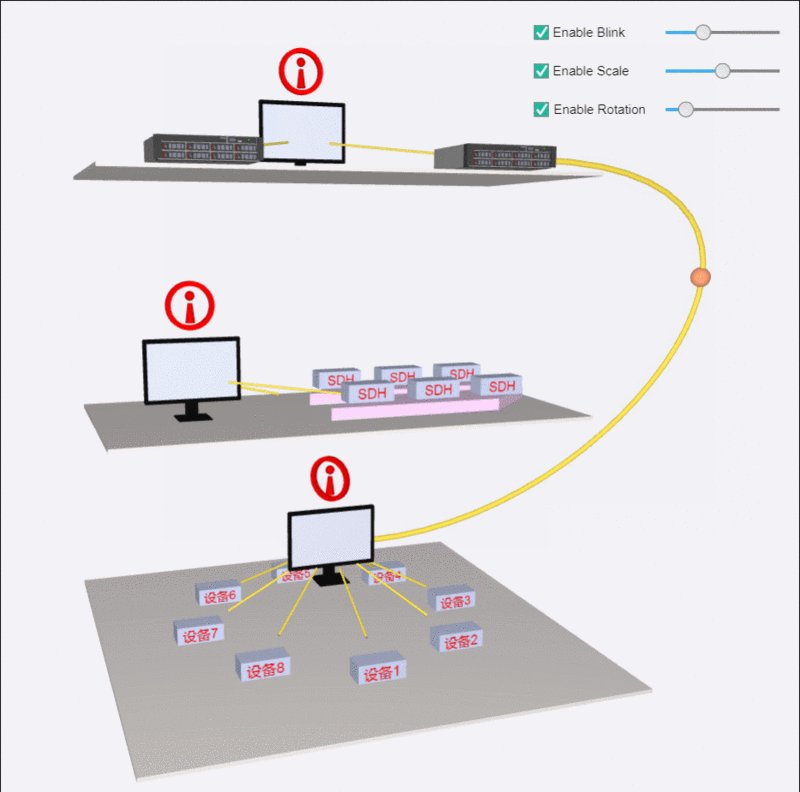
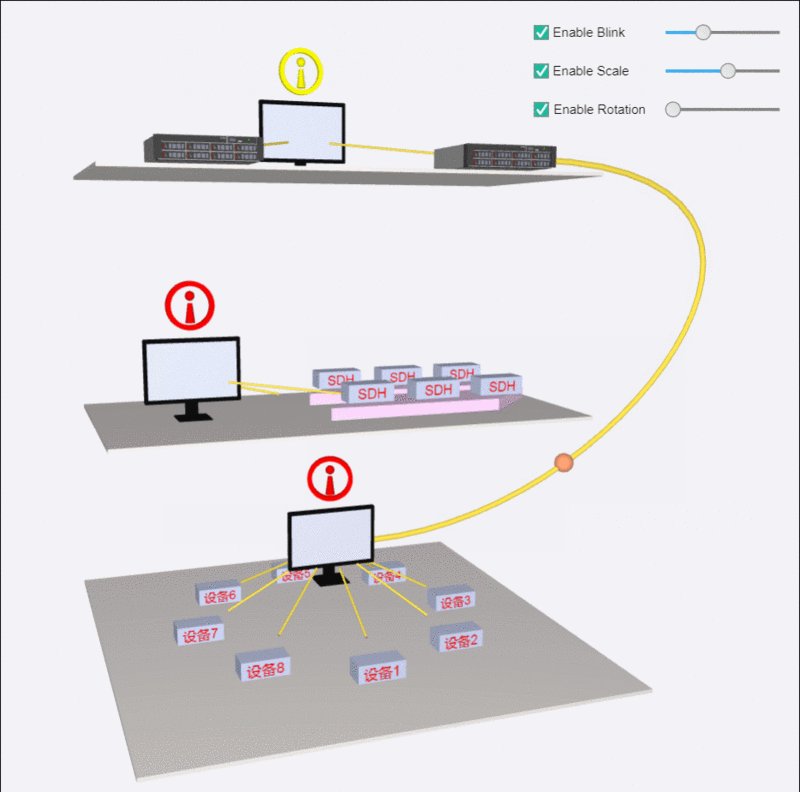
まず、全体的な実装のレンダリングを見てみましょう:

HT for Web を使用すると、既存の 3D テンプレートを使用して 3 層のベースボードを作成するのは問題ありません。問題は、その方法です。写真の1段目の「コンピュータ」を変換するには 「キャビネット部品」と入れますか? obj 形式のファイルをインターネットからダウンロードし、HT の ht.Default.loadObj(objUrl, mtlUrl, params) 関数を使用してモデルをロードしました。params 部分については、http://www を参照してください。 .hightopo.com/guide...、コードは次のとおりです:
ht.Default.loadObj('obj/机柜组件1.obj', 'obj/机柜组件1.mtl', { //加载 obj 文件
cube: true, //是否将模型缩放到单位1的尺寸范围内,默认为false
center: true, //模型是否居中,默认为false,设置为true则会移动模型位置使其内容居中
shape3d: 'box', //如果指定了shape3d名称,则HT将自动将加载解析后的所有材质模型构建成数组的方式,以该名称进行注册
finishFunc: function(modelMap, array, rawS3){ //用于加载后的回调处理
if(modelMap){
device2 = createNode('box', floor1); //创建一个节点,在第一层“地板”上
device2.p3([x1-120, y1+13, z1+60]); //设置这个节点坐标
device2.s3(rawS3); //设置这个节点大小
createEdge(device1, device2); //创建连线
device3 = createNode('box', floor1);
device3.s3(rawS3);
device3.p3([x1+120, y1+13, z1+60]);
createEdge(device1, device3);
}
}
});finishiFunc 関数の 3 つのパラメーターは次のように定義されています:
modelMap: ht.Default.parseObj 解析を呼び出した後の戻り値ロードまたは解析が失敗すると、戻り値が空になります
array: すべての材料モデルで構成される配列
rawS3: すべてのモデルの元のサイズが含まれます
通常、実際のアプリケーションでは、サイズを設定しますプリミティブのサイズをモデルの元のサイズに変更します。
「コンピューター」の上に赤い 3 次元回転の「警告」があります。これは ht.Default.setShape3dModel 関数に依存しています (HT for Web モデリング マニュアル http://www.hightopo.com/guide... 3d モデル) , ht には、球、円柱、立方体などのカプセル化されたモデリング関数が多数あります。ここでは、リング構築メソッド createRingModel を使用して、「警告」の最も外側のリング (感嘆符の上部) を生成します。これはcreateSmoothSphereModelを使用して構築された球であり、感嘆符の下の部分はcreateSmoothCylinderModelを使用して構築された円柱です。最初はカプセル化された関数を3Dモデルで直接使用したため、関数で使用されるパラメータがわかりませんでした。そして、3D モデルがどのように構成されているかを理解していなかったので、前の「モデルの基礎」を読み直して、最初の 3D モデルは三角形の曲面を使用していたことに気づきました。サーフェスも複数の三角形で構成され、特定の軸を中心に回転されます。もちろん、この軸は、色などのスタイル設定を参照して決定できます。 Web スタイルの HT マニュアル (http://www.hightopo.com/guide...) この 3D モデルを回転させる方法については、ht でカプセル化された addScheduleTask(Task) メソッドを 3 番目に呼び出しています。関数 setRotation を使用して、回転の順序と方向を設定し、回転するオブジェクトを指定します。 以下は、「警告」の 3D モデルをカスタマイズする方法です (注: この例のモデルはカスタム結合されています)。モデル全体の色を設定したい場合は、「all.blend」スタイル属性を使用します):
function createAlarm(device, formPane) {
var ringModel = ht.Default.createRingModel([ 8, 1, 10, 1, 10, -1, 8, -1, 8, 1 ], null, null, false, false, 100);//根据xy平面的曲线,环绕一周形成3D模型。
var sphereModel = ht.Default.createSmoothSphereModel(8, 8, 0, Math.PI*2, 0, Math.PI, 2);//构建光滑球体模型
var cylinderModel = ht.Default.createSmoothCylinderModel(8, true, true, 1, 2, 0, Math.PI*2, 8);//构建光滑圆柱体模型
var alarmArr = [//组合模型 由三个模型ringModel、sphereModel、cylinderModel组合而成
{
shape3d: ringModel,//定义模型类型
r3: [Math.PI/2, 0, 0],//设置旋转角度
color: {//设置模型颜色
func: 'style@all.blend',//数据绑定style样式中的all.blend属性,可通过data.s()获取和设置这个属性
}
},{
shape3d: sphereModel,
t3: [0, 4, 0],
color: {
func: 'style@all.blend',
}
},{
shape3d: cylinderModel,
t3: [0, -3, 0],
color: {
func: 'style@all.blend',
}
}
];
ht.Default.setShape3dModel('alarm', {//注册自定义3D模型
shape3d: alarmArr
});
var alarmTip = createNode('alarm', device);//创建shape3d为alarm的节点
alarmTip.s3([2, 2, 2]);//设置节点大小
alarmTip.p3(device.p3()[0], device.p3()[1]+60, device.p3()[2]);
alarmTip.s('all.blend', 'red');//改变此属性可改变模型的颜色,因为模型创建的时候已经数据绑定了
return alarmTip;
}次に、この「アラーム」ノードを「点滅」させる方法を見てみましょう。このアニメーションをノードに直接バインドします。 、ノードを通じてアニメーションを直接制御できるようにするため、上記のアラーム モデルを作成するときに、アニメーションをノードに直接結び付けることができます。
if(formPane){
alarmNode.scaleFunc = function() {//设置大小变化动画
var size = alarmNode.s3();//获取节点的大小
if (size[0] === 2 && size[1] === 2 && size[2] === 2) alarmNode.s3([1, 1, 1]);
else alarmNode.s3([2, 2, 2]);
alarmNode.scaleTimer = setTimeout(alarmNode.scaleFunc, formPane.v('scaleInterval'));//设置动画
}
alarmNode.blinkFunc = function(){//设置闪烁的动画
var color = alarmNode.s('all.blend');//获取节点的style样式
if (color === 'red') alarmNode.s({'all.blend': 'yellow'});//如果节点颜色为红色,那么设置为黄色
else alarmNode.s({'all.blend': 'red'});
alarmNode.blinkTimer = setTimeout(alarmNode.blinkFunc, formPane.v('blinkInterval'));
}
alarmNode.rotateFunc = function() {//设置旋转动画
alarmNode.setRotation(alarmNode.getRotation() + Math.PI/20);//获取节点当前的旋转角度,在这个旋转角度之上添加 Math.PI/20 个角度
alarmNode.rotateTimer = setTimeout(alarmNode.rotateFunc, formPane.v('rotInterval'));
}
}上記のアニメーションでは、フォーム パネルでプロパティを設定して、ノードの点滅速度、点滅するノードのアニメーションなど、主にフォーム上でのこの関数の実装について説明します:
formPane.addRow([//向form表单面板上添加一行元素
{
checkBox: {//复选框
label: 'Enable Blink',//复选框对应的文本内容
selected: true,//设置选中复选框
onValueChanged: function(){//复选框值变化时回调的函数
var data = dataModel.getDataByTag('colorAlarm');//通过tag标签获取节点
if (this.getValue()) {//获取复选框当前值true/false
data.blinkTimer = setTimeout(data.blinkFunc, formPane.v('blinkInterval'));//直接通过设置节点的blinkTimer来设置动画
}
else {
clearTimeout(data.blinkTimer);//清除动画
}
}
}
},
{
id: 'blinkInterval',//form可以通过getValue(简写为v)来获取这个item的值
slider: {//设置了该属性后HT将根据属性值自动构建ht.widget.Slider对象,并保存在element属性上
min: 0,//滑动条最小值
max: 1000,//滑动条最大值
step: 50,//滑动条步进
value: 500,//当前滑动条的值
}
}
], [0.1, 0.1]);//设置这行的两个item元素的宽度小于1的值为比例最後に、3D パイプライン上のボールの流れについて説明します。この関数は確かに非常に優れています。実用的で、その効果は本当に良かったので、皆さんと共有したいと思います〜
首先,创建一条连线连接起始节点和结束节点并设置这个连线的样式,用 ht.Edge 可以将连线吸附在起始节点和结束节点上,这样移动这两个节点中的任意一个节点连线都会跟着节点移动的位置变化,非常方便:
var polyline = new ht.Edge(source, target);//创建连线
dataModel.add(polyline);//将连线添加进数据容器中
polyline.s({
'edge.width': 5,//连线宽度
'edge.type': 'points',//连线类型 为points时连线走向将由edge.points属性决定,用于绘制折线
'edge.points': [//可设置类型为ht.List的{x:100, y:100}格式的点对象数组,当edge.type为points时起作用
{x: source.getPosition3d()[0]+200, y: source.getPosition3d()[2], e: source.getPosition3d()[1]},
{x: target.getPosition3d()[0]+400, y: target.getPosition3d()[2], e: target.getPosition3d()[1]}
],
'edge.segments': [1, 4],//用于描述点连接样式,数组元素为整型值
'shape3d': 'cylinder',//圆柱
'shape3d.color': 'rgba(242, 200, 40, 0.4)',
'shape3d.resolution': 30,//微分段数,可以决定曲线的平滑度
'edge.source.t3': [20, 0, 0],//连线source端偏移,[tx, ty, tz]格式,默认为空
'edge.target.t3': [20, 0, 0]//连线target端偏移,[tx, ty, tz]格式,默认为空
});因为我们在创建连线的时候设置的 points 仅为曲线上的两个点,所以如果要获取曲线目前形成的点,是缺少 source 和 target 两个点的,我们重新设置一个数组,将这两个点添加进去,后面获取曲线上所有点时会用上:
var list = new ht.List();
list.push({x: source.getPosition3d()[0], y: source.getPosition3d()[2], e: source.getPosition3d()[1]});//向数组中添加source点
polyline.s('edge.points').each(function(item){//添加style属性中已设置的两个点
list.push(item);
});
list.push({x: target.getPosition3d()[0], y: target.getPosition3d()[2], e: target.getPosition3d()[1]});//添加target点然后创建一个在管线上滑动的小球节点,这是仅是设置节点,真正添加进数据容器 dataModel 中需要设置完小球的坐标时再添加,如果没有给节点设置位置就将节点添加进数据容器中,节点的初始位置就是 3D 场景的正中心 [0, 0, 0] 的位置。小球滑动的动画代码如下:
var ball = new ht.Node();//创建小球节点
ball.s({//设置小球节点的样式
'shape3d': 'sphere',//设置小球的3d模型为球形
'shape3d.color': 'rgba(40, 90, 240, 0.4)'//设置3d模型的颜色
});
var delta = 10, flag = 0;
setInterval(function(){
flag++;
var length = (polyline.a('total') || 0) % polyline.a('length') + delta;//小球当前走过的曲线长度
var cache = ht.Default.getLineCacheInfo(list, polyline.s('edge.segments'));//获取曲线上的点的信息
var lineLength = ht.Default.getLineLength(cache);//获取曲线的总长度
polyline.a('length', lineLength - 50);//因为我设置了edge的t3(相当于2d中的offset),所以线段长度实际没有那么长
var offset = ht.Default.getLineOffset(cache, length);//曲线根据曲线上点的信息的偏移量
ball.setPosition3d(offset.point.x + 10, offset.point.y, offset.point.z);//设置节点的坐标
polyline.a('total', length);
if(flag === 1) dataModel.add(ball);//这时候节点已经有了坐标了,可以添加进数据容器中了
}, 10);我们还可以看到第二层上有两个特殊的多边形“平行四边形”和“梯形”,平行四边形是靠 createParallelogramModel 模型函数,这个函数比较简单,createExtrusionModel(array, segments, top, bottom, resolution, repeatUVLength, tall, elevation),array 是你要形成的图形的坐标点,这边只是针对于 xz 轴上画的平面图形,segments 指的是如何连接这几个坐标点,可参考 HT for Web 形状手册(http://hightopo.com/guide/gui...),top 和 bottom 就是让你选择是否有顶部或者底部,resolution 微分段数,我们描绘一段曲线的时候可能只要确认几个个别的点然后在每两个点之间的连线上把它分成多个段,这样这条线段就会变得平滑,ht 为了用户能够轻松操作这些线段,就封装了这一个参数,repeatUVLength 默认为空,设置值后顶部和底部的贴图将根据制定长度值进行重复,tall 模型的高度,默认为 5,elevation 模型中心的 y 轴位置,默认值为 0,设置这个值可以使 xz 上的平面绕着 y 轴旋转。
底层的一个环形的效果是通过一个算法来实现的,环形得确认这个环形上有多少个元素,然后算每两个之间的角度,在通过 sin、cos 来计算每一个元素的位置,得出了如下代码:
names = ['设备2', '设备3', '设备4', '设备5', '设备6', '设备7', '设备8', '设备9'];
names.forEach(function(name, index) {
x = 400, y = 200, angle = 45, r = 120;
x = x3 + Math.sin((2 * Math.PI / 360) * angle * index) * r;
y = z3 + Math.cos((2 * Math.PI / 360) * angle * index) * r;
device = createRect([x, y3 + 15, y], [w * 0.1, 15, h * 0.1], '', '', floor3);
createEdge(device5, device);
});相关推荐:
以上がHTML5 WebGの3Dネットワークトポロジ図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





