Cookieの読み書きを行うJavaScriptの実装方法
この記事では、まず Cookie について学び、次に JavaScript で Cookie を読み書きする実装方法を共有します。お役に立てれば幸いです。
まず、Cookieについて簡単に理解しましょう
Webページを作成する過程では、あるページから別のページに情報を転送する必要があることがよくありますが、このときJavaScriptのCookieの仕組みを使用する必要があります。簡単に言うと、Cookie はユーザーのコンピュータに少量のデータを保存し、それをリモートで取得する便利な方法を提供し、Web サイトがユーザーの習慣設定や Web サイトへの最後の訪問時間などの詳細を保存できるようにします。 Cookie 自体は、ページによってユーザーのコンピュータに保存され、他のページによって読み取られる短い情報です。 Cookie は通常、一定期間後に期限切れになるように設定されています。
もちろん、Cookie にも制限があります。ブラウザには保存できる Cookie の数に制限があり、通常は数百以上です。通常の状況では、ドメイン名ごとに 20 個の Cookie が許可され、各ドメインでは最大 4 KB の Cookie を保存できます。サイズ制限によって引き起こされる問題に加えて、ハード ディスク上の Cookie の原因となる可能性のあるさまざまな理由も考えられます。有効期限が切れたり、ユーザーが Cookie 情報を消去したり、別のブラウザに切り替えたりした場合。したがって、Cookie は重要なデータの保存には適していません。コードを記述するときは、Cookie 取得例外の処理方法も考慮する必要があります。
JavaScript では、document オブジェクトの cookie 属性を使用して cookie を保存および取得します。通常、document.cookie 内の情報は、名前と値のペアで構成される文字列です。データの各ペアの形式は次のとおりです。 value;
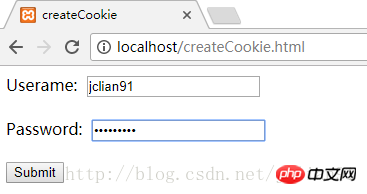
以下では、簡単な例を使って JavaScript で Cookie を読み書きする方法を示します。最初は createCookie.html で、このページに Cookie が作成されます。完全なコードは次のとおりです:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Theページのスクリーンショットは次のとおりです。
 送信ボタンをクリックすると、Cookie が作成され、ユーザー名とパスワードの情報が Cookie に保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです:
送信ボタンをクリックすると、Cookie が作成され、ユーザー名とパスワードの情報が Cookie に保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
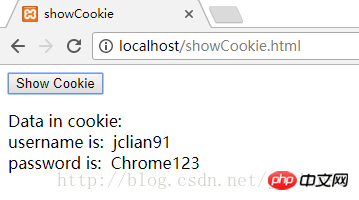
</html>ページのスクリーンショットは次のとおりです:
 [Cookie を表示] ボタンをクリックすると、Cookie 内の情報が表示されます。
[Cookie を表示] ボタンをクリックすると、Cookie 内の情報が表示されます。
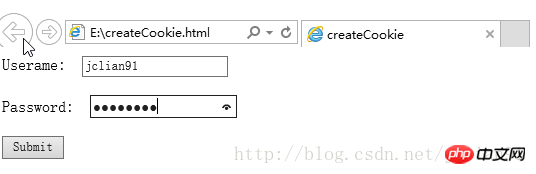
まずこのプログラムをローカルで実行し、上記2つのファイルをEドライブに置きます。まず IE ブラウザで実行し、createCookie.html ページに情報を入力して送信ボタンをクリックします。 スクリーンショットは次のとおりです。
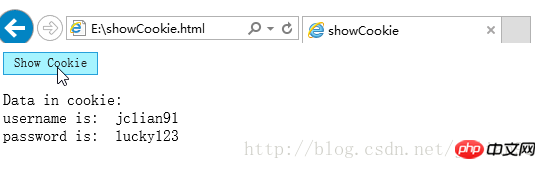
 showCookie.html ページにジャンプした後、show Cookie をクリックします。ボタンをクリックすると、ページのスクリーンショットは次のとおりです:
showCookie.html ページにジャンプした後、show Cookie をクリックします。ボタンをクリックすると、ページのスクリーンショットは次のとおりです:
 Cookie はローカル環境の IE ブラウザで正常に動作します。
Cookie はローカル環境の IE ブラウザで正常に動作します。
 showCookie.html ページにアクセスするには、[Cookie を表示] ボタンをクリックします。ページのスクリーンショットは次のとおりです:
showCookie.html ページにアクセスするには、[Cookie を表示] ボタンをクリックします。ページのスクリーンショットは次のとおりです:
 同じプログラムですが、今回は Cookie が Chrome ブラウザで実行できませんでした。
同じプログラムですが、今回は Cookie が Chrome ブラウザで実行できませんでした。
 [送信] ボタンをクリックして、showCookie.html ページにジャンプします。 [Cookie を表示] ボタンをクリックすると、スクリーンショットは次のようになります:
[送信] ボタンをクリックして、showCookie.html ページにジャンプします。 [Cookie を表示] ボタンをクリックすると、スクリーンショットは次のようになります:
 次に、Chrome ブラウザに URL を入力します: http://localhost/createCookie...:
次に、Chrome ブラウザに URL を入力します: http://localhost/createCookie...:
 [送信] ボタンをクリックします。 showCookie .html ページにジャンプし、「Cookie を表示」ボタンをクリックすると、スクリーンショットは次のようになります:
[送信] ボタンをクリックします。 showCookie .html ページにジャンプし、「Cookie を表示」ボタンをクリックすると、スクリーンショットは次のようになります:

今回のサーバー環境では、IEブラウザとChromeブラウザのCookieが正常に動作しています!
関連する推奨事項:
JavaScript を使用した Cookie の取得と削除の詳細な説明
以上がCookieの読み書きを行うJavaScriptの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピュータ上の Cookie は、使用するブラウザとオペレーティング システムに応じて、ブラウザ上の特定の場所に保存されます。 1. Google Chrome、C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies に保存されます。等
 Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie は通常、ブラウザの Cookie フォルダに保存されます。ブラウザの Cookie ファイルは通常、バイナリ形式または SQLite 形式で保存されます。Cookie ファイルを直接開くと、文字化けしたり判読できないコンテンツが表示される可能性があるため、使用することをお勧めします。 Cookie を表示および管理するためにブラウザによって提供される Cookie 管理インターフェイス。
 モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
携帯電話上の Cookie は、モバイル デバイスのブラウザ アプリケーションに保存されます: 1. iOS デバイスでは、Cookie は Safari ブラウザの [設定] -> Safari -> [詳細] -> [Web サイト データ] に保存されます; 2. Android デバイスでは、Cookie は保存されますChromeブラウザの設定→サイト設定→Cookieなど
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
インターネットの普及により、ブラウザを使用してインターネットを閲覧することが生活様式になりました。ブラウザを日常的に使用する中で、オンラインショッピング、ソーシャルネットワーキング、電子メールなど、アカウントのパスワードを入力する必要がある場面に遭遇することがよくあります。この情報は、次回アクセスするときに再度入力する必要がないようにブラウザによって記録される必要がありますが、このような場合に Cookie が役に立ちます。クッキーとは何ですか? Cookie とは、サーバーからユーザーのブラウザに送信され、ローカルに保存される小さなデータ ファイルを指し、一部の Web サイトでのユーザーの行動が含まれています。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関する一般的な問題と解決策、具体的なコード例が必要です インターネットの発展に伴い、Cookie は最も一般的な従来技術の 1 つとして、Web サイトやアプリケーションで広く使用されています。簡単に言うと、Cookie はユーザーのコンピュータに保存されるデータ ファイルで、ログイン名、ショッピング カートの内容、Web サイトの設定などを含むユーザーの情報を Web サイトに保存するために使用できます。 Cookie は開発者にとって不可欠なツールですが、同時に Cookie の設定が頻繁に必要になります。
 Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
最近、多くの win10 ユーザーが、コンピューターのブラウザーを使用するときに、IE ブラウザーが常に自動的にエッジ ブラウザーにジャンプすることに気付きました。このサイトでは、win10でIEを開いたときに自動的にエッジにジャンプして閉じる方法をユーザーに丁寧に紹介しましょう。 1. Edge ブラウザにログインし、右上隅にある [...] をクリックして、ドロップダウン設定オプションを探します。 2. 設定を入力したら、左側の列の「デフォルトのブラウザ」をクリックします。 3. 最後に、互換性で、Web サイトが IE モードで再ロードされないようにチェックボックスをオンにし、IE ブラウザを再起動します。




