Javascript デバッグ コマンドは Console.log() 以外のものです
コンソール オブジェクトには、Window、WorkerGlobalScope、プロパティ ワークベンチを通じて提供される特別な定義などのグローバル オブジェクトからアクセスできます。これはブラウザによって Window.Console として定義され、単純な Console によって呼び出すこともできます。 Console オブジェクトは、ブラウザ コンソール (Firefox の Web コンソールなど) へのアクセスを提供します。ブラウザごとに動作方法は異なりますが、Metropolis が提供するインターフェース機能をいくつか紹介します。
最も一般的に使用されるメソッドは Console.log() で、コンテンツをコンソールに出力します。私が最初にフロントエンドを学び始めたとき、誰もが Console.log() を使用していて、他の Console の使用法をほとんど見たことがありませんでした。 >Console本当に他に使う方法はないのでしょうか?調べてみると、Console は依然として非常に強力であることがわかりました。なぜこれを使用している人をほとんど見かけないのかというと、使用後に削除したからかもしれません。 Console のその他の使用法をここに記録します。 Console.log(),就是在控制台输出内容。刚开始学前端的时候看到大家都是用的Console.log(),几乎没有见过Console的其他用法,难道Console真的没有别的用法了?查了一下后发现Console还是非常强大的,至于为什么很少看到有人用可能是因为用过都删掉了吧。在此记录一下Console的其他用法。
注意:因为Console 对象提供对浏览器控制台的接入 所以在不同浏览器中的支持及表现形式可能不太一样,但是调试内容只有我们开发者会看,所以保证开发环境能用这些方法就可以了,下面演示全部都为Chrome上面的效果。
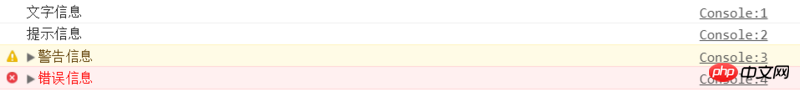
分类输出
不同类别信息的输出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');
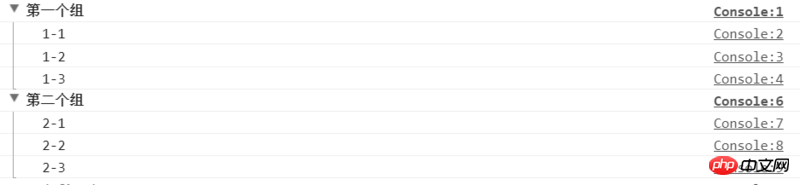
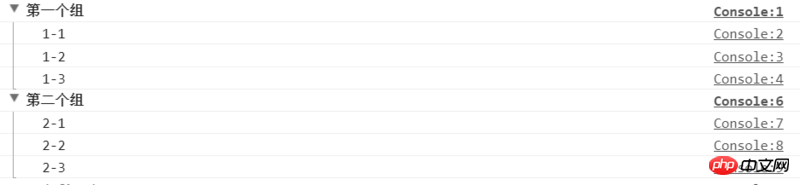
分组输出
使用Console.group()和Console.groupEnd()包裹分组内容。
还可以使用Console.groupCollapsed()来代替Console.group()生成折叠的分组。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
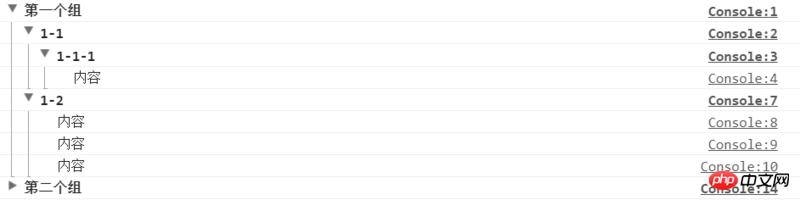
Console.group()还可以嵌套使用
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
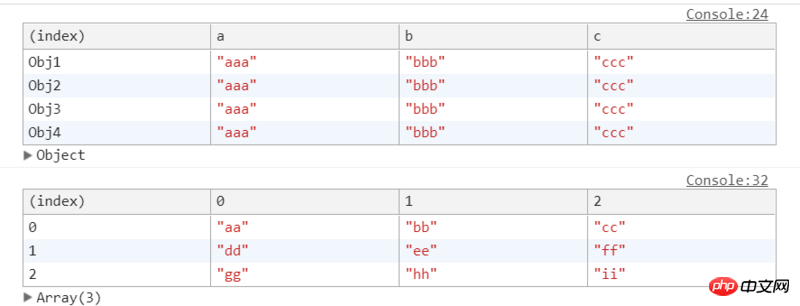
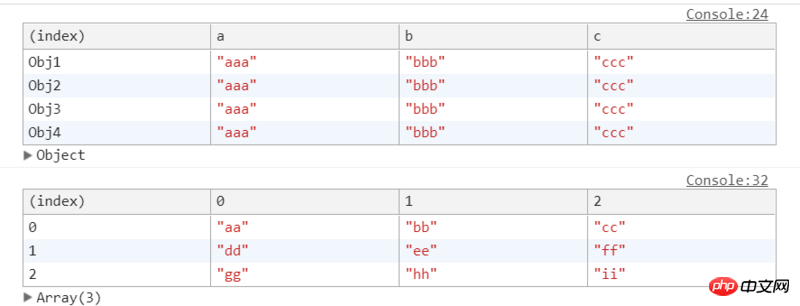
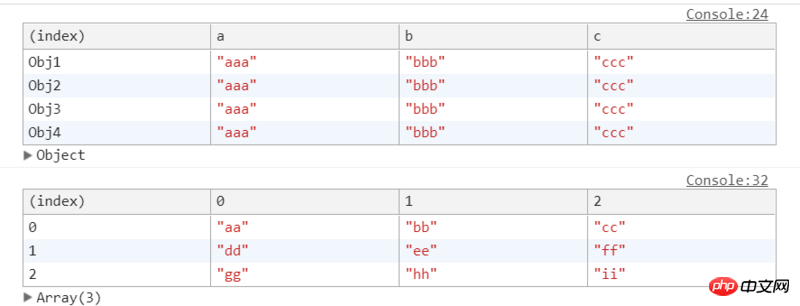
表格输出
使用console.table()可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
查看对象
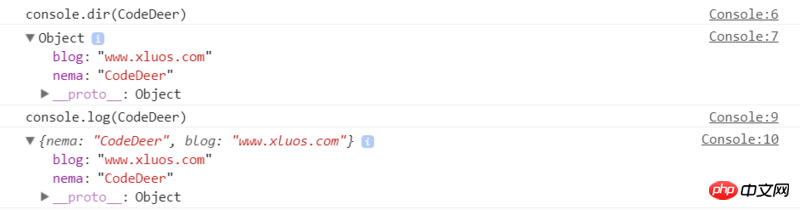
使用Console.dir()显示一个对象的所有属性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
查看节点
使用Console.dirxml()显示一个对象的所有属性和方法
在Chrome中Console.dirxml()和Console.log()效果相同
百度首页logo的节点信息
条件输出
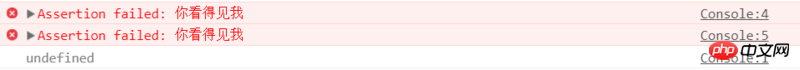
利用console.assert(),可以进行条件输出。
当第一个参数或返回值为真时,不输出内容
当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");
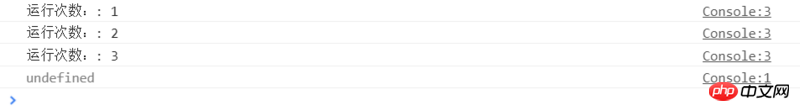
计次输出
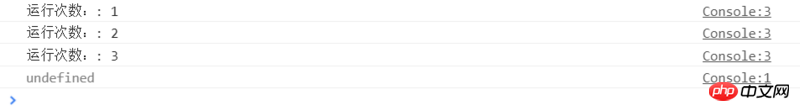
使用Console.count()输出内容和被调用的次数
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
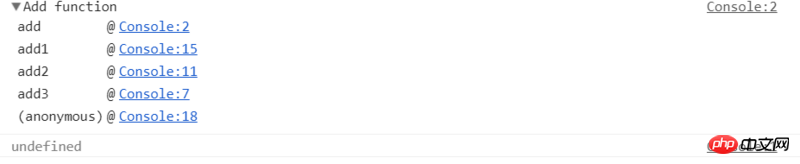
追踪调用堆栈
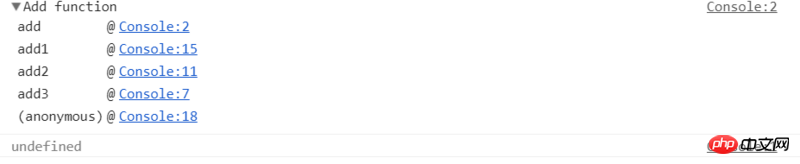
使用Console.trace()来追踪函数被调用的过程,在复杂项目时调用过程非常多,用这个命令来帮你缕清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
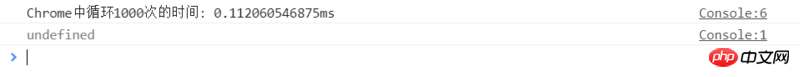
计时功能
使用Console.time()和Console.timeEnd()包裹需要计时的代码片段,输出运行这段代码的事件。
Console.time()中的参数作为计时器的标识,具有唯一性。Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间。最多同时运行10000个计时器。
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");
性能分析
使用Console.profile()和Console.profile()
Chrome 上のすべての効果を示しています。 🎜分類出力
🎜さまざまなカテゴリの情報の出力🎜var ans = 12345;
console.log("这是临时变量ans的值:",ans); 🎜
🎜グループ出力
🎜Console.group() と Console.groupEnd() を使用します。 グループのコンテンツをパッケージ化します。 🎜🎜 <code>Console.group() の代わりに Console.groupCollapsed() を使用して、折りたたまれたグループを生成することもできます。 🎜var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415); 🎜🎜
🎜🎜Console.group() はネストして使用することもできます🎜console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;'); 🎜
🎜テーブル出力
🎜console.table() を使用してオブジェクトを渡します。または配列をテーブル形式で出力します。きれいに配置された要素に適しています🎜rrreee🎜 🎜
🎜オブジェクトを表示
🎜Console.dir() を使用してオブジェクトのすべてのプロパティとメソッドを表示しますChrome の Console.dir () と Console.log() は同じ効果があります🎜rrreee🎜 🎜
🎜ノードを表示
🎜すべてを表示するには、Console.dirxml() を使用します。オブジェクトのノード プロパティとメソッドChrome では、
Console.dirxml() と Console.log() は同じ効果があります🎜🎜Baidu ホームページのノード情報ロゴ span>🎜
span>🎜条件付き出力
🎜条件付き出力を実行するには、console.assert()を使用します。 🎜- 🎜最初のパラメータまたは戻り値が true の場合、内容は出力されません🎜
- 🎜最初のパラメータまたは戻り値が false の場合、次の内容を出力し、例外をスローします🎜
 🎜
🎜カウント出力
🎜Console.count() を使用してコンテンツと呼び出された Times を出力します🎜 rrreee🎜 🎜
🎜 呼び出しスタックをトレースします。
🎜Console.trace() を使用して、呼び出される関数のプロセスをトレースします。複雑なプロジェクトでは、このコマンドを使用してトレースします。クリア。 🎜rrreee🎜 🎜
🎜タイミング関数
🎜Console.time() と Console.timeEnd() を使用して、タイミングが必要なコード スニペットをラップし、コードを出力しますこのコードイベントを実行します。 🎜- 🎜
Console.time()のパラメータはタイマーの識別子として機能し、一意です。 🎜 - 🎜
Console.timeEnd()のパラメータ。これによって識別されるタイマーを終了し、実行時間をミリ秒単位で返します。 🎜 - 🎜最大 10,000 個のタイマーを同時に実行できます。 🎜
- 🎜
🎜
 🎜
🎜パフォーマンス分析
🎜Console.profile() と Console を使用する.profile() はパフォーマンス分析を実行し、コードの各部分の実行に費やした時間をチェックします。ただし、Chrome に付属のデバッグ ツールで、これら 2 つのメソッドによって生成された分析レポートを表示する場所が見つかりませんでした。他のデバッグ ツールが必要になる場合があります。 🎜有趣的Console.log()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
一、提示输出
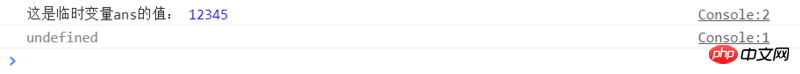
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);
二、格式化输出
| 占位符 | 含义 |
|---|---|
| %s | 字符串输出 |
| %d or %i | 整数输出 |
| %f | 浮点数输出 |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
样例:
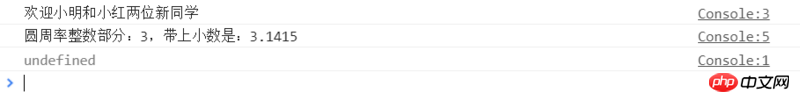
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
相关推荐:
以上がJavascript デバッグ コマンドは Console.log() 以外のものですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




