VUE バックグラウンド管理インターフェイスのケース共有
この記事では、主に VUE バックエンド管理インターフェイスのケースを共有します。主な機能は次のとおりです。
ログインとログアウト機能
国際化された中国語と英語のインターフェイス切り替え
動的メニューリスト
動的ページの追加と削除によるコンポーネント切り替え表示
ルート切り替えメニュー機能
vueはWebフロントエンドフレームワークの構築を実装しています、ここをクリックしてくださいベースに独立したコンポーネントを追加することで、完全なバックグラウンド管理システムを迅速に開発できます
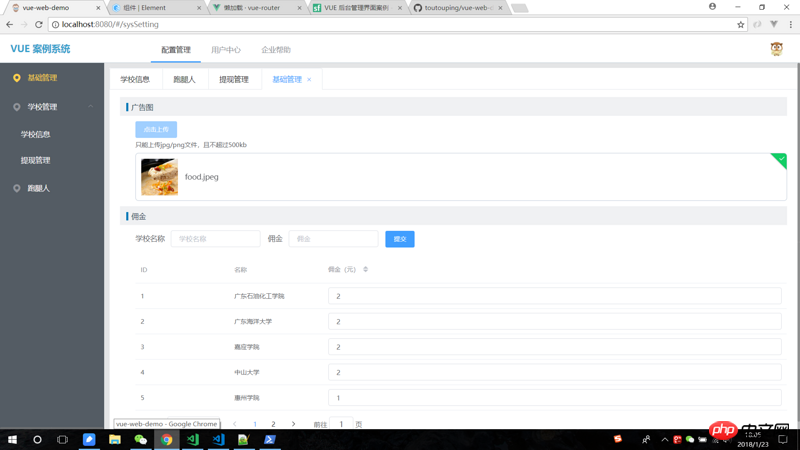
エフェクト表示

テクノロジースタック
vue.js ユーザーインターフェイスを構築するための MVVM フレームワーク、中心的なアイデアは次のとおりです: 、コンポーネントシステム。
vue-cli は Vue のスキャフォールディング ツールであり、ディレクトリ構造、ローカル デバッグ、コードのデプロイ、ホット ロード、単体テストを提供します。
vue-router は、vue.js を使用してシングルページ アプリケーションを簡単に構築できる公式ルーターです。
vue-resource はデータを要求し、サーバーと通信します。
vuex は、vue.js アプリケーション用に特別に開発された状態管理モデルです。簡単に言えば、Vuex はデータを管理します。
Element は、開発者、デザイナー、プロダクト マネージャー向けに用意された Vue 2.0 ベースのデスクトップ コンポーネント ライブラリです
Vue-progressbar プログレス バー コンポーネント。
vue-i18n 国際リソース管理コンポーネント。
ビルドセットアップ
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
プロジェクトの組織構造
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
関連する推奨事項:
React Family Bucketを使用したバックエンド管理システム構築の詳細な例
[バックエンドテンプレート] 5つのハイエンドおよびハイエンドWebサイトバックエンドを収集管理システム テンプレート
今日のおすすめ: シンプルでエレガントな Web サイト バックエンド管理システム テンプレート 10 個
以上がVUE バックグラウンド管理インターフェイスのケース共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 Python のヒントでは、Gui を使用しなくてもグラフィカル インターフェイスを実装できます
Apr 12, 2023 pm 04:43 PM
Python のヒントでは、Gui を使用しなくてもグラフィカル インターフェイスを実装できます
Apr 12, 2023 pm 04:43 PM
プログラマが恐れていることがあるとすれば、それはニーズが再び変化したことかもしれません! いいえ、作者がブラウザベースの Web アプリケーションを開発した後、顧客はこう言いました: プログラムは内部 (いいえ) 内部のものである必要があります。 (ネットワーク) ) 環境... これは、Python 環境をインストールできないことを意味します! プログラマと呼ばれるのは誰ですか? GUI 版を開発すればいいのではありませんか? それは私にとって問題ではありません... しかし、与えられた時間を聞いた後、落ち着かなかった... ...お客様の評価に影響を与えないために、1週間しか猶予がありません! GUIを考えるのは難しくありませんが、サービスと対話型インターフェイスを整理する必要があります。そうでない場合は、GUI 用に別のインターフェイスを作成する必要がありますが、明らかに時間が足りません。いいえ、別の方法を考えましょう...それ以外の場合は、Web を使用するだけです
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションの最新のアクティベーション キーをお持ちですか?公式の win7 エンタープライズ バージョンをインストールする場合、Windows7 エンタープライズ プロダクト キーを使用してライセンス認証するように求められます。そうでないと、正しく動作しません。そこで、エディターはいくつかの win7 エンタープライズ バージョンのアクティベーション パスワードを共有します。見てみましょう。 Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6 JQ
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703
 ワードインターフェースが小さくなったらどうすればいいですか?
Mar 20, 2024 pm 09:30 PM
ワードインターフェースが小さくなったらどうすればいいですか?
Mar 20, 2024 pm 09:30 PM
コンピューターを使用して Word 文書を編集する場合、どこをタッチしたのか分からなくなり、インターフェースが突然非常に小さくなり、Word 文書内の文字がはっきりと見えなくなることがあります。このような問題が発生すると、コンピューターが故障しているのではないかとパニックになる人もいるかもしれませんが、実際には、特定の設定に遭遇してディスプレイを調整しただけです。では、誤ってインターフェイスの表示サイズを変更してしまった場合、どのように元に戻して調整すればよいのでしょうか?ワードインターフェースが小さくなったらどうすればいいですか?以下にいくつかの解決方法を紹介しますので、そんな問題に遭遇したときに簡単に対処していただければ幸いです。まず、Word 文書を作成して開き、簡単な編集操作を実行して手順を示します。下の写真では
 Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
タイトル: Discuz WeChat の共有が表示されない問題を解決するには、具体的なコード例が必要です モバイル インターネットの発展に伴い、WeChat は人々の日常生活に欠かせないものになりました。 Web サイト開発では、ユーザー エクスペリエンスを向上させ、Web サイトの露出を拡大するために、多くの Web サイトに WeChat 共有機能が統合され、ユーザーが Web サイトのコンテンツを Moments または WeChat グループに簡単に共有できるようになります。ただし、Discuz などのオープンソース フォーラム システムを使用すると、WeChat 共有が表示されないという問題が発生し、ユーザー エクスペリエンスに一定の困難が生じることがあります。




