5つのWeChatミニゲームの技術的要点
最近、WeChat ミニプログラムのジャンピング ゲームが人気です。この記事では、WeChat ミニプログラムをよりスムーズに開発できるように、5 つの WeChat ミニゲームの技術的なポイントを紹介します。
WeChat ミニ プログラムは最近、新しいミニゲーム カテゴリを立ち上げました。今日はこのミニゲームが何なのかを見ていきます:
1. ミニゲームとはどのようなテクノロジーですか?
これは、WeChat のネイティブ機能機能に基づいた包括的なテクノロジーであり、HTML5 ゲーム機能のみを保持しています。ミニ ゲームは、H5 のゲーム関連テクノロジーを保持しており、これに基づいて、ミニ プログラムのいくつかの機能と機能が追加されています。この方法で制作されたゲームは、より技術的に重点が置かれており、より多くの WeChat 機能が搭載されています。
2. ミニゲームはプラットフォーム間で起動できますか?
ミニプログラムのアカウントシステムに基づいているため、ミニプログラムと同様に、ミニゲームはWeChat上でのみ実行でき、プラットフォーム間で実装するのは困難です。
3. 通常のミニプログラムのデザインと同じですか?
通常のミニプログラムのデザインパターンは「一方向」バインディングパターンであり、データのプレゼンテーションは各ページを定義し、ページ内のコールバックイベントのロジックコードを定義することによって実現されます。
「ミニゲーム」はより自由で、入口は game.js にあり、ページの概念はなく、キャンバス インスタンスは weapp-adapter.js を通じて導入され、デザイン モードの要件はありません。
要約すると、ミニゲームとミニプログラムはどちらも WeChat の生態環境内に存在しますが、その設計と開発モデルはまったく異なります。
4. 既存のネイティブ関数を直接移動できますか?
ミニ ゲームは、通常の H5 ゲーム テクノロジー、より多くの Canvas テクノロジーに基づいており、ネイティブ機能 API を提供します。 createjs、threejs、その他の 2D または 3D フレームワークなどの既存のゲーム フレームワークは、わずかな変更を加えてミニプログラムの「ミニゲーム」で直接使用できます。同様に、ミニゲームも通常のミニゲームのようないくつかのネイティブ機能をサポートします。プログラム。
5. 小規模なゲームを開発できるのは誰ですか?
公式がこの機能を完全にオープンしていないので、今のところ。ミニ ゲームは通常のミニ プログラムと同じです。当面は個人開発者には公開されません。
関連する推奨事項:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 座標系の変換を本当にマスターしましたか?自動運転と切り離せないマルチセンサーの問題
Oct 12, 2023 am 11:21 AM
座標系の変換を本当にマスターしましたか?自動運転と切り離せないマルチセンサーの問題
Oct 12, 2023 am 11:21 AM
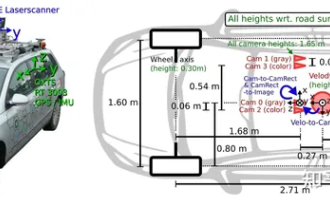
最初のパイロットおよび重要な記事では、主に自動運転技術で一般的に使用されるいくつかの座標系と、それらの間の相関と変換を完了し、最終的に統合環境モデルを構築する方法を紹介します。ここでの焦点は、車両からカメラの剛体への変換 (外部パラメータ)、カメラから画像への変換 (内部パラメータ)、および画像からピクセル単位への変換を理解することです。 3D から 2D への変換には、対応する歪み、変換などが発生します。要点:車両座標系とカメラ本体座標系を平面座標系とピクセル座標系に書き換える必要がある 難易度:画像の歪みを考慮する必要がある 歪み補正と歪み付加の両方を画面上で補正する2. はじめに ビジョンシステムには、ピクセル平面座標系 (u, v)、画像座標系 (x, y)、カメラ座標系 ()、世界座標系 () の合計 4 つの座標系があります。それぞれの座標系には関係性があり、
 Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3 の論文がついに登場しました!このモデルは2週間前にリリースされ、Soraと同じDiT(DiffusionTransformer)アーキテクチャを採用しており、リリースされると大きな話題を呼びました。前バージョンと比較して、StableDiffusion3で生成される画像の品質が大幅に向上し、マルチテーマプロンプトに対応したほか、テキスト書き込み効果も向上し、文字化けが発生しなくなりました。 StabilityAI は、StableDiffusion3 はパラメータ サイズが 800M から 8B までの一連のモデルであると指摘しました。このパラメーター範囲は、モデルを多くのポータブル デバイス上で直接実行できることを意味し、AI の使用を大幅に削減します。
 自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転では軌道予測が重要な役割を果たしており、自動運転軌道予測とは、車両の走行過程におけるさまざまなデータを分析し、将来の車両の走行軌跡を予測することを指します。自動運転のコアモジュールとして、軌道予測の品質は下流の計画制御にとって非常に重要です。軌道予測タスクには豊富な技術スタックがあり、自動運転の動的/静的知覚、高精度地図、車線境界線、ニューラル ネットワーク アーキテクチャ (CNN&GNN&Transformer) スキルなどに精通している必要があります。始めるのは非常に困難です。多くのファンは、できるだけ早く軌道予測を始めて、落とし穴を避けたいと考えています。今日は、軌道予測に関するよくある問題と入門的な学習方法を取り上げます。関連知識の紹介 1. プレビュー用紙は整っていますか? A: まずアンケートを見てください。
 DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
この論文では、自動運転においてさまざまな視野角 (遠近法や鳥瞰図など) から物体を正確に検出するという問題、特に、特徴を遠近法 (PV) 空間から鳥瞰図 (BEV) 空間に効果的に変換する方法について検討します。 Visual Transformation (VT) モジュールを介して実装されます。既存の手法は、2D から 3D への変換と 3D から 2D への変換という 2 つの戦略に大別されます。 2D から 3D への手法は、深さの確率を予測することで高密度の 2D フィーチャを改善しますが、特に遠方の領域では、深さ予測に固有の不確実性により不正確さが生じる可能性があります。 3D から 2D への方法では通常、3D クエリを使用して 2D フィーチャをサンプリングし、Transformer を通じて 3D と 2D フィーチャ間の対応のアテンション ウェイトを学習します。これにより、計算時間と展開時間が増加します。
 初のマルチビュー自動運転シーンビデオ生成世界モデル | DrivingDiffusion: BEV データとシミュレーションの新しいアイデア
Oct 23, 2023 am 11:13 AM
初のマルチビュー自動運転シーンビデオ生成世界モデル | DrivingDiffusion: BEV データとシミュレーションの新しいアイデア
Oct 23, 2023 am 11:13 AM
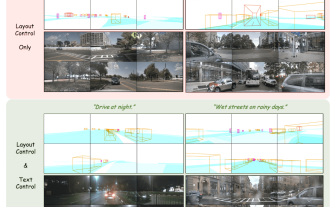
著者の個人的な考えの一部 自動運転の分野では、BEV ベースのサブタスク/エンドツーエンド ソリューションの開発に伴い、高品質のマルチビュー トレーニング データとそれに対応するシミュレーション シーンの構築がますます重要になってきています。現在のタスクの問題点に対応して、「高品質」は 3 つの側面に分離できます。 さまざまな次元のロングテール シナリオ: 障害物データ内の近距離車両、車両切断中の正確な進行角、車線などラインデータ 曲率の異なるカーブやランプ・合流・合流などの撮影が難しいシーン。これらは多くの場合、大量のデータ収集と複雑なデータ マイニング戦略に依存しており、コストがかかります。 3D 真の値 - 一貫性の高い画像: 現在の BEV データ取得は、センサーの設置/校正、高精度マップ、再構成アルゴリズム自体のエラーの影響を受けることがよくあります。これが私を導いた
 GSLAM | 一般的な SLAM アーキテクチャとベンチマーク
Oct 20, 2023 am 11:37 AM
GSLAM | 一般的な SLAM アーキテクチャとベンチマーク
Oct 20, 2023 am 11:37 AM
19 年前の論文を突然発見 GSLAM: A General SLAM Framework and Benchmark オープンソース コード: https://github.com/zdzhaoyong/GSLAM 全文に直接アクセスして、この作品の品質を感じてください ~ 1 抽象的な SLAM テクノロジー近年多くの成功を収め、多くのハイテク企業の注目を集めています。ただし、既存または新たなアルゴリズムへのインターフェイスを使用して、速度、堅牢性、移植性に関するベンチマークを効果的に実行する方法は依然として問題です。この論文では、GSLAM と呼ばれる新しい SLAM プラットフォームを提案します。これは、評価機能を提供するだけでなく、研究者が独自の SLAM システムを迅速に開発するための有用な方法を提供します。
 「Minecraft」が AI の街に変わり、NPC の住人が本物の人間のようにロールプレイ
Jan 02, 2024 pm 06:25 PM
「Minecraft」が AI の街に変わり、NPC の住人が本物の人間のようにロールプレイ
Jan 02, 2024 pm 06:25 PM
この四角い男性は、目の前にいる「招かれざる客」の正体について考えながら眉をひそめていることに注意してください。彼女が危険な状況にあることが判明し、これに気づくと、彼女は問題を解決するための戦略を見つけるためにすぐに頭の中で探索を始めました。最終的に、彼女は現場から逃走し、できるだけ早く助けを求め、直ちに行動を起こすことにしました。同時に、反対側の人も彼女と同じことを考えていた……『マインクラフト』では、登場人物全員が人工知能によって制御されている、そんなシーンがありました。それぞれに個性的な設定があり、例えば先ほどの女の子は17歳ながら賢くて勇敢な配達員です。彼らは記憶力と思考力を持ち、Minecraft の舞台となるこの小さな町で人間と同じように暮らしています。彼らを動かすのはまったく新しいものであり、
 レビュー!深いモデルの融合 (LLM/基本モデル/フェデレーテッド ラーニング/ファインチューニングなど)
Apr 18, 2024 pm 09:43 PM
レビュー!深いモデルの融合 (LLM/基本モデル/フェデレーテッド ラーニング/ファインチューニングなど)
Apr 18, 2024 pm 09:43 PM
9 月 23 日、論文「DeepModelFusion:ASurvey」が国立国防技術大学、JD.com、北京理工大学によって発表されました。ディープ モデルの融合/マージは、複数のディープ ラーニング モデルのパラメーターまたは予測を 1 つのモデルに結合する新しいテクノロジーです。さまざまなモデルの機能を組み合わせて、個々のモデルのバイアスとエラーを補償し、パフォーマンスを向上させます。大規模な深層学習モデル (LLM や基本モデルなど) での深層モデルの融合は、高い計算コスト、高次元のパラメーター空間、異なる異種モデル間の干渉など、いくつかの課題に直面しています。この記事では、既存のディープ モデル フュージョン手法を 4 つのカテゴリに分類します。 (1) 「パターン接続」。損失低減パスを介して重み空間内の解を接続し、より適切な初期モデル フュージョンを取得します。



