モバイル開発 mui フレームワークエントリー体験事例
この記事では主に、mui フレームワークを使用したモバイル開発の最初の体験を紹介し、参考にしていきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
はじめに
ブロガーは最近モバイル APP に触れ、いくつかのヒントを学びましたので、それを皆さんと共有したいと思います。
1. ステータスバーの設定
ほとんどのアプリを開くと、ステータスバーがアプリと統合され、美しいだけでなく全体と調和します。
ブロガーは中等度の強迫性障害患者で、上部にある小さな黒いバーが本当に不快です。
まず、HBuilderで新しいモバイルAPPプロジェクトを作成します
1.1 Immersive Status Bar (Transparent Status Bar)
通常、ページ全体が画像の場合、ステータスバーは透明になります。
まず、現在の環境がイマーシブ ステータス バーをサポートしているかどうかを検出します。検出ステートメント:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>はデフォルトではサポートされていないため、false がポップアップ表示されます。環境でそれをサポートしたい場合は、プロジェクトの下にマニフェスト.json ファイルがあるので、コード ビューを開きます:
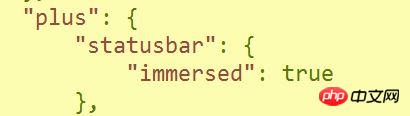
 を追加します。コードビュー「プラス」の下の
を追加します。コードビュー「プラス」の下の
"statusbar": {
"immersed": true
}, 変更が完了すると、true がポップアップ表示され、効果は次のようになります: 
ターミナルサポート: 
- iOS7.0以降 システムは
-
1.2ステータスバー全画面をサポートします
<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script>1.3 ステータス バーの背景色
//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');filter: blur(16px);
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}#continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}
mui フレームワークモバイル開発の簡単な体験
モバイル HTML5 で MUI フレームワークを使用する方法
mui フレームワークページをスクロールできません どうすればいいですか
以上がモバイル開発 mui フレームワークエントリー体験事例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
キミ: たった 1 文の PPT がわずか 10 秒で完成します。 PPTはとても面倒です!会議を開催するには PPT が必要であり、週次報告書を作成するには PPT が必要であり、投資を勧誘するには PPT を提示する必要があり、不正行為を告発するには PPT を送信する必要があります。大学は、PPT 専攻を勉強するようなものです。授業中に PPT を見て、授業後に PPT を行います。おそらく、デニス オースティンが 37 年前に PPT を発明したとき、PPT がこれほど普及する日が来るとは予想していなかったでしょう。 PPT 作成の大変な経験を話すと涙が出ます。 「20 ページを超える PPT を作成するのに 3 か月かかり、何十回も修正しました。PPT を見ると吐きそうになりました。」 「ピーク時には 1 日に 5 枚の PPT を作成し、息をすることさえありました。」 PPTでした。」 即席の会議をするなら、そうすべきです
 CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
北京時間6月20日早朝、シアトルで開催されている最高の国際コンピュータビジョンカンファレンス「CVPR2024」が、最優秀論文やその他の賞を正式に発表した。今年は、最優秀論文 2 件と学生優秀論文 2 件を含む合計 10 件の論文が賞を受賞しました。また、最優秀論文ノミネートも 2 件、学生優秀論文ノミネートも 4 件ありました。コンピュータービジョン (CV) 分野のトップカンファレンスは CVPR で、毎年多数の研究機関や大学が集まります。統計によると、今年は合計 11,532 件の論文が投稿され、2,719 件が採択され、採択率は 23.6% でした。ジョージア工科大学による CVPR2024 データの統計分析によると、研究テーマの観点から最も論文数が多いのは画像とビデオの合成と生成です (Imageandvideosyn
 ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
LLM が大量のデータを使用して大規模なコンピューター クラスターでトレーニングされていることはわかっています。このサイトでは、LLM トレーニング プロセスを支援および改善するために使用される多くの方法とテクノロジが紹介されています。今日、私たちが共有したいのは、基礎となるテクノロジーを深く掘り下げ、オペレーティング システムさえ持たない大量の「ベア メタル」を LLM のトレーニング用のコンピューター クラスターに変える方法を紹介する記事です。この記事は、機械がどのように考えるかを理解することで一般的な知能の実現に努めている AI スタートアップ企業 Imbue によるものです。もちろん、オペレーティング システムを持たない大量の「ベア メタル」を LLM をトレーニングするためのコンピューター クラスターに変換することは、探索と試行錯誤に満ちた簡単なプロセスではありませんが、Imbue は最終的に 700 億のパラメータを備えた LLM のトレーニングに成功しました。プロセスが蓄積する
 AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
Machine Power Report 編集者: Yang Wen 大型モデルや AIGC に代表される人工知能の波は、私たちの生活や働き方を静かに変えていますが、ほとんどの人はまだその使い方を知りません。そこで、直感的で興味深く、簡潔な人工知能のユースケースを通じてAIの活用方法を詳しく紹介し、皆様の思考を刺激するコラム「AI in Use」を立ち上げました。また、読者が革新的な実践的な使用例を提出することも歓迎します。ビデオリンク: https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 最近、Xiaohongshu で一人暮らしの女の子の生活 vlog が人気になりました。イラスト風のアニメーションといくつかの癒しの言葉を組み合わせれば、数日で簡単に習得できます。
 RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
検索拡張生成 (RAG) は、検索を使用して言語モデルを強化する手法です。具体的には、言語モデルは回答を生成する前に、広範な文書データベースから関連情報を取得し、この情報を使用して生成プロセスをガイドします。このテクノロジーにより、コンテンツの精度と関連性が大幅に向上し、幻覚の問題を効果的に軽減し、知識の更新速度が向上し、コンテンツ生成の追跡可能性が向上します。 RAG は間違いなく、人工知能研究の中で最もエキサイティングな分野の 1 つです。 RAGについて詳しくは、当サイトのコラム記事「大型モデルの欠点を補うことに特化したRAGの新展開とは?」を参照してください。このレビューはそれを明確に説明しています。」しかし、RAG は完璧ではなく、ユーザーはそれを使用するときにいくつかの「問題点」に遭遇することがよくあります。最近、NVIDIA の生成 AI 高度なソリューション
 Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートのコスト/パフォーマンスを評価するには、次の手順が必要です。 必要な保証レベルとサービス レベル アグリーメント (SLA) 保証を決定します。研究サポートチームの経験と専門知識。アップグレード、トラブルシューティング、パフォーマンスの最適化などの追加サービスを検討してください。ビジネス サポートのコストと、リスクの軽減と効率の向上を比較検討します。
 Kuaishou Keling AI は世界中で内部テストに完全にオープンし、モデル効果が再びアップグレードされました
Jul 24, 2024 pm 08:34 PM
Kuaishou Keling AI は世界中で内部テストに完全にオープンし、モデル効果が再びアップグレードされました
Jul 24, 2024 pm 08:34 PM
7 月 24 日、Kuaishou ビデオ生成大型モデル Keling AI は、基本モデルが再度アップグレードされ、内部テストが完全にオープンになったと発表しました。 Kuaishou 氏は、より多くのユーザーが Keling AI を使用できるようにし、クリエイターのさまざまなレベルの使用ニーズをより適切に満たすために、今後は完全にオープンな内部テストに基づいて、さまざまなカテゴリの会員システムを正式に開始すると述べました。メンバーに対応する専用の機能サービスを提供します。同時に、Keling AI の基本モデルも再度アップグレードされ、ユーザー エクスペリエンスがさらに向上しました。ユーザーエクスペリエンスをさらに向上させるために、Keling AI は 1 か月以上前にリリースされて以来、何度もアップグレードされ、今回のメンバーシップ システムの開始により、Keling AI の基本モデル効果は一度アップグレードされました。再び変身を遂げた。 1つ目は、ベーシックモデルのアップグレードにより画質が大幅に向上したことです。
 ソラレベルのプレイヤーがまた登場します!ソラとケリングと比較してみました。
Aug 02, 2024 am 10:19 AM
ソラレベルのプレイヤーがまた登場します!ソラとケリングと比較してみました。
Aug 02, 2024 am 10:19 AM
ソラが出てこられなかったとき、OpenAI の敵対者は武器を使用して街路を破壊しました。 Sora を使用しないと本当に盗まれます。本日、サンフランシスコのスタートアップ LumaAI が切り札となり、新世代の AI ビデオ生成モデル DreamMachine を発表しました。無料で誰でも利用できます。レポートによると、このモデルは、Sora に匹敵する効果を持つ、簡単なテキストの説明に基づいて、高品質でリアルなビデオを生成できます。このニュースが発表されるとすぐに、多くのユーザーがそれを試してみようと公式ウェブサイトに殺到しました。関係者は、このモデルはわずか 2 分で 120 フレームのビデオを生成できると主張していますが、多くのユーザーはアクセス数が急増したため、公式 Web サイトで何時間も待たされています。 Luma の製品成長責任者である BarkleyDai 氏は Discord についてコメントする必要がありました




