
Web の実行中は、要素の CSS クラス名を変更する必要があることがよくあります。ただし、クラス名を変更する場合は、条件付きでスタイルを適用することが最善の場合があります。たとえば、ページめくりのエフェクトがあるとします。通常、ページめくり効果には強調表示効果があり、現在のページをユーザーに表示するために使用され、ユーザーにとって非常に役立ちます。アイテムのスタイルは、現在表示されているページに基づいて条件付きで設定されます。
この記事は主に Vue での CSS クラスの条件付き使用法を紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
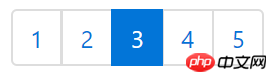
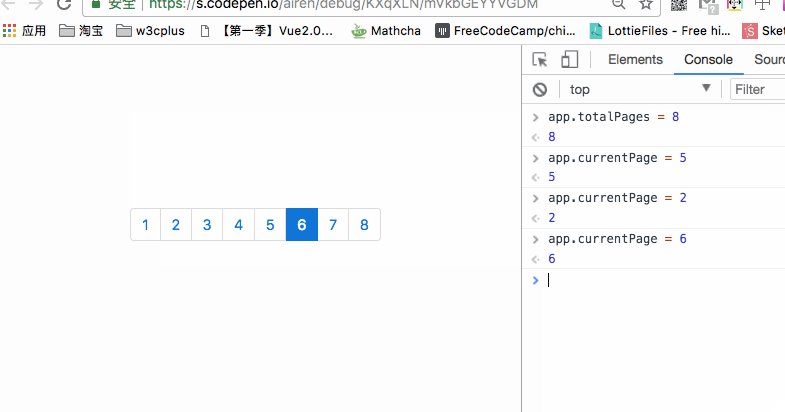
一般的なページめくり効果は次のようになります:

この例では、5 ページあり、一度に 1 つのページだけが選択されます。 Bootstrap を使用してページネータを構築する場合、選択したページには、リスト項目に適用される active という名前の CSS クラスが含まれます。ページが現在表示されているページである場合、このクラスを適用する必要があります。つまり、アクティブなクラス名を条件付きで適用する必要があります。 Vue では、要素に CSS クラスを条件付きで適用するメソッドが提供されています。このテクノロジーについては、次のコンテンツで説明します。
実行時に CSS クラスを条件付きで適用するには、CSS クラスを JavaScript オブジェクトにバインドする必要があります。このタスクを正常に完了するには、2 つの手順を完了する必要があります。まず、CSS クラス名が定義されていることを確認してから、テンプレート内にクラス バインディングを作成する必要があります。これらの手順については、この記事の別の場所で詳しく説明します。
ステップ 1: CSS クラス名を定義します
一定期間にわたって、上の画像に示されている 5 つのページの推奨事項が、次のような HTML コードを使用して構築されたと想像してください:
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>注: このそれぞれのリストコード スニペット内の項目 li は各ページを表します。変更された要素は、ページ項目クラス名を参照します。このコードでは、Bootstrap CSS フレームワークが使用されています。ただし、定義されていない場合は、どこかで定義されていることを確認してください。ただし、2 番目の CSS クラスがこの記事に最も関連します。
active の CSS クラス名は、現在選択されているページを識別するために使用されます。この記事では、この CSS クラスは Bootstrap フレームワークでもよく使用されます。上のコード スニペットに示されているように、アクティブ クラスは 3 番目のリスト項目要素でのみ使用されます。ご想像のとおり、これは条件付きで適用する CSS クラスです。これを行うには、JavaScript オブジェクトを追加する必要があります。
ステップ 2: CSS クラス名をバインドする
ステップ 1 のコードを再構築しましょう。テンプレートでクラス バインディングを作成する場合、主に 2 つのオプションがあります。オブジェクト構文を使用するか、配列構文を使用します。次に、両方の方法を使用する方法を説明します。
オブジェクト構文の使用
オブジェクト構文を使用してクラスバインディングを作成するには、JavaScript 式を使用する必要があります。ここで使用する式は、以下のコードで確認できます。関連するコードは次のとおりです。
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>コード量を減らすために、ここでは Vue の v-for 命令を使用します。このディレクティブは、ループ内で項目をレンダリングするために使用されます。この例のアイテムはページ自体です。 v-for ディレクティブの使用に加えて、v-bind ディレクティブも使用されます。
v-bind ディレクティブは、要素のクラス属性を Vue のインスタンスにバインドします。 Vue インスタンスは次のように定義されます:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
});この Vue インスタンスのデータ オブジェクトには、currentPage という名前のプロパティが含まれています。上記で定義した HTML テンプレートを再度参照すると、この属性が参照されていることがわかります。実際、各クラス バインディングに関連付けられた JavaScript オブジェクトは次のようになります:
{'page-item':true, 'active':(page === currentPage)}このオブジェクトは、 page-item と active の 2 つのプロパティを定義します。これらはステップ 1 で説明した 2 つの CSS クラスの名前であることに注意してください。ステップ 2 では、これら 2 つのクラス参照が JavaScript オブジェクトのプロパティ名になりました。これらのプロパティ名に関連付けられた値は JavaScript 式です。式が true と評価された場合、CSS クラス名が含まれます。式が false と評価された場合、CSS クラスは含まれません。これらのルールを整えた上で、各プロパティを見てみましょう。
最初の属性 page-item には true 値があります。このハードコードされた値が使用されるのは、常にページ項目クラスを含めたいためです。 2 番目のプロパティは active で、JavaScript 式を使用します。この式が true の場合、アクティブなクラスが適用されます。これは、 currentPage の値に基づいてアクティブ クラスを条件付きで適用するために使用されます。
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
}currentPage の値が変更されるたびに、active が対応するリスト項目に適用されます。たとえば、以下の効果は次のとおりです。

アクティブ クラスを条件付きで適用するもう 1 つの方法は、それを配列にバインドすることです。
配列構文を使用すると
Vue では、配列にバインドすることで CSS クラス名をリストに追加できます。配列構文を使用する場合は、ステップ 1 の HTML 構造を調整する必要があります。変更されたコードは次のとおりです。
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
以上がVue で CSS クラス インスタンスを条件付きで使用する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。