JSにおけるObjectオブジェクトのプロトタイプの基本的な考え方
この記事は、JS 学習の基礎、Object オブジェクトのプロトタイプの概念について説明したものです。興味のある友人は参照してください。皆さんのお役に立てれば幸いです。
オブジェクトの概念
JavaScript では、すべての参照型はオブジェクトです。 たとえば、function Foo () {} では、Foo 自体がオブジェクトへの参照です。
function Foo () {} 中,Foo本身就是一个对象的引用。创建对象方式 字面量方式 new 构造函数函数声明 Object.create
字面量对象
javascript语言级别快速创建对象的实例
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量new 构造函数
通过内置对象的构造函数,或者自定义的函数。 使用 new 操作符,创建一个对象,并且执行构造函数方法。
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
函数声明
函数声明创造的对象. 函数属于特殊的对象.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
传入一个对象作为返回对象的原型,创建一个新对象, 并将新对象的原型指向传入的对象中。
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.__proto__ = foo
console.log(o.foo); // o.__proto__.foo使用Object.create(null) 可以返回一个字典型对象.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
对象原型
每一个对象都有一个内置的 __proto__ 属性指向构造它的函数prototype属性. 而构造函数的
prototype.constructor 则指向构造函数本生。一个对象的属性的寻找过程由以下几个部分组成:
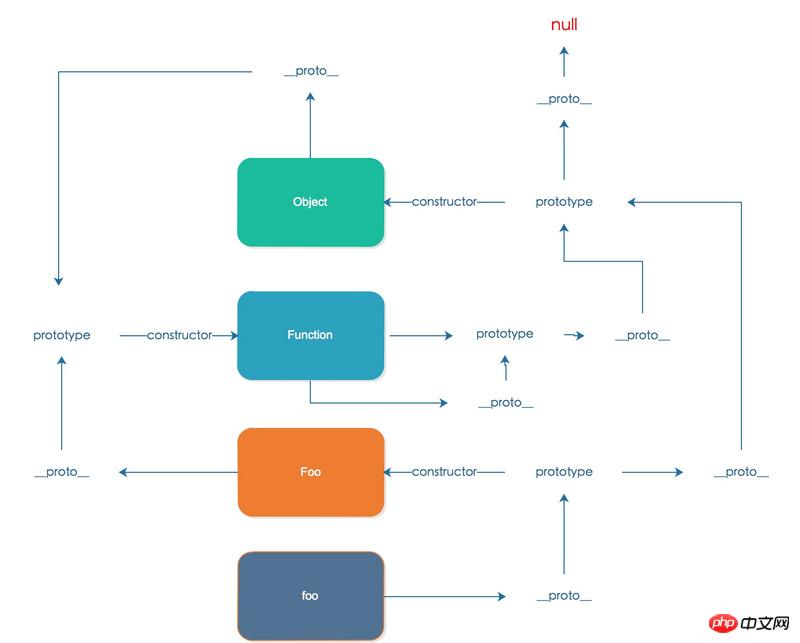
寻找对象属性的数据描述符(writable, value)或存取描述符(getter, setter),如果查询到了,则返回 对应的值。如果查询不到,则进入第2步骤。寻找对象属性的值是否有被显示定义 (可以通过 Object.getOwnPropertyNames)检测,如果对象属性定义了,则返回定义的值。 如果没有,则进入第3步骤。寻找对象的隐藏原型__proto__对象的属性,规则同1,2步骤。如果还未找到,则重复第3步骤, 直到__proto__ 为null 为止。
具体案例如下图所示:

检测对象原型
测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof Object.prototype.isPrototypeOf
instanceof
运算符,语言级别的检测对象的原型链是否包含构造函数的原型
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true模拟instanceof查找对象的原型链的构造函数是否包含传入的构造函数, __proto__ 在一些特定的浏览器有暴露给用户
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.__proto__;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.__proto__;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
构造函数的原型对象自带的函数属性, 用于检测目标对象的原型链中是否存在构造函数的原型对象。
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);获取对象原型 Object.getPrototypeOf __proto__
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.__proto__ === Object.prototype); // return true设置对象原型 Object.create Object.setPrototypeOf
Object.create
返回一个对象,并设置它的原型
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
直接设置对象的隐式原型__proto__オブジェクトの作成メソッド リテラル メソッド 新しいコンストラクター関数宣言 Object.create
リテラル オブジェクト
オブジェクトのインスタンスを素早く作成するための JavaScript 言語レベル
pass のコンストラクター組み込みオブジェクトまたはカスタム関数。 関数宣言 以上がJSにおけるObjectオブジェクトのプロトタイプの基本的な考え方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foonew 演算子を使用して、オブジェクトが作成され、コンストラクター メソッドが実行されます。 Object.create(null)を使用して辞書オブジェクトを返します。🎜🎜🎜🎜rrreee🎜🎜オブジェクトのプロトタイプ🎜🎜🎜すべてのオブジェクトには組み込みのがあり、__proto__ 属性は、それを構築した関数の prototype 属性を指します。コンストラクターの 🎜🎜prototype.constructor は、コンストラクター自体を指します。オブジェクトの属性を検索するプロセスは次の部分で構成されます: 🎜🎜 オブジェクトの属性のデータ記述子 (書き込み可能、値) またはアクセス記述子 (ゲッター、セッター) を検索します。見つかった場合は、対応する値が返されます。クエリが見つからない場合は、ステップ 2 に進みます。オブジェクト プロパティの値が明示的に定義されているかどうかを確認します (Object.getOwnPropertyNames によって検出できます)。オブジェクト プロパティが定義されている場合は、定義された値が返されます。 そうでない場合は、ステップ 3 に進みます。オブジェクト __proto__ の非表示のプロトタイプとオブジェクトのプロパティを見つけます。ルールは手順 1 および 2 と同じです。見つからない場合は、__proto__ が null になるまで手順 3 を繰り返します。 🎜🎜具体的なケースを以下に示します:🎜 🎜🎜🎜オブジェクトのプロトタイプを検出します🎜🎜🎜オブジェクトのプロトタイプチェーンにコンストラクタープロトタイプ属性があるかどうかをテストします🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜操作キャラクター、オブジェクトのプロトタイプ チェーンにコンストラクターのプロトタイプが含まれているかどうかの言語レベルの検出🎜🎜🎜🎜rrreee🎜 シミュレーション
🎜🎜🎜オブジェクトのプロトタイプを検出します🎜🎜🎜オブジェクトのプロトタイプチェーンにコンストラクタープロトタイプ属性があるかどうかをテストします🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜instanceof 🎜🎜🎜操作キャラクター、オブジェクトのプロトタイプ チェーンにコンストラクターのプロトタイプが含まれているかどうかの言語レベルの検出🎜🎜🎜🎜rrreee🎜 シミュレーション instanceof で、オブジェクトのプロトタイプ チェーンのコンストラクターに受信コンストラクター __proto__ が含まれているかどうかを確認します。 一部の特定のブラウザでは、ユーザーに公開される関数属性があります 🎜🎜🎜🎜rrreee🎜🎜isPrototypeOf 🎜🎜🎜 コンストラクターのプロトタイプ オブジェクトは、コンストラクターのプロトタイプ チェーンにコンストラクターがあるかどうかを検出するために使用されます。ターゲットオブジェクト。 🎜🎜🎜🎜rrreee🎜オブジェクトのプロトタイプを取得する Object.getPrototypeOf __proto__🎜🎜🎜🎜rrreee🎜オブジェクトのプロトタイプを設定する Object.create Object.setPrototypeOf🎜🎜🎜Object.create 🎜🎜🎜オブジェクトを返し、 set そのプロトタイプ 🎜🎜🎜🎜rrreee🎜🎜Object.setPrototypeOf 🎜🎜🎜 オブジェクト __proto__ の暗黙的なプロトタイプを直接設定します🎜🎜🎜🎜rrreee🎜🎜 関連する推奨事項: 🎜🎜🎜🎜オブジェクトオブジェクト概要🎜🎜🎜🎜JavaScriptサンプルコードでのObjectオブジェクトの詳細説明🎜🎜🎜🎜jQueryはフォームをObjectオブジェクトのインスタンスにシリアル化します🎜🎜🎜🎜🎜

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Java クローラーの入門: その基本概念と応用方法を理解する
Jan 10, 2024 pm 07:42 PM
Java クローラーの入門: その基本概念と応用方法を理解する
Jan 10, 2024 pm 07:42 PM
Java クローラーに関する予備調査: その基本的な概念と使用法を理解するには、具体的なコード例が必要です インターネットの急速な発展に伴い、企業や個人にとって大量のデータの取得と処理は不可欠なタスクとなっています。クローラー(WebScraping)は自動データ取得手段として、インターネット上のデータを迅速に収集できるだけでなく、大量のデータを分析・処理することができます。クローラーは、多くのデータ マイニングおよび情報検索プロジェクトにおいて非常に重要なツールとなっています。この記事では、Java クローラーの基本的な概要を紹介します。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




