WeChat アプレットはユーザーの携帯電話番号をコード共有で取得します
この記事では主にWeChatアプレットを通じてユーザーの携帯電話番号を取得する方法を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
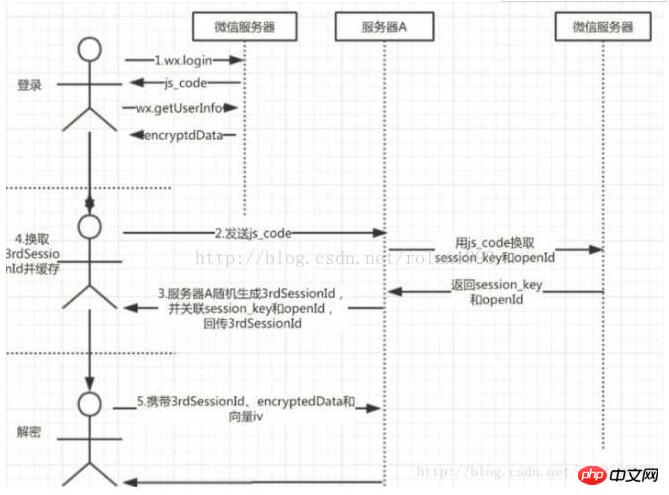
私は現在、ユーザーの携帯電話番号を取得する必要がある WeChat アプレットに取り組んでいます。具体的な手順は次のとおりです:

まず、クライアントが wx.login を呼び出します。コールバック データには、openid (ユーザー固有の ID) と sessionkey (セッション キー) を取得するために使用されます。
2. jscode を取得したら、それをサーバーに送信し、サーバーはそれを使用して WeChat サーバーと通信し、openid と sessionkey を取得します。具体的な取得方法は次のとおりです:
(1) HttpUrlConnection ツール クラスを記述する必要があります:
public class MyHttpUrlConnection {
private final int mTimeout = 10000; // 超时时间
/**
* get访问
*/
public String[] requestJson(String url) {
return request(url);
}
private String[] request(String connurl) {
String[] resultStr = new String[]{"", ""};
StringBuilder resultData = new StringBuilder("");
HttpURLConnection conn = null;
try {
URL url = new URL(connurl);
conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setUseCaches(false);
conn.setConnectTimeout(mTimeout);
conn.connect();
int resultCode = conn.getResponseCode();
InputStreamReader in;
if (resultCode == 200) {
in = new InputStreamReader(conn.getInputStream());
BufferedReader buffer = new BufferedReader(in);
String inputLine;
while ((inputLine = buffer.readLine()) != null) {
resultData.append(inputLine);
resultData.append("\n");
}
buffer.close();
in.close();
}
resultStr[0] = resultData.toString();
resultStr[1] = resultCode + "";
} catch (Exception e) {
e.printStackTrace();
} finally {
if (conn != null) {
conn.disconnect();
}
}
return resultStr;
}
}(2) 次に、このツール クラスを通じて WeChat サーバーとの接続を確立し、必要なデータを取得します:
String url = "https://api.weixin.qq.com/sns/jscode2session?appid=""&secret=""&js_code="
+ jsCode + "&grant_type=authorization_code";
String res[] = connection.requestJson(url);
System.out.println(res[0]);
JSONObject object = JSON.parseObject(res[0]);
String openId = object.getString("openid");
String session_key = object.getString("session_key");ここでappid と Secret は両方とも独自のものです。開発者アカウントでクエリできます。js_code はクライアントによって送信されるため、返されたデータでセッション キーを取得できます。
3. サーバー A がセッションキーを取得すると、3rdSessionId をキー、sessionkey + openid を値として、3rdsession と呼ばれる乱数が生成され、redis または memcached にキャッシュされます。これは、WeChat チームがセッションキーを直接送信することを推奨していないためです。開発者によって生成された一意のキーは、ネットワーク上でセッション キーに関連付けられます。その機能は次のとおりです。 (1) ミニ プログラムのログイン状態を維持するために 3rdSessionId をクライアントに返します。
(2). 3rdSessionId を通じてユーザーの sessionkey と openid を検索します。
4. クライアントは 3rdSessionId を取得し、それをストレージにキャッシュします。
5. ユーザーの機密データの encryptedData は、wx.getUserIinfo を通じて取得できます。6. クライアントは、encryptedData、3rdSessionId、および offset を一緒にサーバー A に送信します
7. サーバー A は、3rdSessionId に基づいてキャッシュから session_key を取得し、ユーザーの機密データを復号化します。 。
データを復号化するために必要なパラメータは 3 つあります。つまり、
1、encryptedData (暗号文)
2、iv (ベクトル)
) 上記 3 つを Base64 デコードする変数:
byte[] encrypData = UtilEngine.decode(encData); byte[] ivData = UtilEngine.decode(iv); byte[] sessionKey = UtilEngine.decode(session_key);
public static byte[] decrypt(byte[] key, byte[] iv, byte[] encData)
throws NoSuchPaddingException, NoSuchAlgorithmException, InvalidAlgorithmParameterException,
InvalidKeyException, BadPaddingException, IllegalBlockSizeException {
AlgorithmParameterSpec ivSpec = new IvParameterSpec(iv);
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");
SecretKeySpec keySpec = new SecretKeySpec(key, "AES");
cipher.init(Cipher.DECRYPT_MODE, keySpec, ivSpec);
return cipher.doFinal(encData);
}
携帯電話番号を取得して正規ユーザーのログインを取得する WeChat アプレットの機能を説明する例
API_PHP チュートリアルを通じて PHP が携帯電話番号の位置を取得する
以上がWeChat アプレットはユーザーの携帯電話番号をコード共有で取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
ソーシャルメディアの急速な発展に伴い、Xiaohongshuは最も人気のあるソーシャルプラットフォームの1つになりました。ユーザーは、Xiaohongshu アカウントを作成して自分の個人情報を示し、他のユーザーと通信し、対話することができます。ユーザーの小紅樹番号を見つける必要がある場合は、次の簡単な手順に従ってください。 1. Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか? 1. 小紅書アプリを開き、右下隅の「検出」ボタンをクリックして、「メモ」オプションを選択します。 2. ノート一覧で、探したいユーザーが投稿したノートを見つけます。クリックしてノートの詳細ページに入ります。 3. ノートの詳細ページで、ユーザーのアバターの下にある「フォロー」ボタンをクリックして、ユーザーの個人ホームページに入ります。 4. ユーザーの個人ホームページの右上隅にある三点ボタンをクリックし、「個人情報」を選択します。
 WeChat で携帯電話番号による追加が許可されていない場合の設定方法
Mar 12, 2024 pm 05:04 PM
WeChat で携帯電話番号による追加が許可されていない場合の設定方法
Mar 12, 2024 pm 05:04 PM
携帯電話番号による追加を禁止するように WeChat を設定するにはどうすればよいですか? WeChat アプリでは、携帯電話番号による WeChat の追加を禁止できますが、ほとんどのユーザーは、携帯電話による WeChat の追加を許可しないように設定する方法を知りません。次は編集者がユーザーに提供したWeChatです 携帯電話番号による設定方法のチュートリアルの追加は禁止されています 興味のあるユーザーはぜひ見に来てください! WeChatの使い方チュートリアル 携帯電話番号の追加が許可されていない場合のWeChatの設定方法 1. まずWeChatアプリを開き、メインページに入り、右下の[自分]をクリックして入り、 [設定] 機能; 2. 次に、設定機能ページに入り、[友達権限] ] サービス機能を見つけます; 3. 次に、友達権限インターフェイスで、[友達として追加するときに確認が必要です] の後ろにあるボタンをスライドします。最後に、以下のページで【携帯電話番号】をスライドさせます。
 win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
一部のユーザーは、デバイスのインストール時にエラー コード 28 を表示するエラーに遭遇しました。実際、これは主にドライバーが原因です。Win7 ドライバー コード 28 の問題を解決するだけで済みます。何をすべきかを見てみましょう。それ。 win7 ドライバー コード 28 で何をするか: まず、画面の左下隅にあるスタート メニューをクリックする必要があります。次に、ポップアップメニューで「コントロールパネル」オプションを見つけてクリックします。このオプションは通常、メニューの下部またはその近くにあります。クリックすると、システムは自動的にコントロール パネル インターフェイスを開きます。コントロールパネルでは、システムの各種設定や管理操作を行うことができます。これはノスタルジックな掃除レベルの最初のステップです。お役に立てば幸いです。次に、続行してシステムに入り、
 小紅書アカウントの携帯電話番号を変更するにはどうすればよいですか?携帯電話番号を変更すると影響はありますか?
Mar 22, 2024 am 08:11 AM
小紅書アカウントの携帯電話番号を変更するにはどうすればよいですか?携帯電話番号を変更すると影響はありますか?
Mar 22, 2024 am 08:11 AM
デジタル時代において、Xiaohongshu は多くの人々が生活を共有し、良いものを発見するためのプラットフォームとなっています。時間が経つと、アカウントの携帯電話番号の変更が必要になる場合があります。では、Xiaohongshu の携帯電話番号を変更するにはどうすればよいでしょうか? 1. 小紅書アカウントの携帯電話番号を変更するにはどうすればよいですか? 1. 小紅書アカウントにログインし、「マイ」ページに入ります。 2. 右上隅の「...」をクリックし、「設定」を選択します。 3. 設定ページで、「アカウントとセキュリティ」オプションを見つけてクリックして入力します。 4. [アカウントとセキュリティ] ページで、[携帯電話番号] オプションを見つけてクリックして入力します。 5. この時点で、ページに現在の携帯電話番号が表示されるので、「携帯電話番号の変更」をクリックします。 6. 新しい携帯電話番号を入力し、認証コードを受け取り、それを記入します。 7. アカウントのセキュリティを確保するために新しいパスワードを設定します。 8. 上記の手順を完了したら、
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
win10 システムは非常に優れた高インテリジェンス システムであり、その強力なインテリジェンスはユーザーに最高のユーザー エクスペリエンスをもたらすことができ、通常の状況では、ユーザーの win10 システム コンピューターに問題はありません。しかし、優れたコンピューターにはさまざまな障害が発生するのは避けられず、最近、友人が win10 システムで頻繁にブルー スクリーンが発生したと報告しています。今日、エディターは、Windows 10 コンピューターで頻繁にブルー スクリーンを引き起こすさまざまなコードに対する解決策を提供します。毎回異なるコードが表示される頻繁なコンピューターのブルー スクリーンの解決策: さまざまな障害コードの原因と解決策の提案 1. 0×000000116 障害の原因: グラフィック カード ドライバーに互換性がないことが考えられます。解決策: 元の製造元のドライバーを置き換えることをお勧めします。 2、
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 0x0000007fブルースクリーンコードの原因と解決策を詳しく解説
Dec 25, 2023 pm 02:19 PM
0x0000007fブルースクリーンコードの原因と解決策を詳しく解説
Dec 25, 2023 pm 02:19 PM
システムを使用しているときによく遭遇するブルースクリーンの問題ですが、エラーコードに応じて、さまざまな原因と解決策が異なります。たとえば、stop: 0x0000007f の問題が発生した場合、ハードウェアまたはソフトウェアのエラーである可能性があるため、エディタに従って解決策を見つけてみましょう。 0x000000c5 ブルー スクリーン コードの理由: 回答: メモリ、CPU、グラフィック カードが突然オーバークロックされているか、ソフトウェアが正しく実行されていません。解決策 1: 1. 起動時に F8 キーを押し続け、セーフ モードを選択し、Enter キーを押してに入ります。 2. セーフ モードに入ったら、win+r を押して実行ウィンドウを開き、「cmd」と入力して Enter を押します。 3. コマンド プロンプト ウィンドウで「chkdsk /f /r」と入力し、Enter キーを押して、y キーを押します。 4.




