jqueryはPC上でカルーセル画像コードを実装します
最近は他のプロジェクトであまり忙しくありませんでしたが、会社の公式 Web サイトのプロジェクトで新しいページを作成するよう割り当てられました。このプロジェクトでは jQuery がすでに使用されているので、jQuery を使ってカルーセル画像を書きましょう。この記事では主に jquery を使用して PC 側のカルーセル効果の例を記述する方法について説明します。興味のある方は参考にしてください。
ここで、別に書いたカルーセル画像コードを取り出し、小さなデモを作成し、それを記録するためにここに書きます(デモ内のカルーセル画像の画像はオンラインでランダムに見つけたものです)
達成される効果:
1. 自動カルーセル (カルーセルの時間間隔は JS コードでカスタマイズされます)
2. 左右のボタンをクリックして手動切り替えを実行します
3. 下部の小さなドットは、切り替えられた画像の位置に応じてアクティブ状態を表示します。
4 、マウスはカルーセル領域を通過し、カルーセルを停止し、カルーセル領域を出て、カルーセルを開始します。
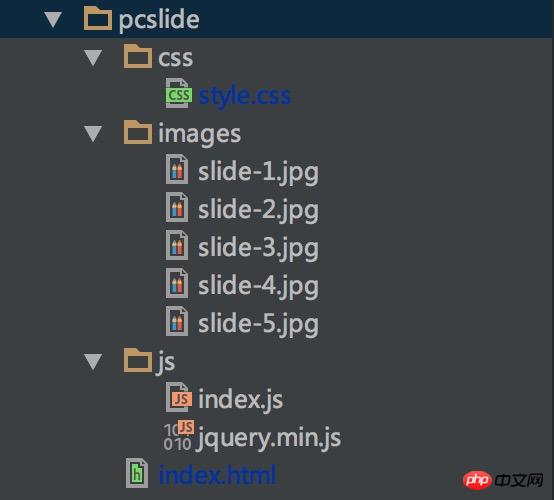
コード ディレクトリの結果は次のとおりです。 : ここに 5 つの写真があります。たとえば、ページ上の実際のカルーセルには 5 つの異なる写真が表示されます。ただし、カルーセル効果の連続性のために、5 番目の写真が最初の写真の前と 5 番目の写真の後に追加されます。最初の画像がアップロードされるため、デモ構造には 7 つの画像があり、各画像のサイズは同じである必要があります (ここでの幅と高さは 720*350px)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PC-jquery版轮播图</title>
<link rel="stylesheet" href="css/style.css" rel="external nofollow" >
</head>
<body>
<p class="layout">
<h2 style="text-align: center;">PC-jquery版轮播图</h2>
<p class="slide" id="slide">
<p id="outer" class="outer">
<ul id="inner" class="inner">
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-5</p><img src="images/slide-5.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-1</p><img src="images/slide-1.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-2</p><img src="images/slide-2.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-3</p><img src="images/slide-3.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-4</p><img src="images/slide-4.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-5</p><img src="images/slide-5.jpg"></a></li>
<li><a href="http://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><p>图片-1</p><img src="images/slide-1.jpg"></a></li>
</ul> <!--底部小圆点-->
<ol class="dot" id="dot">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</p>
<!--左右两侧的点击切换按钮-->
<p class="arrow-box">
<p class="arrow arrow-l" id="arrow_l">‹</p>
<p class="arrow arrow-r" id="arrow_r">›</p>
</p>
</p>
</p>
<script src="js/jquery.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>2. style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.layout {
width: 1000px;
margin: 30px auto;
}
ul,ol,li {
list-style: none;
}
.slide {
position: relative;
width: 900px;
margin:auto;
}
.slide .outer {
position: relative;
margin: 30px auto;
width: 720px;
height: 400px;
overflow: hidden;
}
.slide .outer .inner {
width: 5040px;
height: 350px;
position: absolute;
left: -720px;
top: 0;
}
.slide .outer .inner li {
float: left;
height: 350px;
}
.slide .outer .inner li a {
display: block;
position: relative;
width: 100%;
height: 100%;
}
.slide .outer .inner li a p {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
font-size: 18px;
width: 720px;
height: 80px;
line-height: 80px;
padding-left: 50px;
background: linear-gradient(180deg,rgba(0,0,0,0), rgba(0,0,0,0.5));
}
.slide .outer .dot {
margin-top: 365px;
text-align: center;
}
.slide .outer .dot li {
height: 6px;
width: 6px;
border-radius: 3px;
background-color: #d2cbcb;
display: inline-block;
margin: 0 3px;
}
.slide .outer .dot li.active {
background-color: #6e5ca5;
}
.slide .arrow-box {
position: absolute;
width: 900px;
height: 60px;
top: 150px;
left: 0;
}
.slide .arrow-box .arrow {
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
border-radius: 30px;
background-color: #dde2e6;
font-size: 60px;
color: #999;
cursor: pointer;
}
.slide .arrow-box .arrow.arrow-l {
float: left;
}
.slide .arrow-box .arrow.arrow-r {
float: right;
}
3.index.js
注: js コードでは、各変数がコメント化されています。ここでは、複数回のクリックによるアニメーションの停止を防ぐため、画像が切り替わるたびに stop(false,true) を呼び出します。ただし、左にスクロールする場合、最後のピクチャまでスクロールした後、再度切り替えるときに stop(false,true) を使用せず、最初のピクチャ (実際には dom 構造の 3 番目のピクチャ) (2 つのピクチャ) を即座に見つけることに注意してください。 )、同様に、右にスクロールする場合、最初の画像までスクロールした後、再度切り替えるときに停止する (false、true) 必要はありませんが、最後の画像 (実際には最後から 2 番目の画像の dom 構造) を即座に見つける必要があります。 )。
var interval = 3000; //轮播间隔时间
var arrowL = $('#arrow_l'); //左侧箭头
var arrowR = $('#arrow_r'); //右侧箭头
var slideBox = $('#slide'); //轮播图区域
var innerBox = $('#inner'); //内层大盒子
var img = innerBox.children('li'); //每个图片
var dot = $('#dot'); //小圆点盒子
var imgW = $(img[0]).outerWidth(); //每个li标签的宽度
var imgCount = 5; //总图片个数(不同图片的个数)(实际dom上是有7张)
var i = 0; //初始化为第0张图片
timer = null; //定时器
//自动轮播
timer = setInterval(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
},interval)
//点击右侧箭头,播放下一张
arrowR.click(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
})
//点击左侧箭头,播放上一张
arrowL.click(function () {
i--;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i < 1){
innerBox.animate({'left':-imgCount*imgW+'px'},0);
dot.find('li').removeClass('active').eq(imgCount-1).addClass('active')
i = imgCount;
}
})
//鼠标经过轮播图区域时,清除定时器,停止自动轮播
slideBox.mouseenter(function () {
clearInterval(timer);
})
//鼠标离开轮播图区域时,重新启动自动轮播
slideBox.mouseleave(function () {
timer = setInterval(function () {
i++;
innerBox.stop(false, true).animate({'left':-i*imgW+'px'},300)
dot.find('li').removeClass('active').eq(i-1).addClass('active')
if(i > imgCount){
innerBox.animate({'left':-1*imgW+'px'},0);
dot.find('li').removeClass('active').eq(0).addClass('active')
i = 1;
}
},interval)
})関連する推奨事項:
カプセル化されたモーション フレームワークの実際の実装におけるスライディング フォーカス カルーセル チャートの説明
以上がjqueryはPC上でカルーセル画像コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
プログラマーとして、私はコーディング体験を簡素化するツールに興奮しています。人工知能ツールの助けを借りて、デモ コードを生成し、要件に応じて必要な変更を加えることができます。 Visual Studio Code に新しく導入された Copilot ツールを使用すると、自然言語によるチャット対話を備えた AI 生成コードを作成できます。機能を説明することで、既存のコードの意味をより深く理解できます。 Copilot を使用してコードを生成するにはどうすればよいですか?始めるには、まず最新の PowerPlatformTools 拡張機能を入手する必要があります。これを実現するには、拡張機能のページに移動し、「PowerPlatformTool」を検索して、[インストール] ボタンをクリックする必要があります。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux オペレーティング システムでファイルを操作するには、開発者がファイル、コード、プログラム、スクリプトなどを効率的に作成および実行できるようにするさまざまなコマンドとテクニックを使用する必要があります。 Linux 環境では、拡張子「.a」を持つファイルは静的ライブラリとして非常に重要です。これらのライブラリはソフトウェア開発において重要な役割を果たし、開発者が複数のプログラム間で共通の機能を効率的に管理および共有できるようにします。 Linux 環境で効果的なソフトウェア開発を行うには、「.a」ファイルの作成方法と実行方法を理解することが重要です。この記事では、Linux の「.a」ファイルのインストールと構成方法を包括的に紹介します。Linux の「.a」ファイルの定義、目的、構造、作成および実行方法について見てみましょう。 Lとは何ですか




