vue でのスロットとスロットスコープの具体的な使用法
May 14, 2018 pm 05:22 PMこの記事では、Vue でのスロットとスロットスコープの具体的な使い方を主に紹介します。編集者がそれを紹介し、参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
以前に書かれたものです
vue のスロットに関するドキュメントは非常に短く、非常に簡潔な言語で書かれています。また、メソッド、データ、計算などの一般的なオプションの使用頻度や順序とは異なります。これにより、スロットを初めて使用する開発者は「忘れて、後で学習すれば、基本的なコンポーネントはすでに作成できる」と考えて、vue ドキュメントを閉じてしまう可能性があります。
実際、スロットの概念は非常に簡単です。3 つの部分に分けて説明します。この部分も vue ドキュメントの順序で書かれています。
3 番目のパートに入る前に、スロットに触れたことのない生徒に、スロットとは何かという簡単な概念を理解してもらいます。スロット (スロットとも呼ばれます) は、コンポーネントの HTML テンプレートです。このテンプレートは表示されるかどうかに関係なく、 、どのように表示されるかは親コンポーネントによって決まります。 実際、ここでは、スロットを表示するかどうかと、どのように表示するかという、スロットの 2 つの中心的な問題が強調されています。
スロットはテンプレートであるため、実際には、テンプレート タイプの観点から、コンポーネントは非スロット テンプレートとスロット テンプレートの 2 つのカテゴリに分類できます。
非スロット テンプレートは、「p、span、ul、table」などを参照する html テンプレートを指します。非スロット テンプレートの表示と非表示、およびそれらの表示方法はプラグイン自体によって制御されます。スロット テンプレートはスロットであり、その表示と非表示、および表示に使用される最終的な HTML テンプレートは親コンポーネントによって制御されるため、空のシェルです。ただし、スロットの表示位置は実際にはサブコンポーネント自体によって決定され、スロットがコンポーネント テンプレートに記述されている場合は、親コンポーネントから渡されたテンプレートが表示されます。
シングルスロット | デフォルトスロット | 匿名スロット
まず第一に、シングルスロットは vue の正式名ですが、実際にはデフォルトスロット、またはデフォルトスロットと呼ぶこともできます。名前は slot なので、匿名スロットと呼ぶことができます。 name 属性を設定する必要がないためです。
単一スロットはコンポーネント内のどこにでも配置できますが、その名前のように、コンポーネント内にこのタイプのスロットは 1 つだけ存在できます。同様に、名前 (name 属性) が異なる限り、多数の名前付きスロットが存在する可能性があります。
以下は一例です。
親コンポーネント:
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>子コンポーネント:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
この例では、親コンポーネントが <child></child> に HTML テンプレートを記述するため、子コンポーネントの匿名スロット テンプレートは次のようになります。 。つまり、サブコンポーネントの匿名スロットは、以下のテンプレートによって使用されます。
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
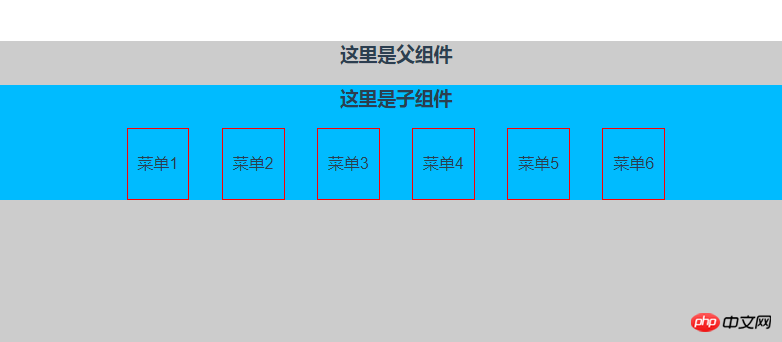
最終的なレンダリング結果は次の図に示すとおりです:

注: すべてのデモは、観察しやすいようにスタイル設定されています。このうち、親コンポーネントは灰色の背景で塗りつぶされ、子コンポーネントは水色の背景で塗りつぶされます。
Named Slot
Anonymous スロットには name 属性がないため、匿名スロットになります。その後、スロットに name 属性を追加すると、名前付きスロットになります。名前付きスロットはコンポーネント内に N 回出現できます。さまざまな場所に出現します。以下の例は、2 つの名前付きスロットと 1 つのスロットを持つコンポーネントです。これらの 3 つのスロットは、同じ CSS スタイルのセットを使用して親コンポーネントによって表示されますが、内容は若干異なります。
親コンポーネント:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
子コンポーネント:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
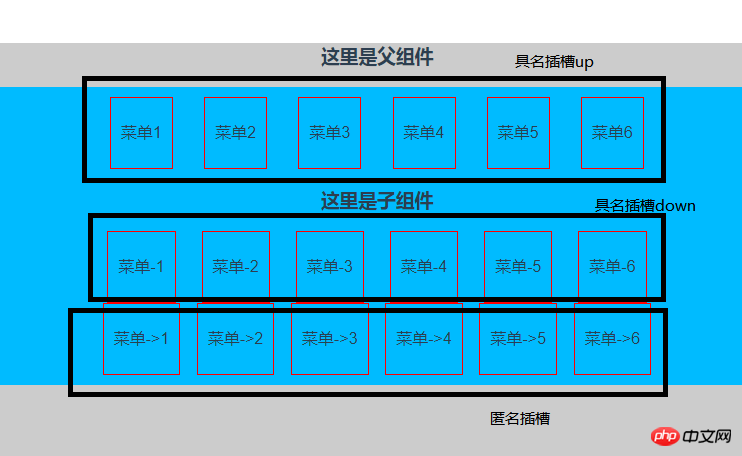
表示結果は図のとおりです。 
ご覧のとおり、親コンポーネントは、HTML テンプレートのスロット属性を通じて名前付きスロットに関連付けられています。スロット属性のない HTML テンプレートは、デフォルトで匿名スロットに関連付けられます。
スコープ スロット | データ付きスロット
最後に、スコープ スロットがあります。これは少し理解するのが難しいです。正式にはスコープ スロットと呼ばれますが、実際には、前の 2 つのスロットと比較すると、データ付きスロットと呼ぶことができます。どういう意味ですか、最初の 2 つはコンポーネントのテンプレートに書かれています
匿名スロット
<slot></slot>
名前付きスロット
<slot name="up"></slot>
しかし、スコープスロットにはスロット上のバインディングデータが必要です。つまり、大まかに以下のように書く必要があります。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}前に述べたように、スロットが最後に表示されるかどうかは、以下に示すように、親コンポーネントが子コンポーネントの下にテンプレートを記述したかどうかによって決まります。
<child> html模板 </child>
それが書かれている場合、スロットはブラウザ上で何かを表示する必要があります。それが書かれていない場合、スロットは何もない空のシェルになります。
HTML テンプレートがあるということは、親コンポーネントが子コンポーネントにテンプレートを挿入することを意味します。では、どのようなスタイルを挿入する必要があるかは、親コンポーネントの HTML+CSS によって決まります。しかし、この一連のスタイルでは、コンテンツはどうでしょうか?
スコープ スロットはデータのセットにバインドされているため、親コンポーネントはそれを使用できます。したがって、状況は次のようになります。スタイルの最終決定権は親コンポーネントにありますが、コンテンツは子コンポーネントのスロット バインディングを表示できます。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
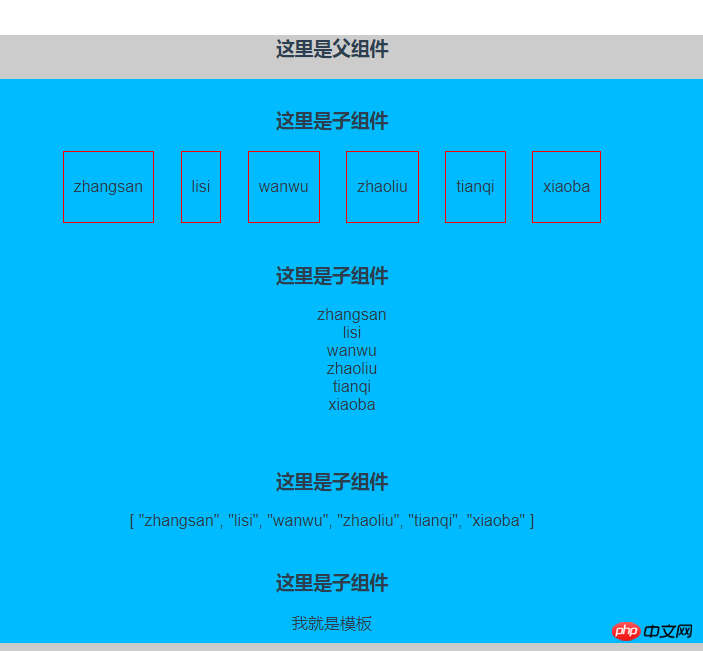
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
以上がvue でのスロットとスロットスコープの具体的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7307
7307
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
 Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法










