キャンバスポリゴンの描画例
この記事は主にキャンバスポリゴン(スパイダーダイアグラム)の描画例に関する情報を紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
スパイダーダイアグラムの描画方法:
始める前に、canvas 要素が Web ページにグラフィックを描画するために使用されることを知る必要があります。 HTML5 の Canvas 要素は、JavaScript を使用して Web ページ上に 2D 画像を描画します。 長方形領域のキャンバス上で、各ピクセルを制御し、JavaScript を使用して 2D グラフィックを描画し、ピクセルごとにレンダリングします。 Canvas 要素を使用してパス、長方形、円、文字を描画したり、画像を追加したりする方法は数多くあります。
* 注意! ! ! Canvas タグ自体には描画機能はなく、JavaScript を使用して Web ページ上に画像を描画することしかできません。
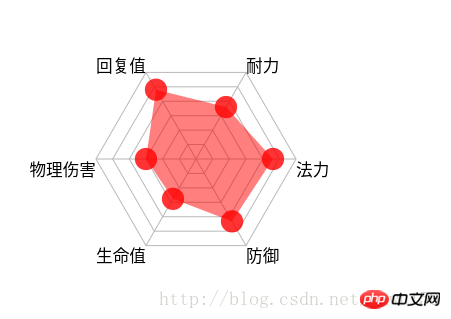
レンダリングは次のとおりです:

1. jsコードを初期化します
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx); // 绘制多边形边
drawLines(mCtx); //顶点连线
drawText(mCtx); // 绘制文本
drawRegion(mCtx); // 绘制数据
drawCircle(mCtx); // 画数据圆点
})();上記のコードでは、キャンバス上の正六角形の描画方法について、すべての設定が即時実行関数によって初期化されます。キャンバスを参照して正六角形を描画します
スパイダーダイアグラムでは、六角形、直線、円を完全な個別のコンポーネントに分割して描画し、メソッドを通じて呼び出して均一に描画できます
以下に示すように、ソースコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蜘蛛图canvas</title>
<style type="text/css">
canvas{
}
</style>
</head>
<body>
<script type="text/javascript">
var mW = 400;
var mH = 400;
var mData = [['法力', 77],['防御', 72],['生命值', 46],['物理伤害', 50],['回复值', 80],['耐力', 60]];
var mCount = mData.length; //边数
var mCenter = mW /2; //中心点
var mRadius = mCenter - 100; //半径(减去的值用于给绘制的文本留空间)
var mAngle = Math.PI * 2 / mCount; //角度
var mCtx = null;
var mColorPolygon = '#B8B8B8'; //多边形颜色
var mColorLines = '#B8B8B8'; //顶点连线颜色
var mColorText = '#000000';
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx);
drawLines(mCtx);
drawText(mCtx);
drawRegion(mCtx);
drawCircle(mCtx);
})();
// 绘制多边形边
function drawPolygon(ctx){
ctx.save(); // save the default state
ctx.strokeStyle = mColorPolygon;
var r = mRadius/ mCount; //单位半径
//画6个圈
for(var i = 0; i < mCount; i ++){
ctx.beginPath(); //开始路径
var currR = r * ( i + 1); //当前半径
//画6条边
for(var j = 0; j < mCount; j ++) {
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
console.log('x:' + x, 'y:' + y);
ctx.lineTo(x, y);
}
ctx.closePath(); //闭合路径
ctx.stroke();
}
ctx.restore(); // restore to the default state
}
//顶点连线
function drawLines(ctx){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
}
//绘制文本
function drawText(ctx){
ctx.save();
var fontSize = mCenter / 12;
ctx.font = fontSize + 'px Microsoft Yahei';
ctx.fillStyle = mColorText;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
ctx.fillText(mData[i][0], x, y + fontSize);
}else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
}else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
}else{
ctx.fillText(mData[i][0], x, y);
}
}
ctx.restore();
}
//绘制数据区域
function drawRegion(ctx){
ctx.save();
ctx.beginPath();
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fill();
ctx.restore();
}
//画点
function drawCircle(ctx){
ctx.save();
var r = mCenter / 18;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
ctx.fill();
}
ctx.restore();
}
</script>
</body>
</html> 関連する推奨事項:
Mysql_MySQL でポイントがポリゴン内にあるかどうかを判断する
以上がキャンバスポリゴンの描画例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数の紹介: exec 関数の概要と例 はじめに: Python では、exec は、文字列またはファイルに格納されている Python コードを実行するために使用される組み込み関数です。 exec 関数はコードを動的に実行する方法を提供し、プログラムが実行時に必要に応じてコードを生成、変更、実行できるようにします。この記事では、exec 関数の使い方と実用的なコード例を紹介します。 exec 関数の使用方法: exec 関数の基本的な構文は次のとおりです。
 Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE関数の詳細説明と使用例
Mar 08, 2024 pm 03:51 PM
Oracle の DECODE 関数は、クエリ ステートメントのさまざまな条件に基づいてさまざまな結果を返すためによく使用される条件式です。この記事ではDECODE関数の構文・使い方・サンプルコードを詳しく紹介します。 1. DECODE 関数の構文 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 比較する式またはフィールド。検索1、
 Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデントの仕様と例
Mar 22, 2024 pm 09:33 PM
Go 言語のインデント仕様と例 Go 言語は Google によって開発されたプログラミング言語であり、その簡潔で明確な構文で知られており、インデント仕様はコードの読みやすさと美しさに重要な役割を果たします。この記事ではGo言語のインデントの仕様を紹介し、具体的なコード例を通して詳しく解説します。インデントの仕様 Go 言語では、スペースの代わりにタブがインデントに使用されます。インデントの各レベルは 1 つのタブで、通常はスペース 4 個の幅に設定されます。このような仕様により、コーディング スタイルが統一され、チームが協力してコンパイルできるようになります。
 Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python 関数の紹介: isinstance 関数の使用法と例 Python は、プログラミングをより便利かつ効率的にするための多くの組み込み関数を提供する強力なプログラミング言語です。非常に便利な組み込み関数の 1 つは isinstance() 関数です。この記事では、isinstance関数の使い方と例を紹介し、具体的なコード例を紹介します。 isinstance() 関数は、オブジェクトが指定されたクラスまたは型のインスタンスであるかどうかを判断するために使用されます。この関数の構文は次のとおりです
 Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数の概要: eval 関数の関数と例
Nov 04, 2023 pm 12:24 PM
Python 関数入門: eval 関数の関数と例 Python プログラミングにおいて、eval 関数は非常に便利な関数です。 eval関数は文字列をプログラムコードとして実行することができ、その機能は非常に強力です。この記事では、eval関数の詳しい機能と使用例を紹介します。 1. eval関数の機能 eval関数の機能は非常にシンプルで、文字列をPythonコードとして実行することができます。これは、文字列を変換できることを意味します
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 Python 関数の概要: 関数とソート関数の例
Nov 03, 2023 pm 02:47 PM
Python 関数の概要: 関数とソート関数の例
Nov 03, 2023 pm 02:47 PM
Python 関数の紹介: 関数とソートされた関数の例 Python は、豊富な組み込み関数とモジュールを備えた非常に強力なプログラミング言語です。この一連の記事では、Python の一般的に使用される関数を 1 つずつ紹介し、読者がこれらの関数をよりよく理解して応用できるように、対応する例を示します。この記事ではsorted関数の機能と例を詳しく紹介します。ソート関数は、反復可能なオブジェクトをソートし、ソートされた新しいリストを返すために使用されます。数字や単語に使用できます
 PHPドット演算子の応用例と分析例
Mar 28, 2024 pm 12:06 PM
PHPドット演算子の応用例と分析例
Mar 28, 2024 pm 12:06 PM
PHP ドット演算子の応用例と分析例 PHP では、ドット演算子 (「.」) は 2 つの文字列を接続するために使用される演算子であり、文字列を連結するときに非常に一般的に使用され、非常に柔軟です。ドット演算子を使用すると、複数の文字列を簡単に連結して新しい文字列を形成できます。以下では、サンプル分析を通じて PHP ドット演算子の使用法を紹介します。 1. 基本的な使い方 まずは基本的な使い方例を見てみましょう。それぞれ 2 つの単語を格納する 2 つの変数 $str1 と $str2 があるとします。




