WeChat アプレットのスクロール ビュー コンテナーを実装する方法
この記事は、WeChat アプレットのスクロール ビュー コンテナーの実装方法に関する関連情報を主に紹介し、この記事がすべての人に役立ち、必要な友人がこの部分をマスターできることを願っています。みんなを助けることができる。
WeChat アプレットのスクロール ビュー コンテナを実装する方法
2 つのソリューションのコードとレンダリングを直接アップロードします:
オプション 1
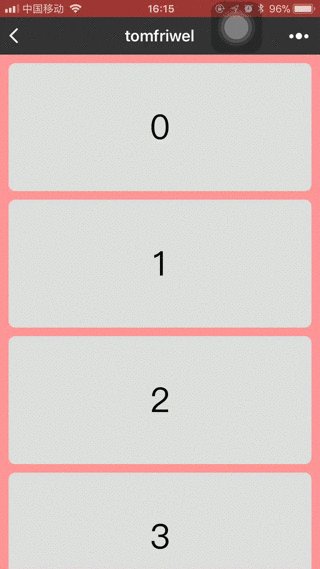
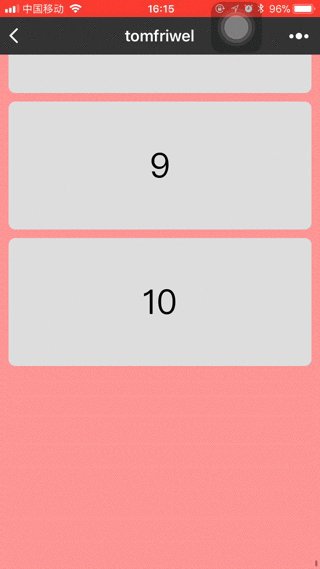
このソリューションは、ビューを直接使用し、オーバーフローを設定することです: スクロール
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}レンダリング:

オプション2
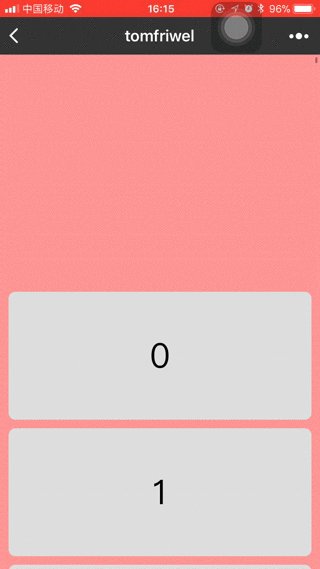
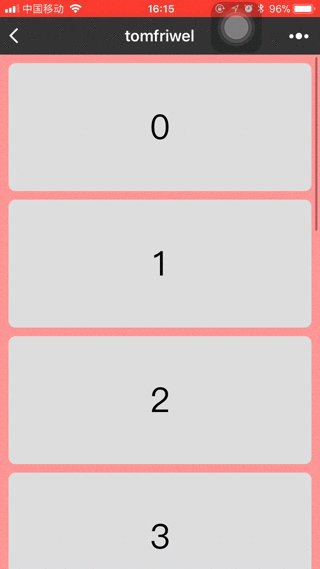
コンテナとしてスクロールビュー+コンテナを使用します
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}レンダリング:

比較結果:
iPhone でのスクロールにはバネ効果があるため、オプション 1 はスクロール時に滑らかに表示されません。オプション 2 ではこの状況は発生せず、スクロールはスムーズになります。
オプション 2 は、これまでにまとめたより優れたスクロール ビュー ソリューションです。
関連する推奨事項:
WeChat アプレット開発用のスライダー ビュー コンテナー
推奨される 10 のビュー コンテナーのソース コード (コレクション)
WeChat アプレット: ビュー (ビュー コンテナー) コンポーネントの解釈と分析
以上がWeChat アプレットのスクロール ビュー コンテナーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Docker を使用してコンテナ障害の回復と自動再起動を行う方法
Nov 07, 2023 pm 04:28 PM
Docker を使用してコンテナ障害の回復と自動再起動を行う方法
Nov 07, 2023 pm 04:28 PM
Docker は、コンテナー テクノロジーに基づく軽量の仮想化プラットフォームとして、さまざまなシナリオで広く使用されています。実稼働環境では、コンテナの高可用性と自動障害回復が非常に重要です。この記事では、Docker を使用してコンテナ障害の回復と自動再起動を行う方法を、具体的なコード例を含めて紹介します。 1. コンテナ自動再起動の設定 Docker では、コンテナ実行時に --restart オプションを使用することでコンテナの自動再起動機能を有効にすることができます。一般的なオプションは次のとおりです。 no: 自動的に再起動しません。静けさ
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 ファーウェイ、Inspur、その他の部門が共同で設立したオープンソースのコンテナミラーリングセンターであるAtomHubは、正式に公開テストを開始し、国内サービスを安定してダウンロードできると発表した。
Jan 02, 2024 pm 03:54 PM
ファーウェイ、Inspur、その他の部門が共同で設立したオープンソースのコンテナミラーリングセンターであるAtomHubは、正式に公開テストを開始し、国内サービスを安定してダウンロードできると発表した。
Jan 02, 2024 pm 03:54 PM
ファーウェイの公式ニュースによると、「開発者のためのすべて」をテーマとしたオープン・アトミック・デベロッパー・カンファレンスが12月16日から17日までの2日間、無錫で開催された。このカンファレンスは、オープン・アトミック・オープンソース財団、ファーウェイ、 Inspur.、DaoCloud、Xieyun、Qingyun、Hurricane Engine、OpenSDV Open Source Alliance、openEuler コミュニティ、OpenCloudOS コミュニティ、その他のメンバー ユニットが共同で AtomHub Trusted Mirror Center の構築を開始し、正式に公開テストが開始されました。 AtomHub は、共同構築、共同ガバナンス、共有の概念を遵守し、オープンソース組織と開発者に中立的でオープンで共同構築された信頼できるオープンソース コンテナ ミラー センターを提供することを目指しています。 DockerHub などのイメージ ウェアハウスの不安定性と制御不能性を考慮して、
 CMD 経由で Windows 10 または 11 に Redhat Podman をインストールする方法
Oct 02, 2023 pm 09:33 PM
CMD 経由で Windows 10 または 11 に Redhat Podman をインストールする方法
Oct 02, 2023 pm 09:33 PM
Windows 11 または 10 に RedHatPodman をインストールする 以下の手順に従って、コマンド プロンプトまたは Powershell を使用して Windows マシンに RedHatPodman をインストールします。 ステップ 1: システム要件を確認する まず、Windows システムが最新のアップデートで実行されていることを確認する必要があります。 Podman の要件を実行するための要件を満たすことができます。 Windows 11 または Windows 10 バージョン 1709 (ビルド 16299) 以降を使用する必要があり、Windows Subsystem for Linux 2 (WSL2) と VM 機能を有効にする必要があります。まだアクティブ化されていない場合は、次の 2 段階のコマンドを使用できます。これを実行します
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。




