
この記事では、ページを離れる前にプロンプト機能を実装するための JavaScript を主に紹介し、具体的な例に基づいてページを閉じるための JavaScript の操作スキルを分析します。また、必要な jQuery の実装方法も付属しています。皆さんの参考になれば幸いです。
onunloadではページを離れる前のプロンプトはIEにしか対応していないので出来ませんし、GoogleやFireFoxに対応するのは面倒です。
そして、このイベントは閉じられた後にのみトリガーされます。
代わりに onbeforeunload を使用できます。
onbeforeunload は、ユーザーがウィンドウを閉じるか更新するか、このページ上のハイパーリンクをクリックしたときにトリガーできます。
JavaScript コードは次のとおりです:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>これは非常に短く、window.event と e または互換性のあるブラウザーで始まります。
戻り値はプロンプト情報です。
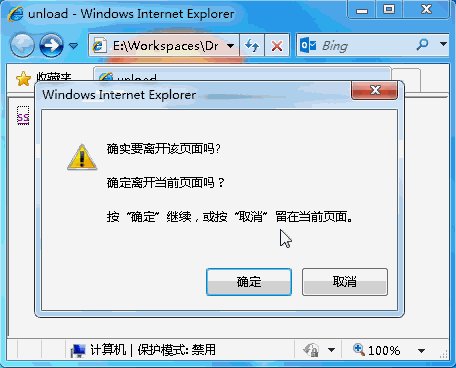
IE8での効果は以下の通り、最初の行と最後の行が存在する必要があります。ユーザーが「キャンセル」をクリックしても何も起こりません。「OK」をクリックすると前のアクションが続行されます。

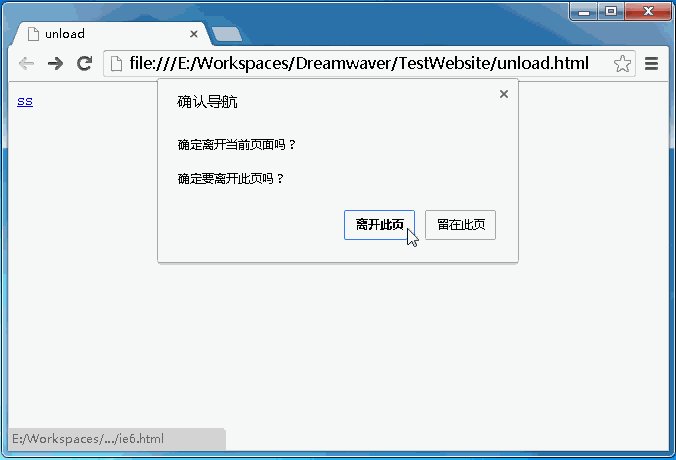
Google Chrome での効果は以下の通りです。 最後の行のみが制御可能です。残りはシステム自体に存在するものであり、書き換えることはできません。

Yehu Zen の効果は次のとおりです。プロンプトメッセージが読めず、何もできません。誰がこのブラウザを Yehu Zen と呼んでいますか?

これは、JQuery で書かれており、次のようになります:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);JQuery1.9 にはブラウザーとの完全な互換性が付属しています...
関連する推奨事項:
PHPstorm を使用した PHP の自動プロンプト機能の詳細な説明
jquery フォーム送信エラーメッセージプロンプト機能の実装
PHPでの簡易検索ボックス自動プロンプト機能の実装方法を詳しく解説
以上がページを離れる前のプロンプト関数の js コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。