ブラウザが変わったときの適応型コード共有
場合によっては、ブラウザ ページを開いて、現在レンダリングされているモデルを表示します。ただし、ブラウザの幅と高さの変化に適応するようにシーン モデルを設定しないと、問題が発生します。この記事では主にブラウザ変更時にThree.jsを適応させる方法をサンプルコードを通して詳しく紹介していますので、お役に立てれば幸いです。
ブラウザのサイズ変更に合わせてシーンが適応する場合は、ウィンドウのサイズ変更イベント、つまりブラウザ変更イベントを監視する必要があります。
window.onresize = function(){}または、addEventListener イベントを使用します
window.addEventListener("resize",function(){})イベントのリスニングが成功した後、変更後にトリガーする必要がある式を記述する必要があります:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
} 上記は主にカメラの比率とレンダリング 現在の効果は、デバイスの比率を調整することによって実現されます。
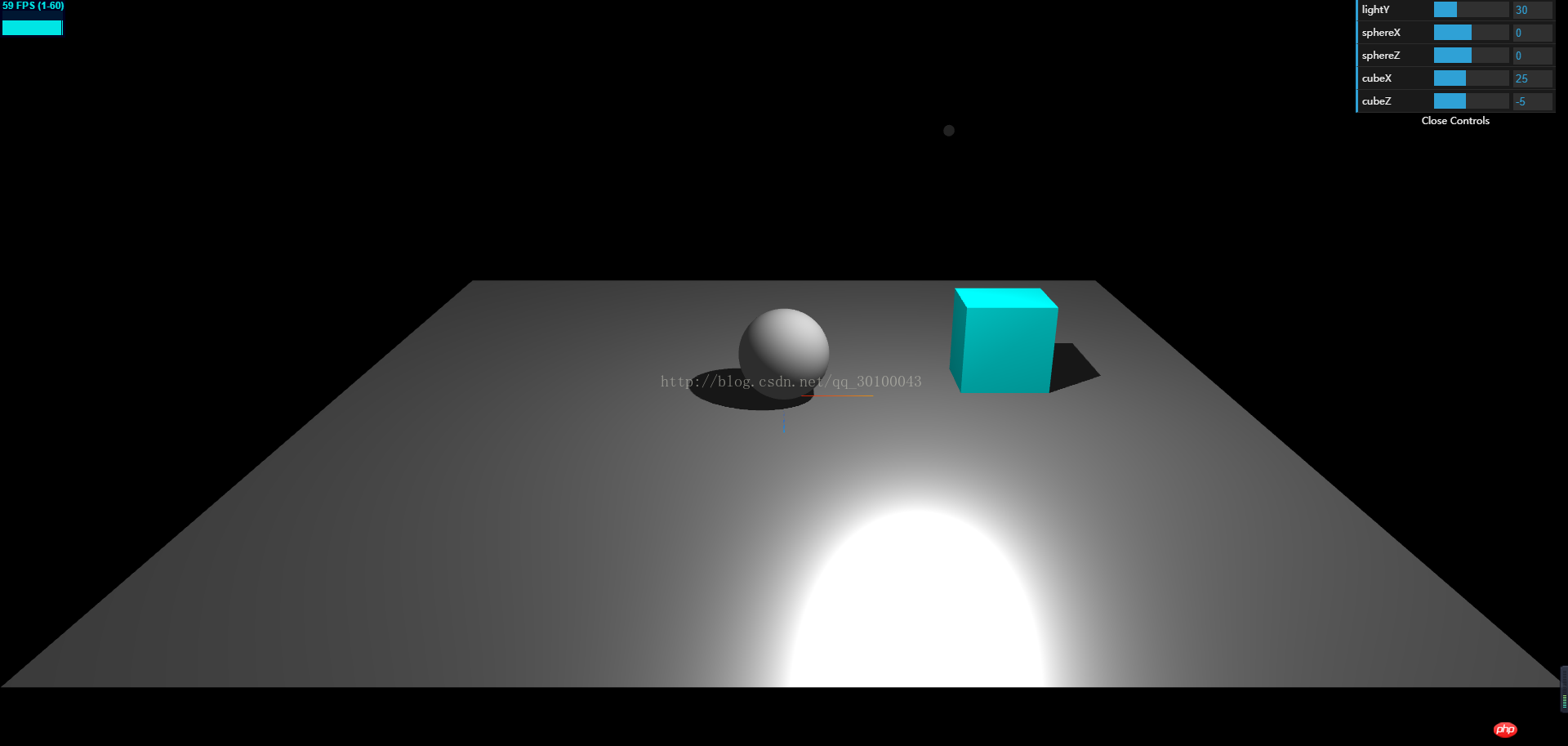
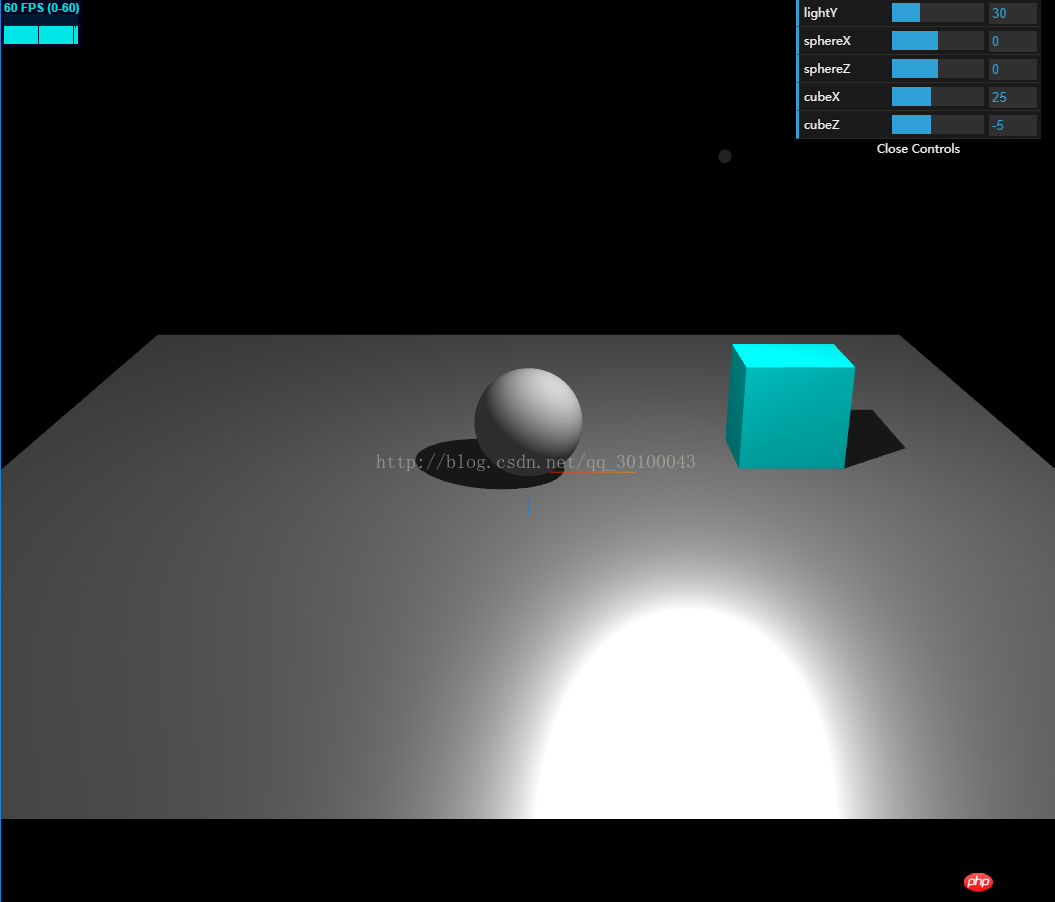
前のセクションで使用したコードはアップロードされませんが (必要な場合はここをクリックしてください)、2 つのサンプルエフェクトをアップロードします。

上記は全画面状態で表示した場合の効果、以下はブラウザを直接半分に変更した場合の効果です:

関連する推奨事項:
WeChatアプレットは画像コンポーネント画像を実装し、幅の比率をアダプティブに共有する例
以上がブラウザが変わったときの適応型コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
Safariでカスタムスタイルシートを使用することについてのディスカッション今日は、Safariブラウザ向けのカスタムスタイルシートのアプリケーションに関する質問について説明します。フロントエンド初心者...
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法Webページ開発でこの状況に遭遇しましたか:コンピューターにフォントをインストールしました...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...




