vue はサードパーティのプラグインをカプセル化し、それらを npm インスタンスに公開します
この記事では、vue でサードパーティのプラグインをカプセル化して npm に公開する方法を主に紹介し、サードパーティのプラグインを vue プラグインにカプセル化し、設定を簡略化し、ワンクリックでインストールする方法を説明します。主にアイデアを提供します。記事は省略します。編集者がとても良いと思ったので、参考として共有したいと思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
gitment
gitment は、github issues パッケージに基づくコメント プラグインです。このプラグインをデモンストレーションとして使用し、vue プラグインにカプセル化します。 vue-gitment、このプラグインは npm に公開され、独自のオープン ソース プロジェクトにインストールされて使用されています vueblog
プロジェクトの初期化
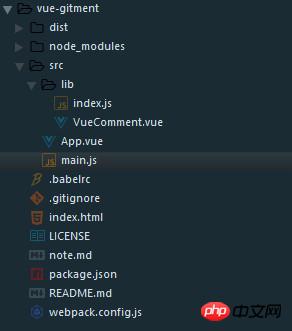
vue をカプセル化するプラグインは、webpack-simple の使用に非常に適しています。vue init webpack-simple vue -gitmentこのコマンドは、プロジェクトのディレクトリを作成し、フォルダーとファイルを作成します。最終的な構造は次のようになりますvue init webpack-simple vue-gitment此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的

lib目录是我们的插件目录,其他的默认就好
修改配置项
首先是修改package.json
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}把依赖性gitment添加到dependencies,main是我们打包后的文件入口,你可以用npm init命令生成一个package.json
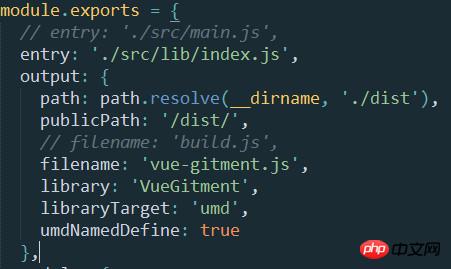
修改webpack.config.js

我们只需配置入口和出口,不要删除默认的配置,因为后面开发好插件,我们需要查看工作效果
修改index.html

因为我们修改了webpack配置,自然要把script的src修改一下
封装插件
VueComment.vue内容如下
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>相信熟悉vue的一眼都看懂了,render函数是gitment对象的方法,不用关心,和我们开发组件是一样一样的
index.js封装组件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment我们在webpack配置的入口文件就是他,install是挂载组件的方法,有了它我们就可以在外部use一个插件了,简单吧
测试插件
首先测试build是否成功
npm run builddist目录会生成如下文件

可喜可贺,接下来测试插件是否正常工作
我们需要把package和webpack的修改一下,这就是为什么我前面说不要删除而是注释掉 ,把package.json的main修改为dist/build.js,wepack的entry和filename换成默认配置,index.html的src也换成默认的
在main.js中引入我们的组件
import VueComment from './lib/index.js' Vue.use(VueComment)
App.vue中使用我们的插件
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>执行npm run dev

 lib ディレクトリはプラグイン ディレクトリです。他のデフォルトは問題ありません
lib ディレクトリはプラグイン ディレクトリです。他のデフォルトは問題ありません
1つ目は、package.json
rrreee依存関係gitmentを依存関係に追加することです。npmを使用できます。 package.json を生成する init コマンド

入り口と出口のみを設定する必要があります。デフォルトの設定は削除しないでください。後でプラグインを開発した後に、効果
index.htmlを変更Webpackの設定を変更したので、当然スクリプトのsrcも変更する必要があります
パッケージプラグイン🎜🎜🎜🎜VueComment.vueの内容は以下の通りです🎜🎜🎜🎜🎜rrreee🎜 vue に詳しい人なら一目で理解できると思いますが、render 関数は、gitment オブジェクトのメソッドは開発するコンポーネントと同じですので、心配する必要はありません。 🎜🎜🎜index.js でカプセル化されたコンポーネント🎜
🎜🎜rrreee🎜webpack で設定するエントリ ファイルは彼であり、インストールはハンガーです。プラグインを使用できるコンポーネントのロード方法。外部的には簡単です🎜🎜🎜プラグインをテストします🎜🎜🎜🎜最初にビルドが成功したかどうかをテストします🎜🎜🎜npm run builddistディレクトリが生成されます 次のファイル🎜🎜 🎜🎜おめでとうございます。次にテストしてみましょう。プラグインは正しく動作していますか? ? 🎜🎜🎜 パッケージと webpack を変更する必要があるため、package.json の main を dist/build.js に変更し、wepack のエントリとファイル名を置き換えます。 . をデフォルト設定に変更し、index.html の src もデフォルトに変更しました 🎜🎜🎜main.js にコンポーネントを導入します🎜
🎜🎜おめでとうございます。次にテストしてみましょう。プラグインは正しく動作していますか? ? 🎜🎜🎜 パッケージと webpack を変更する必要があるため、package.json の main を dist/build.js に変更し、wepack のエントリとファイル名を置き換えます。 . をデフォルト設定に変更し、index.html の src もデフォルトに変更しました 🎜🎜🎜main.js にコンポーネントを導入します🎜
🎜🎜rrreee🎜アプリでプラグインを使用します.vue🎜
🎜🎜rrreee🎜 npm run dev を実行します🎜🎜🎜🎜🎜ははは、正常に動作します。エラー: client_id を構成していないため見つかりません。 🎜🎜🎜プラグインの公開🎜🎜🎜🎜 テスト作業が完了したら、npm アカウントを登録し、公開するプロジェクト ディレクトリで npm ログインを実行し、アカウントのパスワードを入力します。と電子メールを送信し、npm public が正常に公開されると、npm install vue-gitment を使用して効果を確認します。非常に簡単なので、ソースコードを直接見ることをお勧めします。 🎜🎜🎜結論🎜🎜🎜🎜 食べ物や衣服は自分で十分に持つことができます。私は、すべてのフロントエンド開発者には自分のホイールが必要だと思います (vue-gitment はホイールではありませんが)。ホイールを組み立てるプロジェクトから多くのことを学びます。 🎜🎜関連する推奨事項: 🎜🎜🎜 Smarty サードパーティのプラグイン方法を使用した ThinkPHP の概要 🎜🎜🎜🎜 サードパーティのプラグインを使用しない php ファイルのバッチ暗号化 🎜🎜🎜🎜 Vue が datepicker プラグを参照した場合はどうすればよいか-in は、日付ピッカー入力ボックスの値を監視できません🎜🎜
以上がvue はサードパーティのプラグインをカプセル化し、それらを npm インスタンスに公開しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書では、さまざまなサポートを提供し、より良い生活を見つけるのに役立つさまざまなコンテンツを閲覧することができます。共有したいことがあれば、ここに投稿して、みんなで見ることができます。時間をかけずに利益を得ることができます。費用対効果が非常に高いです。作品の公開方法がわからない場合は、チュートリアルを参照してください。このソフトウェアを毎日使用して、誰もが利用できるようにさまざまなコンテンツを公開できます。必要な場合はお見逃しなく! 1. 小紅書を開き、下のプラスアイコンをクリックします。 2. [ビデオ] [画像] [ライブ画像] オプションがあるので、公開したいコンテンツを選択し、クリックしてチェックを入れます。 3. コンテンツ編集ページで[次へ]を選択します。 4. 公開したいテキスト内容を入力し、[ペンを公開]をクリックします
 なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
ソーシャルメディアの急速な発展に伴い、ショートビデオプラットフォームは、多くのユーザーが自分自身を表現し、自分の生活を共有するための主要なチャネルとなっています。小紅書で自分の作品のビデオを公開するときに、多くのユーザーがさまざまな問題に遭遇する可能性があります。この記事では、小紅書作品の動画公開が失敗する原因と正しい公開方法について説明します。 1. 小紅書はなぜ作品の動画を公開できないのですか?小紅書プラットフォームでは、システムのメンテナンスやアップグレードが原因でシステム障害が発生することがあります。この場合、ユーザーは自分の作品の動画を公開できないという問題に遭遇する可能性があります。ユーザーは、公開を試みる前に、プラットフォームが通常に戻るまで辛抱強く待つ必要があります。ネットワーク接続が不安定または遅いと、ユーザーが自分の作品のビデオを小紅書に投稿できない場合があります。ユーザーはネットワーク環境を確認して、接続が安定していることを確認する必要があります。
 なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
Xiaohonshu は、ライフスタイル共有プラットフォームとして、日常生活を共有し、製品を成長させるために多くのユーザーを魅了してきました。公開したコンテンツが表示できないと多くのユーザーから報告されています。何が起こっているのでしょうか?この記事では、Xiaohongshu をリリースできない考えられる理由を分析し、解決策を提供します。 1. なぜ小紅書は釈放されないのでしょうか? Xiaohonshu は厳格なコミュニティ ガイドラインを実装しており、広告、スパム、下品なコンテンツなどの掲載を一切許容しません。ユーザーのコンテンツが規制に違反している場合、システムによってブロックされ、コンテンツは表示されません。小紅書では、ユーザーは高品質で価値のあるコンテンツを公開する必要があり、そのコンテンツはユニークで革新的である必要があります。コンテンツが一般的すぎて革新性に欠けている場合、審査に合格せず、プラットフォームに表示されない可能性があります。 3. アカウント異常
 小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
今日のソーシャル ネットワーク時代において、Xiaohongshu は若者が生活を共有し、情報を入手するための重要なプラットフォームとなっています。多くのユーザーは、Xiaohongshu にコンテンツを公開することで、より多くの注目とトラフィックを獲得したいと考えています。では、コンテンツを投稿するのに最適な時期はいつでしょうか?この記事では、Xiaohongshu の公開時間とトラフィックが最も多く推奨される公開場所の選択について詳しく説明します。 1. 小紅書を出版するのに最適な時期はいつですか?小紅書でコンテンツを公開するのに最適な時期は、通常、ユーザーのアクティビティが活発な時期です。小紅書ユーザーの特徴と行動習慣に応じて、より適切な期間がいくつかあります。午後 7 時から午後 9 時までの時間帯には、ほとんどのユーザーが仕事から帰宅し、リラクゼーションとエンターテイメントを求めて携帯電話でコンテンツの閲覧を開始します。したがって、この期間に投稿されたコンテンツはユーザーを引き付ける可能性が高くなります。
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリではどのように作品を公開するのですか?このソフトウェアには多数のクリエイティブな作品と強力な出会い系サークルがあることを多くの友人が知っています。このソフトウェアを初めて使用するユーザーは、自分の作品を公開して、より多くの人にあなたの裏側を見てもらう方法がわからないかもしれません。それでも作品を公開する方法がわからない場合は、このサイトの編集者が推奨する小紅書アプリで作品を公開するための 5 分間のチュートリアルをすぐに参照してください。 5分でわかる小紅書アプリでの作品公開チュートリアル 1.[三]をクリック 図のように、左上の赤矢印の[三]をクリックします。 2. [クリエーションセンター]をクリックします 図のように、赤い矢印の先の[クリエーションセンター]をクリックします。 3. 図に示すように [公開に進む] をクリックします。
 小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
短編ビデオ プラットフォームの台頭により、Xiaohongshu は多くの人々が自分の生活を共有し、自分自身を表現し、トラフィックを獲得するためのプラットフォームになりました。このプラットフォームでは、ビデオ作品の公開が非常に人気のある交流方法です。では、小紅書ビデオ作品を公開するにはどうすればよいでしょうか? 1.小紅書ビデオ作品を公開するにはどうすればよいですか?まず、共有できるビデオ コンテンツがあることを確認します。携帯電話やその他のカメラ機器を使用して撮影することもできますが、画質と音声の明瞭さには注意する必要があります。 2.ビデオを編集する:作品をより魅力的にするために、ビデオを編集できます。 Douyin、Kuaishou などのプロ仕様のビデオ編集ソフトウェアを使用して、フィルター、音楽、字幕、その他の要素を追加できます。 3. 表紙を選択する: 表紙はユーザーのクリックを誘致するための鍵です。ユーザーのクリックを誘致するために、表紙には鮮明で興味深い写真を選択してください。
 Douyinでの作品公開方法 作品公開方法
Mar 13, 2024 am 08:10 AM
Douyinでの作品公開方法 作品公開方法
Mar 13, 2024 am 08:10 AM
プラットフォームを閲覧すると、多くの動画が推奨されることは誰もが知っています。これらは基本的に、良い生活を記録する方法です。もちろん、通常の動画作品をプラットフォーム上に公開することもできます。あるいは写真アルバムなども公開できます。 . はすべて可能です。一部のタレント ショーなども可能です。より多くのファンを獲得できるかもしれません。あなたが使用するには非常に適していますが、多くのユーザーはそうではないかもしれません。一度使用した後、作品を公開する方法がわかりません。そこで、今日は、上記の公開手順と方法のいくつかについて詳しく説明します。そうすれば、よりよく理解できるようになります。気に入ったら、編集者と一緒に見てください。きっと理解できると思います。いいね。




