Node-webkit の Web アプリケーションをデスクトップ アプリケーションにパッケージ化するチュートリアル
node-webkit は Chromium とnode.js を組み合わせたもので、Chrome ブラウザーとnode.js 上に構築された Web アプリケーションをデスクトップ アプリケーションにパッケージ化でき、クロスプラットフォームにも対応できます。明らかに、従来のデスクトップ アプリケーションと比較して、特定の領域で html5+css3+js で開発された Web アプリケーションはよりシンプルかつ効率的であり、node.js の機能も使用できるため、node-webkit は依然として非常に便利です。
次に、簡単なデモを使用して、Web アプリケーションを実行可能ファイルにパッケージ化する方法を紹介します (ここでは Windows 環境のみを紹介します)
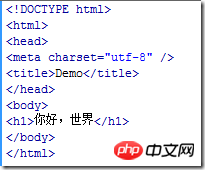
まず、デモのエントリ ページとして新しいindex.html ファイルを作成しましょう。一時的に、このページは完全な Web アプリケーションであると考えてください。コンテンツには、たとえば次のような内容を記述します。

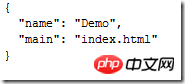
次に、構成ファイル package.json を作成します。内容は次のとおりです。

main 属性は、この属性の値を指定するために使用されます。ローカル ファイルにすることもできます。リモート URL にすることもできます。これは、リモート Web アプリケーションを直接デスクトップ アプリケーションに変えるのと同じです。
name と main の 2 つの属性に加えて、アプリケーション アイコンの指定、ブラウザ ツールバーの表示/非表示、ブラウザの初期サイズの指定など、設定できる便利な属性が他にもたくさんあります。 具体的な設定パラメータ ドキュメントはここにあります https://github.com/rogerwang/node-webkit/wiki/Manifest-format
これで 2 つのファイルができました。

次に、index.html と package.json の 2 つのファイルを app.zip という名前の zip パッケージに圧縮します

これで、app.zip 圧縮パッケージの内容は次のようになります:

次に、app.zip ファイルの拡張子を nw に変更し、app.nw に変更します

次に、Windows バージョンの Node-Webkit をダウンロードし、解凍してフォルダーを取得します。先ほど取得した .nw ファイルは、nw.exe に app.nw を直接ドラッグするだけで実行できます。実行結果は次のとおりです:

その効果は、Chrome でindex.html ページを開くのと似ています。もちろん、package.json ファイルを A のように構成することで、ブラウザーのツールバーまたは境界線を非表示にすることができます。デスクトップソフトウェア。
nw ファイルの操作にはノード Webkit 環境のサポートが必要なため、app.nw ファイルをノード Webkit 環境ファイルと一緒に実行可能ファイルにパッケージ化する必要もあります。 
まず Windows cmd を開き、次のコマンドを入力します:
copy /b nw.exe+app.nw app.exe

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 win11 モニターの左側と右側に黒い境界線があるのはなぜですか? win11 デスクトップの左側の黒い境界線を解決する方法
Feb 29, 2024 pm 01:00 PM
win11 モニターの左側と右側に黒い境界線があるのはなぜですか? win11 デスクトップの左側の黒い境界線を解決する方法
Feb 29, 2024 pm 01:00 PM
win11 システムを使用すると、誰もがいくつかの操作上の問題に遭遇しますが、最近、多くのユーザーから、win11 デスクトップの左側にダーク ボックスがある場合はどうすればよいかという質問が寄せられました。ユーザーは画面解像度の下で推奨設定を直接選択し、操作を続行できます。このサイトでは、win11 デスクトップの左側にあるダーク ボックスの問題の分析をユーザーに丁寧に紹介します。 win11 デスクトップの左側にダークボックスが表示される問題の分析 画面解像度を調整する: デスクトップの空白領域を右クリックし、「ディスプレイ設定」を選択し、「解像度」列で適切な解像度を選択します。グラフィックス カード ドライバーを更新します。デバイス マネージャーを開き、[ディスプレイ アダプター] を展開し、右クリックします。
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Windows 10のデスクトップアイコンを自由に配置する方法
Jan 02, 2024 am 11:59 AM
Windows 10のデスクトップアイコンを自由に配置する方法
Jan 02, 2024 am 11:59 AM
win10を使っていた時、自分たちのパソコンは整然と並んでいたのに、友人のデスクトップアイコンは勝手に配置されていたことがありました。アイコンをランダムに配置したい場合は、マウスでデスクトップを右クリックし、ポップアップ オプションで関連する選択を行うことで、この操作を実行できます。編集者がどのように行ったかを具体的な手順で見てみましょう~お役に立てれば幸いです。 Windows 10 デスクトップ アイコンをランダムに配置する方法 1. デスクトップの空白スペースで [表示] オプションを右クリックします 2. 表示モードで [アイコンの自動配置] をオフにします 3. このようにして、デスクトップアイコンをドラッグ&ドロップすると、希望の位置に配置されます。拡張機能:アイコンの表示方法|表示されない原因
 RPC サーバーに接続できない、およびデスクトップに入れない場合の解決策
Feb 18, 2024 am 10:34 AM
RPC サーバーに接続できない、およびデスクトップに入れない場合の解決策
Feb 18, 2024 am 10:34 AM
RPC サーバーが利用できず、デスクトップからアクセスできない場合はどうすればよいですか? 近年、コンピューターとインターネットが私たちの生活の隅々に浸透しています。集中コンピューティングとリソース共有のテクノロジーとして、リモート プロシージャ コール (RPC) はネットワーク通信において重要な役割を果たします。ただし、場合によっては、RPC サーバーが利用できなくなり、デスクトップにアクセスできなくなる状況が発生することがあります。この記事では、この問題の考えられる原因のいくつかについて説明し、解決策を提供します。まず、RPC サーバーが使用できない理由を理解する必要があります。 RPCサーバーは、
 Win7 ですべてのデスクトップの背景画像をクリアする方法 Win7 で個人用の背景画像を削除するためのヒント
Jun 02, 2024 am 09:01 AM
Win7 ですべてのデスクトップの背景画像をクリアする方法 Win7 で個人用の背景画像を削除するためのヒント
Jun 02, 2024 am 09:01 AM
Win7 システムでは、多くのユーザーが個人用のデスクトップの背景画像を削除したいと考えていますが、その削除方法がわかりません。この記事では、Win7 システムで個人用の背景画像を削除する方法を説明します。 1. まず、Win7 システムのコントロール パネル インターフェイスを開き、クリックして [外観と個人設定] 設定を入力します。 2. 次に、開いたインターフェイスで [デスクトップの背景の変更] 設定をクリックします。デスクトップの背景」オプション; 4. 次に、「すべて選択」を選択し、「すべてクリア」をクリックします。もちろん、「カスタマイズ」で削除したいテーマを右クリックし、ショートカットメニューの「&q」をクリックすることもできます。
 Debian11でデスクトップショートカットアイコンを追加する方法
Jan 09, 2024 am 10:06 AM
Debian11でデスクトップショートカットアイコンを追加する方法
Jan 09, 2024 am 10:06 AM
Debian11 でデスクトップにアプリケーションのショートカットを作成するにはどうすればよいですか?通常、Windows システム インストール プログラムはデスクトップにアプリケーション ショートカットを作成しますが、Debian11 でアプリケーション ショートカットを作成するにはどうすればよいですか?以下の詳細なチュートリアルを見てみましょう。デスクトップ上の何もないところを右クリックし、[ランチャーの作成]を選択します。ポップアップインターフェースの[コマンド]でショートカットを作成するプログラムを設定します。エディタはターミナルエミュレータを例にしています。アイコンはユーザー自身で設定できます。設定が完了したら、[作成]をクリックします。すると、下の図に示すように、ショートカットが表示されます。ショートカットが不要になった場合は、アイコンを右クリックして[削除]を選択してください。
 win10のリモート接続ショートカットをデスクトップに作成する方法
Jan 02, 2024 pm 02:47 PM
win10のリモート接続ショートカットをデスクトップに作成する方法
Jan 02, 2024 pm 02:47 PM
win10のリモート接続機能を利用する際、コマンドなどで開くのが遅すぎるという声が多く寄せられました。このリモート接続機能がデスクトップに配置されているのはなぜですか? 詳細なチュートリアルをご覧ください ~ win10 リモート接続をデスクトップに配置する方法: 1. スタート メニューで、フォルダーを展開して見つけます。 2. 次に、マウスを押したままデスクトップ上の空白スペースにドラッグし、放します。 3. 次に、リモート デスクトップに接続すると、コンピュータのデスクトップ上に表示されます。関連記事: win10 リモート接続 win7 接続できない >>> win10 リモート接続プロンプト機能エラー >>>
 Win11 デスクトップのクイック印刷チュートリアル
Jan 09, 2024 pm 04:14 PM
Win11 デスクトップのクイック印刷チュートリアル
Jan 09, 2024 pm 04:14 PM
win10やwin7では印刷したい文書を直接右クリックして印刷できますが、win11ではデスクトップ上で右クリックして直接印刷する方法が見つからず、実はこれがサブメニューに隠れています。 win11 デスクトップ上で右クリックして直接印刷する方法のチュートリアル: 1. まず、印刷するコンテンツを右クリックします。 2. 下部の「その他のオプションを表示」をクリックします 3. 「印刷」をクリックして印刷します。 4. この方法で印刷するとデフォルトのプリンターが使用されるため、まず Bluetooth の「プリンターとスキャナー」に移動する必要があります。 5. 事前に使用するプリンターを選択します。 6. デフォルトとして設定します




