
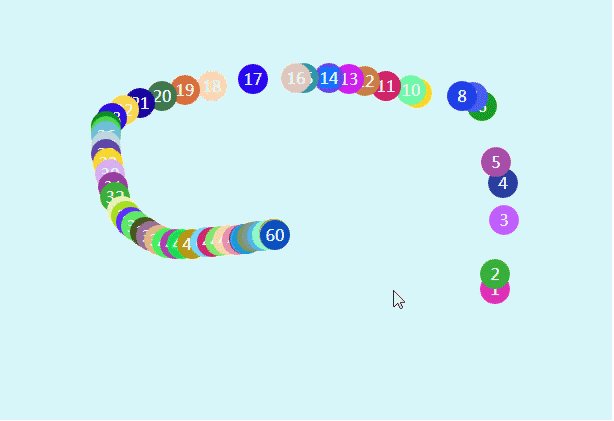
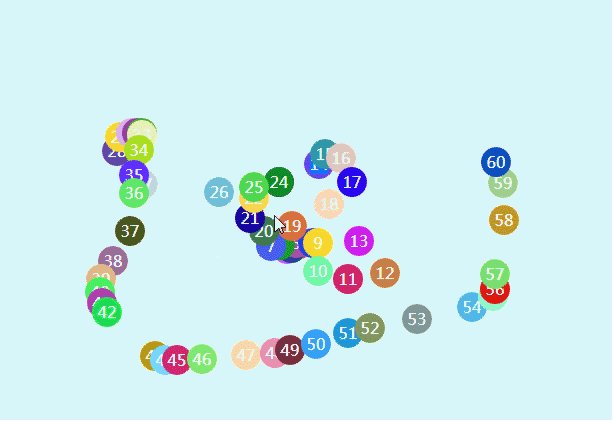
この記事では主に、マウスの動きに追従する複数の色のボールを実装するための JS サンプル コードを紹介します。実装方法: 各ボールには独自の座標があり、ボールが移動するときは、最初の座標を転送する必要があります。座標が順番に転送され、それを最後の座標に渡して、ボールと一緒に移動する効果を実現します。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
</html>実行効果:

関連推奨事項:
jQueryがマウスの動きを追跡するdivを実装する方法についての説明
JSを使ってバブルフォローを実装する マウス移動アニメーションの特殊効果例を詳しく解説
以上がマウス移動サンプルコードに従った複数の色のボールの JS 実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。