
この記事では、WeChat アプレットの 3 レベルのリンク セレクターの使用方法を主に説明します。興味のある方は参考にしてください。
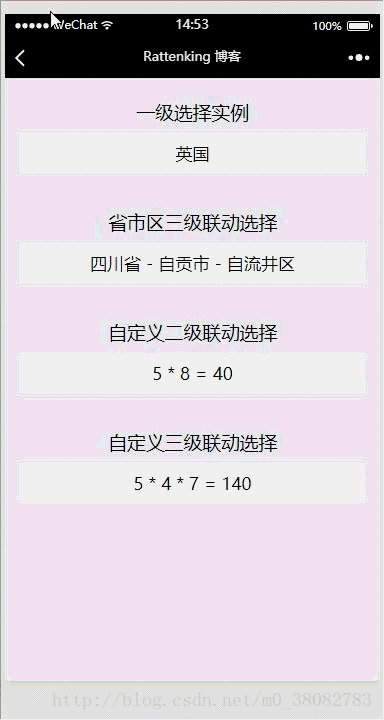
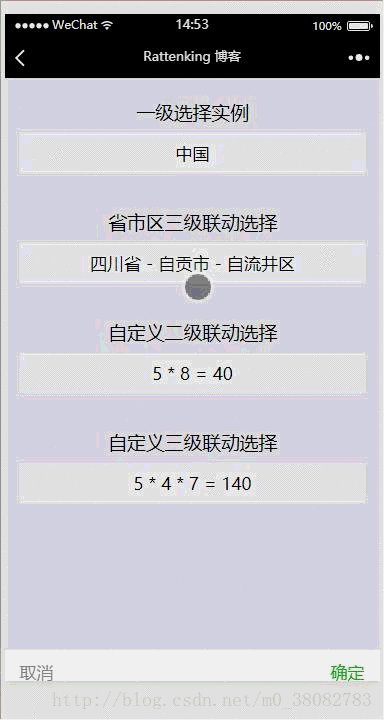
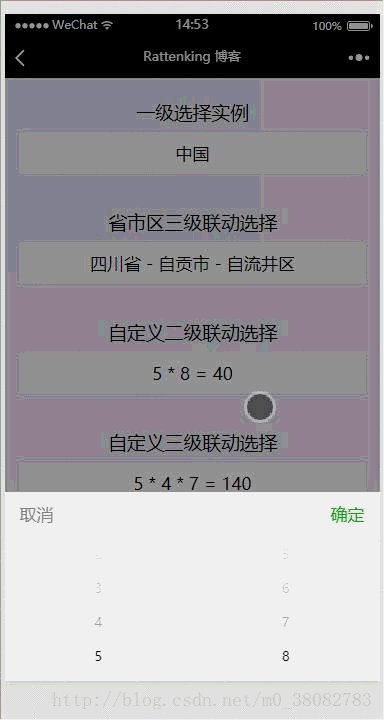
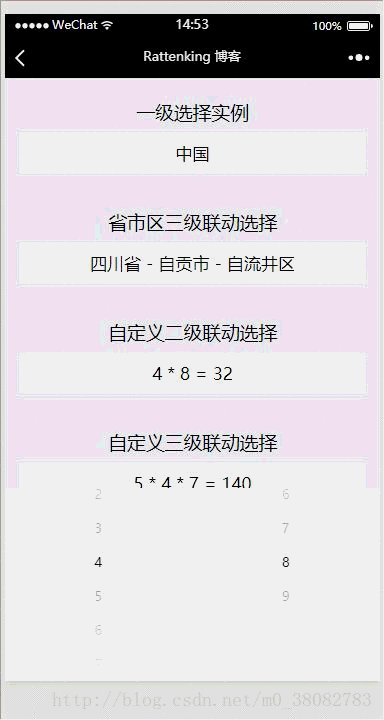
レンダリング

実装原則
次のようなピッカーコンポーネントを使用します:
1. 第 1 レベルの選択例を実装するためのモード = セレクター。都市選択デバイス: mode = 地域は、都道府県と市区町村の第 3 レベルの連携を実現します。
3. 複数列セレクター: mode = multiSelector は、第 2 レベルと第 3 レベルの連携で 10 以内の数値の乗算を実現します。
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})概要
1. WeChat アプレットのピッカー コンポーネントは個別の時刻ピッカーと日付ピッカーのみを提供するため、実際の開発では両方を選択する必要がある場合があります。同時に、日付と時刻のコンポーネントは十分に包括的ではないため、日付セレクターを作成するときは注意する必要があります。2. 複数列セレクターを使用して、日付と時刻のセレクターを組み合わせる問題を解決します。複数列セレクターで使用するデータは 2 次元配列であるため、直接的な連携効果は得られず、データを判断して処理する必要があります。
複数列セレクターを適切に使用するには、ピッカー コンポーネントによって提供される他の 4 つのセレクターを使用できます。
関連する推奨事項:
以上が3 レベルのリンケージ セレクターの使用方法に関する WeChat アプレットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。