
この記事は主にWeChatアプレットでの折りたたみパネルの実装に関する関連情報を詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
実装原理
詳細部分の表示と非表示を制御し、同時に右側の下向き矢印を切り替えることで、折り畳み効果を実現します。
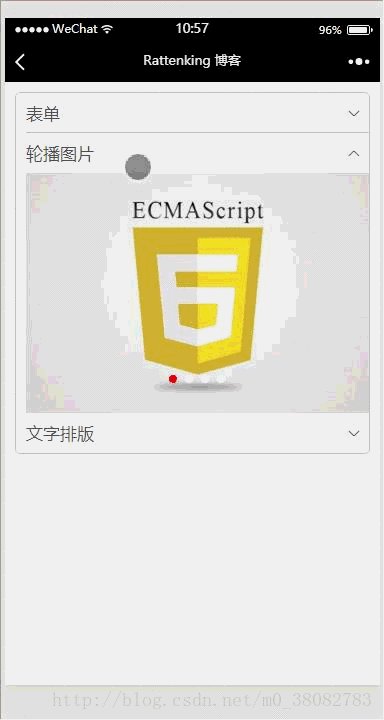
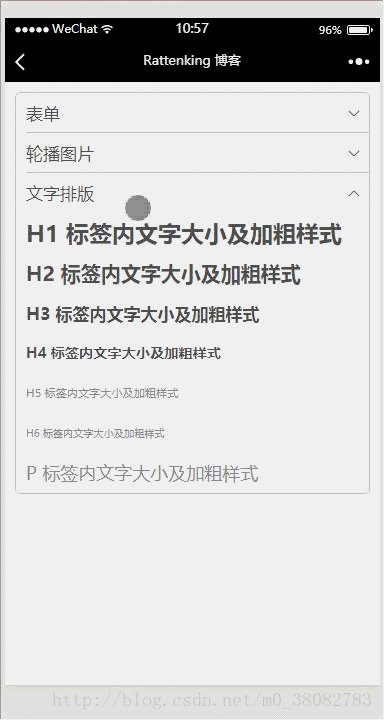
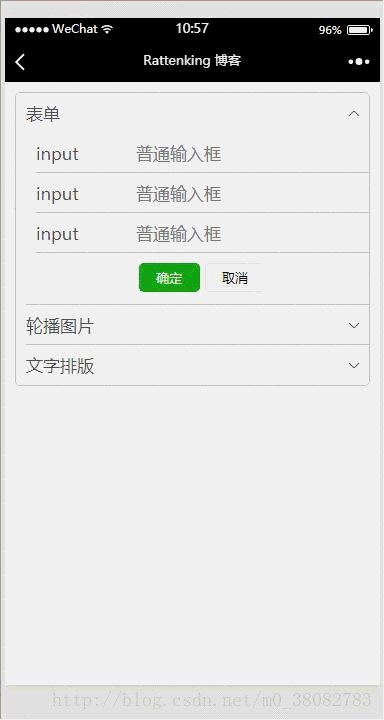
レンダリング

WXML
<!--pages/accordion/accordion.wxml-->
<view class="tui-accordion-content">
<view class="tui-menu-list {{isShowFrom1 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="1"><text>表单</text></view>
<view class="tui-accordion-from {{isShowFrom1 ? '' : 'tui-hide'}}">
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear" style="text-align:center;padding-top:20rpx;">
<button size="mini" type="primary">确定</button>
<button size="mini" style="margin-left:10rpx;">取消</button>
</view>
</view>
</view>
<view class="tui-menu-list {{isShowFrom2 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="2"><text>轮播图片</text></view>
<view class="{{isShowFrom2 ? '' : 'tui-hide'}}">
<swiper class="tui-swiper" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}">
<swiper-item>
<block wx:if="{{item}}">
<image class="tui-img" src="{{item}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>
</view>
<view class="tui-menu-list {{isShowFrom3 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="3"><text>文字排版</text></view>
<view class="{{isShowFrom3 ? '' : 'tui-hide'}}">
<view class="tui-h1"><text>H1 标签内文字大小及加粗样式</text></view>
<view class="tui-h2"><text>H2 标签内文字大小及加粗样式</text></view>
<view class="tui-h3"><text>H3 标签内文字大小及加粗样式</text></view>
<view class="tui-h4"><text>H4 标签内文字大小及加粗样式</text></view>
<view class="tui-h5"><text>H5 标签内文字大小及加粗样式</text></view>
<view class="tui-h6"><text>H6 标签内文字大小及加粗样式</text></view>
<view class="tui-p"><text>P 标签内文字大小及加粗样式</text></view>
</view>
</view>
</view>WXSS
/* pages/accordion/accordion.wxss */
.tui-accordion-content{
margin: 10px;
border: 1px solid #c8c7cc;
border-radius: 5px;
overflow: hidden;
}
.tui-accordion-from{padding-left: 0;}
.tui-accordion-from input{
height: 80rpx;
line-height: 80rpx;
}
.tui-input-name{
height: 80rpx;
float: left;
width: 200rpx;
}JS
var banner = require("../../src/js/banner.js");
Page({
data: {
isShowFrom1: false,
isShowFrom2: false,
isShowFrom3: false,
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 800,
banner_url: banner.bannerList
},
onLoad: function (options) {
},
showFrom(e){
var param = e.target.dataset.param;
this.setData({
isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false,
isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false,
isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false
});
}
})概要:
1 各折りたたみパネルを制御するにはブール変数が必要です。
2 いつ詳細の非表示と表示を制御するには、右側の矢印を適宜切り替えます。
3 showFrom 関数は、各ブール変数の変更された 3 項式を最適化します。
関連する推奨事項:
純粋な CSS3 クールな 3D 折りたたみパネル アニメーション特殊効果_html/css_WEB-ITnose
JQuery に実装されたシンプルな折りたたみメニュー (折りたたみパネル))効果コード_jquery
以上がWeChatアプレットの折りたたみパネルの実装方法例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。