HTML キャンバスを使用して丸い画像をインターセプトする方法
以前は、他のスクリーンショットツールを介してのみ画像をキャプチャできました。最近のブラウザの機能はますます強力になり、H5 が徐々に普及するにつれて、ブラウザ自体でスクリーンショットを撮ることができるようになりました。 html2canvas はそのようなフロントエンド プラグインであり、その原理は Canvas に Dom ノードを描画することです。とても便利ですが、次のような制限があります:
この記事では、html2canvas のスクリーンショットで丸みのある画像がキャプチャできない問題の解決策に関する関連情報を中心に紹介します。編集者が非常に優れていると考えたので、共有します。参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
iframeをサポートしていません
クロスドメイン画像をサポートしていません
ブラウザのプラグインでは使用できません
一部のブラウザではSVG画像がサポートされていません
Flashはサポートされていませんサポートされています
-
古代のブラウザと IE はサポートされていません。特定のブラウザがサポートされているかどうかを確認したい場合は、http://deerface.sinaapp.com/ にアクセスして試してください:)
私の使用シナリオは非常に単純なので記録します。例外情報を確認し、例外ページも自分で定義すれば、html2canvas を使用するだけで十分です。
初めて html2canvas を使用するときの目的は、ページ全体のスクリーンショットを撮り、ユーザーが保存するための画像を生成することです
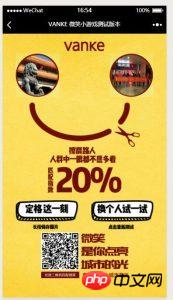
まず HTML レンダリングがどのように見えるかを見てみましょう

画像上の画像には角丸効果があることがわかりましたが、html2canvas を使用して画像を変換したところ、画像の角丸効果は失敗していないことがわかりました。

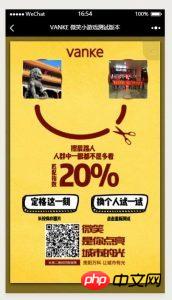
はこうなりました。いろいろ考えた結果、最終的に奥の角丸を背景画像にして、真ん中の円の背景を透明にして、マスクに相当する絶対位置で元の画像に重ねることにしました。効果。
もちろん、マスク画像のDOMノードは、
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>と同様に、角丸処理が必要な画像の下にある必要があり、正常に生成されます
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>コードをコピー
コードは次のとおりです:
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
関連する推奨事項:
HTMLとCSSを使用して円形および丸みを帯びた画像形式を実装する方法のサンプルコード
以上がHTML キャンバスを使用して丸い画像をインターセプトする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7468
7468
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 27
27
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





