
この記事では主に、VsCode で新しい VueJs プロジェクトを作成する詳細な手順を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vue-cli を使用してプロジェクトをすばやく構築します
(vue-cli は vue.js の足場であり、vue.js テンプレート プロジェクトを自動的に生成するために使用されます。vue-cli をインストールする前に、vue と webpack をインストールする必要があります)
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
はインストール中に次のように尋ねます:
①、プロジェクト名 (sanfeng1); プロジェクト名 (sanfeng1)。 (確定するには Enter を押し、そうでない場合は N を押します)
②、 プロジェクトの説明 (Vue.js プロジェクト); プロジェクトの説明 (vue.js プロジェクト)。 (英語で簡単な紹介文を自由に入力してください)
③、著者 (sunsanfeng) 著者 (sunsanfeng)。 (Enter を押して確認し、そうでない場合は N を押してください)
④、Vue ビルド (矢印キーを使用)> ランタイム + コンパイラー: ほとんどのユーザーに推奨ランタイムのみ: 約 6KB 軽量の min+gzip、ただしテンプレート (または任意の Vue- specificHTML) は .vue ファイルでのみ許可されます - レンダリング関数は他の場所で必要です。Vue ビルド (矢印キーを使用) > ランタイム + コンパイラー: ほとんどのユーザーはランタイム: ~6kb + gzip を推奨しますが、テンプレート (または Vue 固有の HTML) のみが許可されます。で 。 VUE ファイルのレンダリング機能は別の場所で必要です。 (Enter キーを押します)
⑤、vue-router をインストールしますか? (Y/n);ルートはインストールされていますか? (/N)。 (インストールするかどうか、後で再度インストールすることもできます。必要に応じて選択してください)
⑥、ESLint を使用してコードをリントしますか? (Y/n);ESlint 構文を使用しますか? (はい/いいえ)。 (ESLint 構文を使用するときは、心の準備が必要です。ESLint 構文をよく理解していないと、あらゆる場所でエラーが報告されます。私は気が狂いそうになりました。N をお勧めします)
⑦、Karma + Mocha で単体テストをセットアップします。 Y/n);単体テストを設定しますか? (はい/いいえ)。 (N を選択)
⑧、Nightwatch で e2e テストをセットアップしますか? (Y/n);Nightwatch はエンドツーエンド テストを確立しますか? (はい/いいえ)。 (N を選択)
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。
しかし、これはローカルでのみ実行できます。どうすれば自分のサーバーでアクセスできるでしょうか?
この時点で実行する必要があります:
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
注: タオバオミラーステートメント、インストール後のnpmの方が高速です。使用する場合は、npmをcnpmに変更するだけです:
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.org
しかし、index.htmlを生成することが問題であることがわかりました。このとき、参照するcssやjsの参照パスが間違っているので、自分で設定を修正する必要があります。
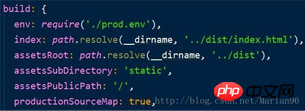
config/index.jsと入力します
元の設定参照パスは

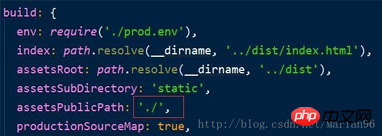
ですが、正常にアクセスできるように

に変更しました。

ヒント:
1. npm をインストールするいくつかの方法:
$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度
2. npm を最新バージョンに更新するには?
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。
最後に、npm の公式 Web サイト
に移動し、次のコマンドを見つけます:
npm install npm@latest -g //可以更新npm至最新版本
@ 記号の後に、更新するバージョン番号を追加できます。
3. vue プロジェクトを実行します:
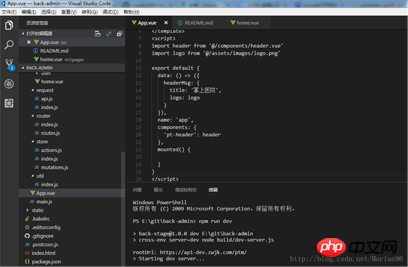
$ npm run dev または vsCode 統合ターミナルを表示し、上記のコマンドを入力します

関連する推奨事項:
サンプルの詳細な説明 VSCode React Native 開発環境の構成
サンプル詳細説明vue-cli vscode configure eslint
以上がVsCode で VueJs プロジェクトのチュートリアルが完了の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。