Vueコンポーネント開発経験の共有
この記事では主に Vue コンポーネント開発の経験を共有します。これらの Vue コンポーネント開発のアイデアが皆様のお役に立てれば幸いです。
既存の認知(誤解)
一般的に、コンポーネントというと、最初に思い浮かぶのはポップアップウィンドウで、残りは空白です。
これはプロジェクトで最も一般的に使用される機能だと思うので、再利用しやすいようにコンポーネントを抽出する必要があります~
しかし、このアイデアには問題があることがわかりました。
Vue のコンポーネントと UI ライブラリのコンポーネント (ポップアップ ウィンドウなど) を混同していた可能性があることがわかりました。 。 。
リンクされた思考 (啓発)
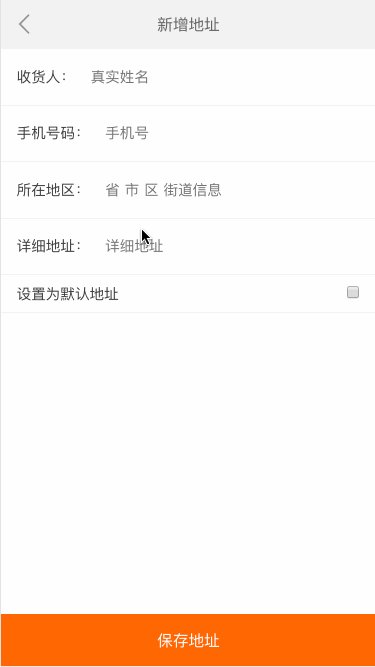
は、最近のフォーム開発から生まれました。ページには、リンクされたメニューである 2 つのオプションがあります。
最初に思い浮かぶのは、このスタイルはアドレスを選択するためのリンクメニューとまったく同じであるということです~
(ナンセンス、もちろん、同じプロジェクトのUIスタイルは同じでなければなりません!)
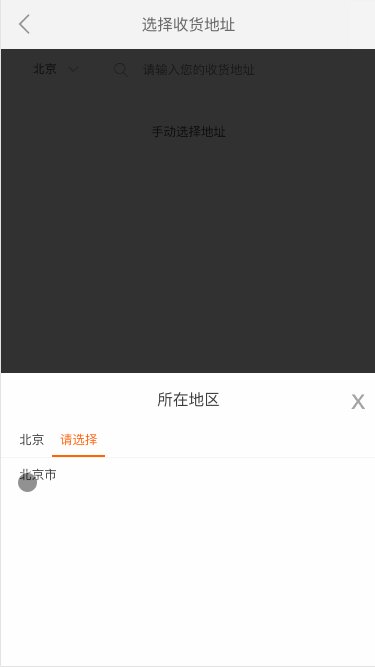
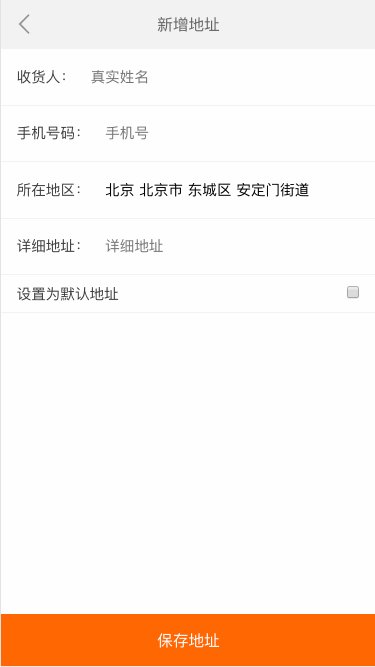
しかし、違いは私のものです。はレベル 1 とレベル 2 で、アドレスはレベル 4 です。


次に、アドレスコンポーネントを導入しようと考えたところ、それがハードコーディングされたレベル 4 であることがわかりました
これで
2、レベル4の連携コンポーネントを参照し、オプションのレベル1オプションまたはレベルに書き換える2 オプション (少し面倒です。時間が来たら、アドレスが自分によって変更されていないこともテストしたいです)
3. ユニバーサルかつ無制限に連携できるメニューを書き換えます (オプションレベルに便利)
最後に3つ選んで自分で作りました。
なぜ 2 が統合されないのかというと、主に考慮すべき点は、これら 2 つのコンポーネントが配置されているビジネス ページのさまざまなロジックにもいくつかの違いがあるということです: 1 リストを取得するロジックが異なる可能性があります。一度に4レベルずつ取得するか、毎回1レベルだけ取得するか、またはレベル2、
これがよくわからない場合は、共通コンポーネントにするときに対処する必要があります(共通部分を強制的に抽出するのは面倒です)
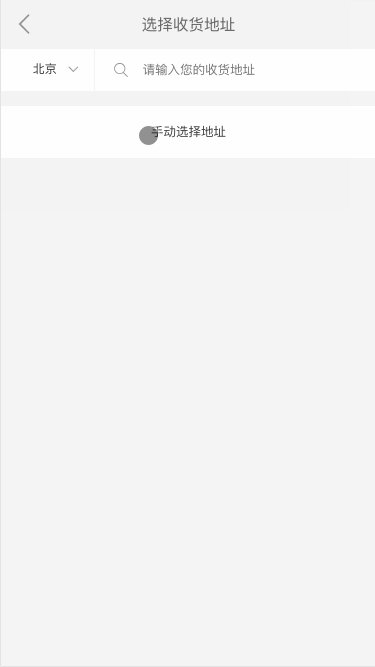
2 私の場合、オプションを直接ポップアップ表示し、アドレスのあるページの場合は、新しいページにジャンプしてクリックしてオプションをポップアップ表示します
親子コンポーネントを介してデータを渡すことができますが、アドレスの場合は vuex を使用します (親子ではなく、ページジャンプ) つまり、実装コストと保守コストが高く、再利用価値はそれほど高くありません。 。 。 (使用率に基づく)
これらは完全に 2 つのコンポーネントです~ 共通のスタイル部分をコピーし、それぞれの内部にビジネス ロジックを実装します。
2 つのコンポーネントは異なるセクションに配置されており、管理とメンテナンスが容易になるように互いに独立しています。
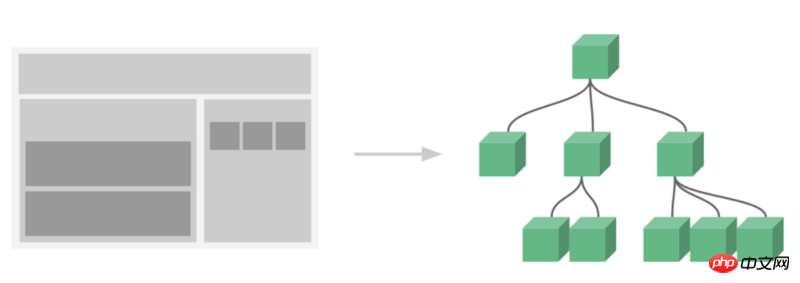
この時、vueのコンポーネント図と組み合わせると一目瞭然
コンポーネント開発の場合再利用(同じロジック)より分割統治(独自のビジネスロジック)の方が効率的重要!
複雑なビジネス ロジックは、vuex を使用してコンポーネント化を実装する方が便利です~

vueコンポーネントのアラートの詳細な説明インスタンスの詳細な説明vue間の通信コンポーネント親子チャットルーム
以上がVueコンポーネント開発経験の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンターは多くのオフィスで欠かせない印刷機器であり、コンピューターにプリンター ドライバーをインストールすると、プリンターが接続できないなどの問題を完全に解決できます。では、HP プリンター ドライバーをインストールするにはどうすればよいでしょうか?以下のエディターでは、2 つの HP プリンター ドライバーのインストール方法を紹介します。 1 つ目の方法: 公式 Web サイトからドライバーをダウンロードする 1. 検索エンジンで HP 中国公式 Web サイトを検索し、サポート欄で [ソフトウェアとドライバー] を選択します。 2. [プリンター] カテゴリを選択し、検索ボックスにプリンターのモデルを入力し、[送信] をクリックしてプリンター ドライバーを見つけます。 3. お使いのコンピューター システムに応じて対応するプリンターを選択します (win10 の場合は、win10 システム用のドライバーを選択します)。 4. ダウンロードが成功したら、フォルダー内でそれを見つけます
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。




