WeChat アプレット リスト プルダウン リフレッシュ プルアップ ロード サンプル コード
この記事は主に、リストのプルダウン更新とプルアップ読み込みを実装するための WeChat アプレットを共有しています。興味のある方は参考にしていただければ幸いです。
デモダウンロード
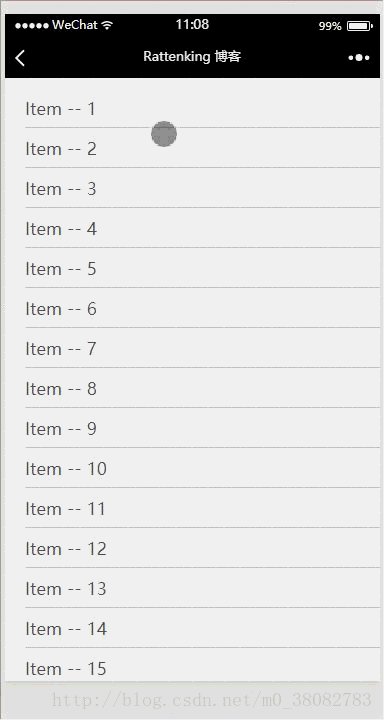
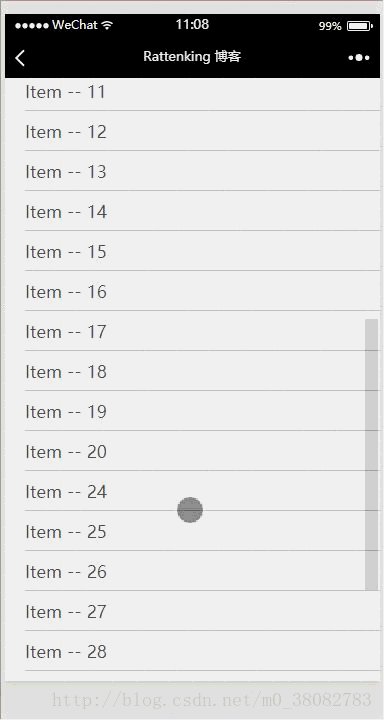
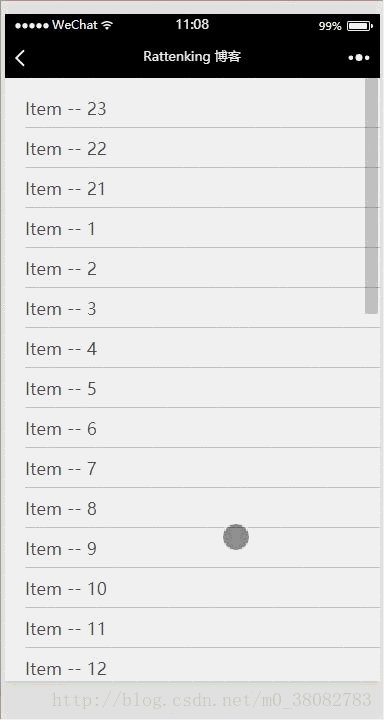
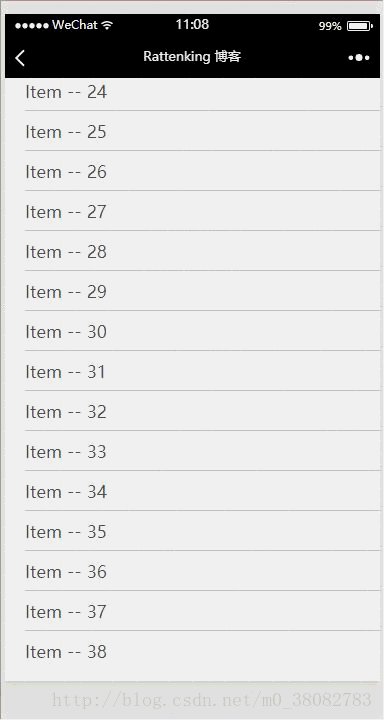
レンダリング

原理
WeChatアプレットのonPullDownRefresh関数(プルダウンリフレッシュリスニング機能)とonReachBottom関数(プルアップロードリスニング機能)を使用してプルを監視します- ページのダウンとプルアップ 動的にページ データを変更します。
ページ設定 JSON
enablePullDownRefresh: プルダウン更新を有効にする;
onReachBottomDistance: ページを一番下にプルするイベントがトリガーされたときのページの一番下からの距離 (ピクセル単位)。
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JS
SetTimeoutは、データのリクエストをシミュレートするためにここで使用されます。
データのロードは3回に制限されており、wx.showToastを呼び出すと、それ以上データがないことが示されます。
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})概要
各データリクエストが完了した後にプルダウンリフレッシュを停止するには、wx.stopPullDownRefresh()を使用する必要があります。
関連する推奨事項:
WeChat アプレット リストのプルアップ読み込みとプルダウン更新の実装
以上がWeChat アプレット リスト プルダウン リフレッシュ プルアップ ロード サンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web を閲覧すると、ブラウザ アプリが開いている限り、読み込まれたコンテンツが一時的に保存されます。ただし、Web サイトはコンテンツを定期的に更新するため、古いデータを消去して最新の公開コンテンツを確認するには、ページを更新することが効果的な方法です。こうすることで、常に最新の情報と経験を得ることができます。 iPhone でページを更新したい場合は、次の投稿ですべての方法を説明します。 SafariでWebページを更新する方法【4つの方法】 iPhoneのSafariアプリで閲覧中のページを更新する方法はいくつかあります。方法 1: [更新] ボタンを使用する Safari で開いているページを更新する最も簡単な方法は、ブラウザのタブ バーにある [更新] オプションを使用することです。サファなら
 Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC では F5 キーが正しく機能しませんか? F5 キーは通常、デスクトップまたはエクスプローラーを更新したり、Web ページをリロードしたりするために使用されます。ただし、読者の中には、F5 キーがコンピュータを更新していて、正しく動作しないと報告している人もいます。 Windows 11 で F5 更新を有効にする方法は? Windows PC を更新するには、F5 キーを押すだけです。一部のラップトップまたはデスクトップでは、更新操作を完了するために Fn+F5 キーの組み合わせを押す必要がある場合があります。 F5 キーを押して更新しても機能しないのはなぜですか? F5 キーを押してもコンピューターを更新できない場合、または Windows 11/10 で問題が発生している場合は、ファンクション キーがロックされていることが原因である可能性があります。その他の考えられる原因には、キーボードまたは F5 キーが含まれます
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Windows PC の Stremio で字幕が機能しませんか?一部の Stremio ユーザーは、ビデオに字幕が表示されないと報告しました。多くのユーザーが、「字幕の読み込みエラー」というエラー メッセージが表示されたと報告しています。このエラーとともに表示される完全なエラー メッセージは次のとおりです: 字幕の読み込み中にエラーが発生しました 字幕の読み込みに失敗しました: これは、使用しているプラグインまたはネットワークに問題がある可能性があります。エラー メッセージにあるように、インターネット接続がエラーの原因である可能性があります。したがって、ネットワーク接続を確認し、インターネットが適切に機能していることを確認してください。これとは別に、このエラーの背後には、競合する字幕アドオン、特定のビデオ コンテンツでサポートされていない字幕、古い Stremio アプリなど、他の理由が考えられます。のように
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
インターネットの発展に伴い、スクロール読み込みをサポートする必要がある Web ページが増えています。無限スクロール読み込みもその 1 つです。これにより、ページに新しいコンテンツを継続的に読み込むことができるため、ユーザーはよりスムーズに Web を閲覧できるようになります。この記事では、PHPを使って無限スクロールローディングを実装する方法を紹介します。 1. 無限スクロールローディングとは何ですか?無限スクロール読み込みは、スクロール バーに基づいて Web コンテンツを読み込む方法です。その原理は、ユーザーがページの一番下までスクロールすると、AJAX を通じてバックグラウンド データが非同期的に取得され、新しいコンテンツが継続的に読み込まれることです。このような積み込み方法




