Angular が trackBy を使用してパフォーマンスを向上させる方法の詳細な説明
この記事では、Angular でのパフォーマンスを向上させるために trackBy を使用する実装方法を主に紹介します。必要な方は参考にしていただければ幸いです。
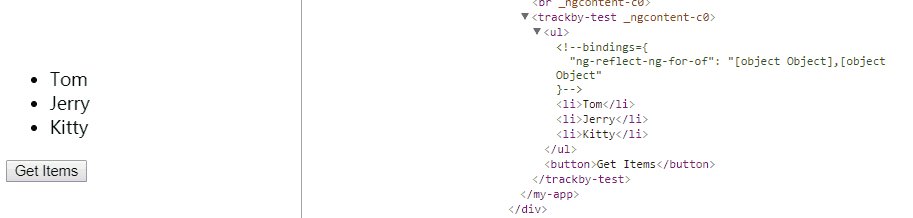
Angular テンプレートでコレクションを走査するときは、次のように記述します:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
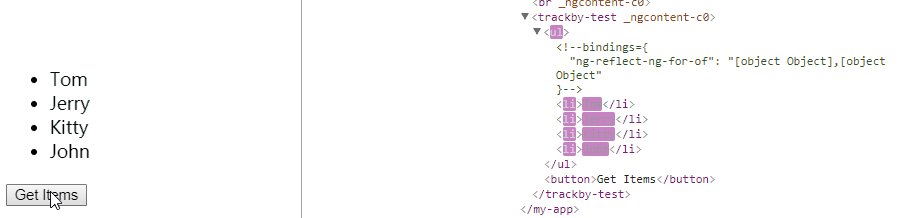
</ul>バックエンド インターフェイスから新しいデータを返すなど、このコレクションを変更する必要がある場合があります。次に問題が発生します。Angular はこのコレクション内の項目を追跡する方法がわからず、どの項目を追加する必要があり、どの項目を変更する必要があり、どの項目を削除する必要があるのかもわかりません。その結果、Angular はコレクションからすべての項目を削除し、再度追加します。このように:

これの欠点は、大量の DOM 操作を実行することになり、DOM 操作はパフォーマンスを非常に消費することです。
そして、解決策は、*ngFor に trackBy 関数を追加して、コレクションの各項目を追跡する方法を Angular に指示することです。 trackBy 関数には 2 つのパラメータが必要です。1 つ目は現在の項目のインデックスで、2 つ目は現在の項目で、次のように一意の識別子を返します:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
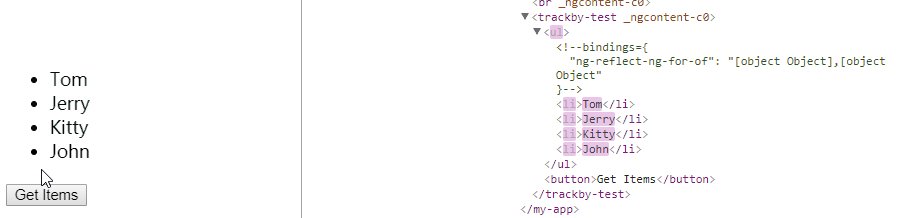
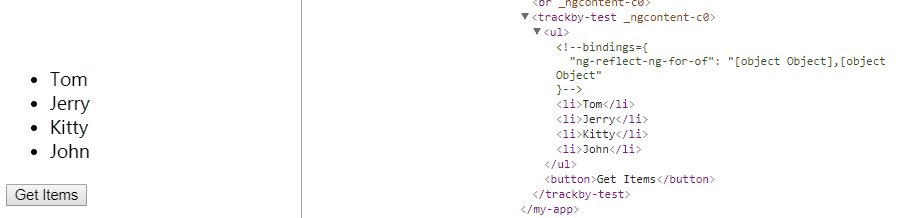
}これを実行すると、Angular はどの項目が変更されたかを認識します。現在:

DOM は変更および追加された項目のみを再描画することがわかります。また、ボタンを再度クリックしても再描画されません。ただし、trackBy 関数が追加されていない場合でも、ボタンを繰り返しクリックすると再描画がトリガーされます (最初の GIF を振り返ることができます)。
関連する推奨事項:
PHP は opcache によってパフォーマンスを向上させます
PHP プログラミングの習慣 PHP プログラミングの効率を向上させるキャッシュ メカニズムを導入してパフォーマンスを向上させます
PHP プログラミングの効率を向上させるキャッシュ メカニズムを導入してパフォーマンスを向上させる_PHP チュートリアル
以上がAngular が trackBy を使用してパフォーマンスを向上させる方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 新しいタイトル: NVIDIA H200 リリース: HBM 容量が 76% 増加、大規模モデルのパフォーマンスが 90% 大幅に向上する最も強力な AI チップ
Nov 14, 2023 pm 03:21 PM
新しいタイトル: NVIDIA H200 リリース: HBM 容量が 76% 増加、大規模モデルのパフォーマンスが 90% 大幅に向上する最も強力な AI チップ
Nov 14, 2023 pm 03:21 PM
11月14日のニュースによると、Nvidiaは現地時間13日午前の「Supercomputing23」カンファレンスで新しいH200 GPUを正式に発表し、GH200製品ラインをアップデートしたとのことだが、このうちH200は依然として既存のHopper H100アーキテクチャをベースに構築されている。ただし、人工知能の開発と実装に必要な大規模なデータ セットをより適切に処理するために、より多くの高帯域幅メモリ (HBM3e) が追加され、大規模なモデルを実行する全体的なパフォーマンスが前世代の H100 と比較して 60% ~ 90% 向上しました。 。アップデートされた GH200 は、次世代の AI スーパーコンピューターにも搭載されます。 2024 年には、200 エクサフロップスを超える AI コンピューティング能力がオンラインになるでしょう。 H200
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 愛と深宇宙のクリティカル率を上げる方法
Mar 23, 2024 pm 01:31 PM
愛と深宇宙のクリティカル率を上げる方法
Mar 23, 2024 pm 01:31 PM
Love と Deep Sky のキャラクターにはさまざまな数値属性があり、ゲーム内での各属性には独自の役割があり、クリティカルヒット率属性はキャラクターのダメージに影響を与える、非常に重要な属性と言えます。この特性を向上させる方法を以下に記載しますので、知りたいプレイヤーは参考にしてください。方法1. 愛と深宇宙のクリティカル率を上げるための核となる方法 クリティカル率80%を達成するには、手札6枚のクリティカル属性の合計が鍵となります。コロナカードの選択:コロナカードを2枚選択する場合、コアαとコアβの副属性項目の少なくとも1つはクリティカルヒット属性であることを確認してください。ルナー コロナ カードの利点: ルナー コロナ カードの基本属性にクリティカル ヒットが含まれているだけでなく、レベル 60 に達してまだ突破していない場合、各カードはクリティカル ヒットの 4.1% を提供できます。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




