
この記事は主に、単一ページを作成するための webpack + vue + ノードを紹介します。非常に実用的です。必要な方はぜひ参考にしてください。
1.node ダウンロード アドレス: http://nodejs.cn/download/、インストールが完了したら、node と npm のバージョンを確認します

2. 淘宝網ミラー: npm install cnpm -g --registry= https:// registry.npm.taabao.org、淘宝ミラーは npm よりもはるかに高速で、npm の代わりに cnpm を直接使用できます

3. vue-cli をインストールします: cnpm install -g vue-cli
Install webpack: cnpm install -g webpack
-g はグローバル インストールを意味します
プログラミング中にモジュールを導入する必要がある場合は、cnpm install
たとえば、vue-router をインストールする必要がある場合は、ルーティング モジュールは、スキャフォールディングを使用するだけです。 cnpm install vue-router--save


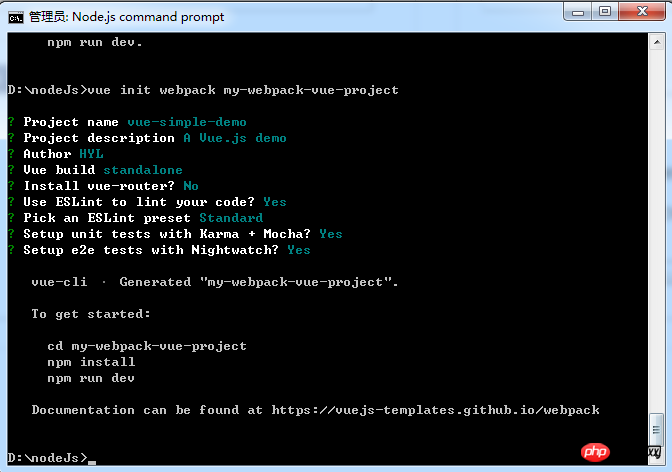
4. webpack の vue アプリケーションをビルドします: vue init webpack

webpack について言及したいと思います。特に、以前に Webpack テンプレートをインストールする場合、ESLint はコードを標準化するかどうかの選択肢があります。コードのインデントをあまり気にしない人にとっては悪い知らせかもしれません。プログラムコードを修正してください。インデントが基準を満たしていないか、スペースさえ満たしていない場合は、大量のエラーが発生する可能性があります
注 vue-cli のテンプレートは以下にリストされています。vue-cli テンプレートは公式テンプレートに分かれています。公式テンプレートは、
Browserify -- 正式な開発のための高度な機能を備えた Browserify + vueify
browserify-simple -- 迅速な開発のための基本的な機能を備えた Browserify + vueify
simple -- 最も単純な Vue.js アプリケーションの開発に使用される単一の HTML
webpack -- 高度な機能を備えた Webpack + vue-loader は正式な開発に使用されます
webpack-simple -- 基本的な機能を備えた Webpack + vue-loader は迅速な開発に使用されます
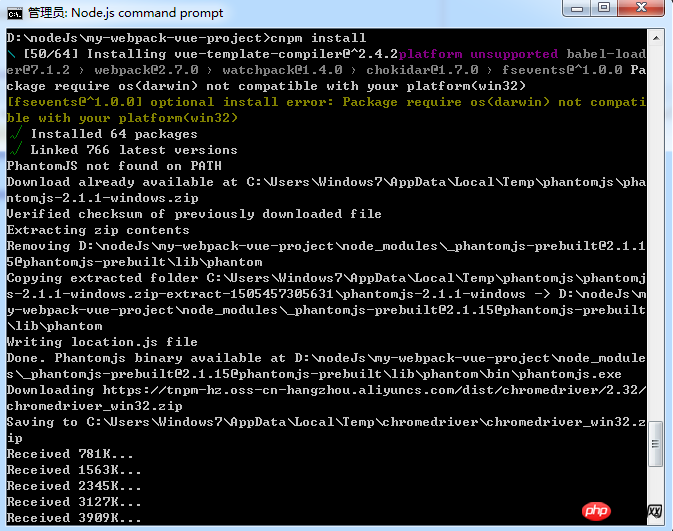
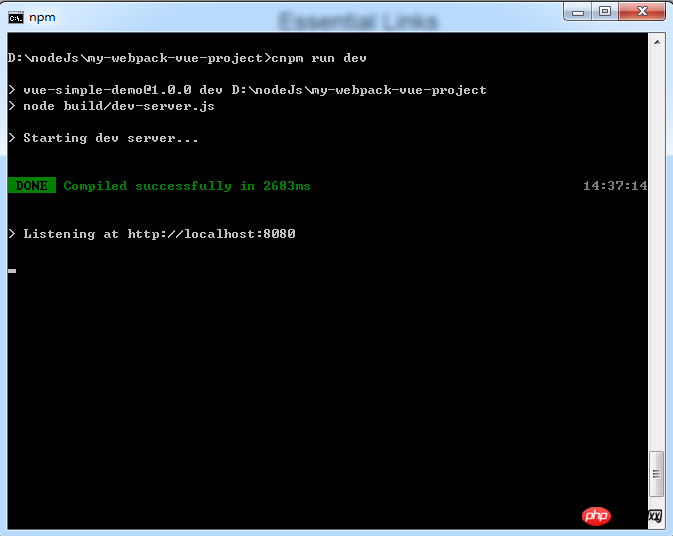
5. スキャフォールディングのインストール依存関係

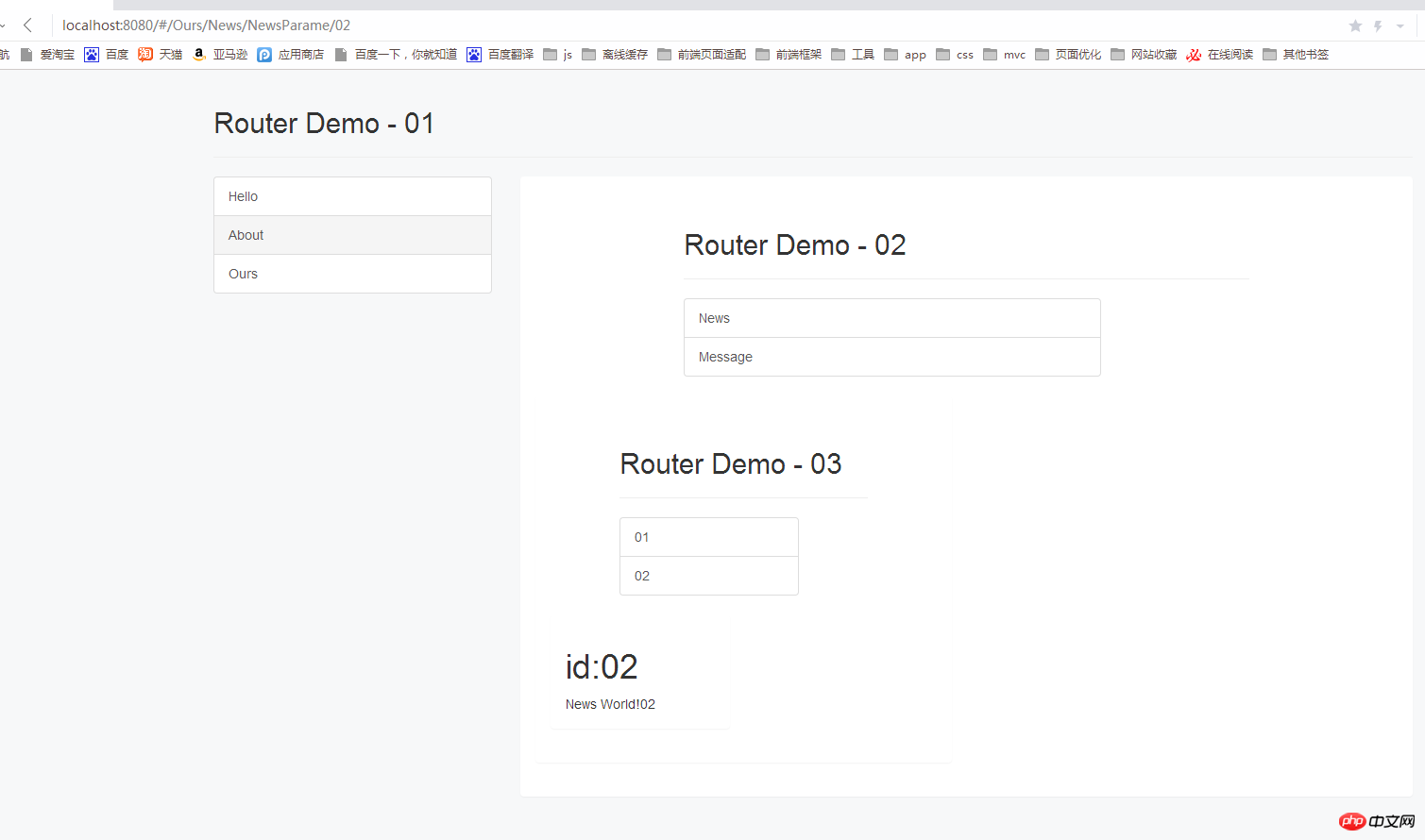
 PS: ルーティング、ルーティングを組み合わせたデモを書きました。ネスティング、サブルーティング、リモートクロスドメインデータ取得、ブートストラップ、その他の機能
PS: ルーティング、ルーティングを組み合わせたデモを書きました。ネスティング、サブルーティング、リモートクロスドメインデータ取得、ブートストラップ、その他の機能
コードは私の github にアップロードされました、アドレス: https://github.com/LeonardLmyt/learngit/tree/master/vue-single-ページ
関連する推奨事項:

HTML5 のシングル ページ ジェスチャー スライディング スクリーン切り替えの実装
Vue.js がシングルで動作する方法に関するケーススタディページのマルチルーティングエリア
以上がWebpack、vue、nodeでシングルページのコード共有を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。