Node.js は HTTP に費やされた時間を測定します
HTTP 時間を理解して測定すると、クライアントからサーバー、またはサーバーからサーバーの通信におけるパフォーマンスのボトルネックを発見するのに役立ちます。 この記事では、HTTP リクエストの時間オーバーヘッドについて説明し、Node.js でそれを測定する方法を示します。
HTTP 時間のオーバーヘッドを理解する前に、いくつかの基本概念を見てみましょう:
IP (インターネット プロトコル): IP は、ネットワーク アドレス指定とルーティングを含むネットワーク層プロトコルです。 IP は、1 つ以上の IP ネットワーク上のパケット ヘッダーに基づいて、送信元ホストから宛先ホストにパケットを配信する役割を果たします。 また、配信されるデータをカプセル化するパケット構造も定義します。
DNS (ドメイン ネーム サーバー): DNS は、risingstack.com などの人が読めるホスト名を機械が読める IP アドレスに解決するために使用される階層型分散命名システムです。
TCP (伝送制御プロトコル): TCP 標準は、データを交換するためにアプリケーション間でネットワーク会話を確立および維持する方法を定義します。 TCP は、IP ネットワーク経由で通信するホスト上で実行されているアプリケーション間で、信頼性が高く、順序付けられ、エラー チェックされたオクテットのストリームを提供します。 HTTP クライアントは、TCP 接続を確立することによってリクエストを開始します。
SSL/TLS (Transport Layer Security): TLS は、コンピューター ネットワーク上の通信セキュリティを提供する暗号化プロトコルです。 SSL (Secure Sockets Layer) は、TLS の前身で非推奨になりました。 TLS と SSL はどちらも証明書を使用して安全な接続を確立します。 SSL 証明書は暗号化プロトコル (TLS など) に依存せず、証明書には公開キーと秘密キーのキー ペアが含まれています。 これらのキーは連携して暗号化された接続を確立します。
次に、典型的な HTTP リクエストのタイムラインを見てみましょう:

DNS ルックアップ: DNS ルックアップの実行にかかる時間。 DNS ルックアップはドメイン名を IP アドレスに解決します。 新しいドメインごとに、DNS ルックアップの完全な往復が必要になります。 宛先がすでに IP アドレスである場合、DNS ルックアップは行われません。
TCP 接続: 送信元ホストと宛先ホストの間で TCP 接続を確立するのに必要な時間。 接続は、マルチステップ ハンドシェイク中に正しく確立される必要があります。 TCP 接続はオペレーティング システムによって管理され、基礎となる TCP 接続を確立できない場合、OS 全体の TCP 接続タイムアウトがアプリケーションのタイムアウト構成に入ります。
TLS ハンドシェイク: TLS ハンドシェイクを完了する時間です。 ハンドシェイク中に、エンドポイントは認証とキーを交換して、安全なセッションを確立または再開します。 HTTPS リクエストには TLS ハンドシェイクは必要ありません。
最初のバイトまでの時間 (TTFB): 最初の応答を待つ時間。 この時間は、サーバーがリクエストを処理して応答を配信するのを待機するのに費やした時間に加えて、サーバーとの間の遅延をキャプチャします。
コンテンツ転送: 応答データの受信にかかる時間。 応答データのサイズと利用可能なネットワーク帯域幅によって、その期間が決まります。
HTTP 時間のオーバーヘッドによるパフォーマンスのボトルネックを発見するにはどうすればよいですか?
たとえば、DNS クエリに予想より時間がかかる場合は、DNS プロバイダーまたは DNS キャッシュ設定に問題がある可能性があります。
コンテンツ配信の遅さは、大量のデータ (未使用の JSON プロパティなど) の送り返しや接続の遅さなど、非効率な対応メカニズムが原因で発生する可能性があります。
Node.js で HTTP 時間のオーバーヘッドを測定する
Node.js で HTTP 時間のオーバーヘッドを測定するには、特定のリクエスト、レスポンス、ソケット イベントをサブスクライブする必要があります。 Node.js でこれを行う方法を示す短いコード スニペットを次に示します。この例はタイミングのみに焦点を当てています:
const timings = {
// use process.hrtime() as it's not a subject of clock drift
startAt: process.hrtime(),
dnsLookupAt: undefined,
tcpConnectionAt: undefined,
tlsHandshakeAt: undefined,
firstByteAt: undefined,
endAt: undefined
}
const req = http.request({ ... }, (res) => {
res.once('readable', () => {
timings.firstByteAt = process.hrtime()
})
res.on('data', (chunk) => { responseBody += chunk })
res.on('end', () => {
timings.endAt = process.hrtime()
})
})
req.on('socket', (socket) => {
socket.on('lookup', () => {
timings.dnsLookupAt = process.hrtime()
})
socket.on('connect', () => {
timings.tcpConnectionAt = process.hrtime()
})
socket.on('secureConnect', () => {
timings.tlsHandshakeAt = process.hrtime()
})
})DNS ルックアップはドメイン名がある場合にのみ発生します:
/ There is no DNS lookup with IP address const dnsLookup = dnsLookupAt !== undefined ? getDuration(startAt, dnsLookupAt) : undefined
TCP 接続はホスト解決が発生した直後に行われます:
const tcpConnection = getDuration((dnsLookupAt || startAt), tcpConnectionAt)
TLS ハンドシェイク (SSL) は https プロトコルのみを使用できます:
// There is no TLS handshake without https const tlsHandshake = tlsHandshakeAt !== undefined ? getDuration(tcpConnectionAt, tlsHandshakeAt) : undefined
サーバーが最初のバイトの送信を開始するのを待ちます:
const firstByte = getDuration((tlsHandshakeAt || tcpConnectionAt), firstByteAt)
開始日と終了日から計算された合計期間:
const total = getDuration(startAt, endAt)
例全体を参照してください。 https://github.com/RisingStac... リポジトリをチェックしてください。
時間を測定するツール
Node を使用して HTTP 時間を測定する方法がわかったので、HTTP リクエストを理解するために使用できる既存のツールについて説明します。
リクエストモジュール
有名なリクエストモジュールには、HTTP タイミングを測定するためのメソッドが組み込まれています。 time 属性を使用して有効にできます。
const request = require('request')
request({
uri: 'https://risingstack.com',
method: 'GET',
time: true
}, (err, resp) => {
console.log(err || resp.timings)
})分散トレーシング
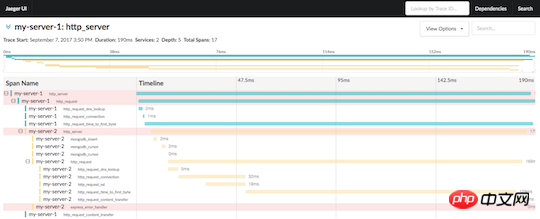
分散トレーシング ツールを使用して HTTP タイミングを収集し、タイムライン上で視覚化できます。 こうすることで、舞台裏で何が起こっているのか、分散システムの構築に実際にどれくらいのコストがかかるのかを完全に把握できます。
RisingStack の opentracing-auto ライブラリには、OpenTracing 経由ですべての HTTP 時間を収集するためのフラグが組み込まれています。

Jaeger の opentracing-auto を使用した HTTP リクエストのタイミング。
概要
Node.js を使用して HTTP 時間を測定すると、パフォーマンスのボトルネックを見つけるのに役立ちます。 Node エコシステムは、アプリケーションからこれらのメトリクスを抽出するための優れたツールを提供します。
関連する推奨事項:
PHP で HTTP リクエストを送信するいくつかの方法を共有します
HTTPのさまざまなバージョンの主な機能の類似点と相違点の分析
以上がNode.js は HTTP に費やされた時間を測定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストがタイムアウトになり、サーバーから 504GatewayTimeout ステータス コードが返されることがよくあります。このステータス コードは、サーバーがリクエストを実行しても、リクエストに必要なリソースを取得できないか、一定時間が経過してもリクエストの処理を完了できないことを示します。これは 5xx シリーズのステータス コードで、サーバーに一時的な問題または過負荷が発生し、その結果クライアントのリクエストを正しく処理できなくなったことを示します。 HTTP プロトコルでは、さまざまなステータス コードに特定の意味と用途があり、504 ステータス コードはリクエストのタイムアウトの問題を示すために使用されます。顧客の中で
 C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ で HTTP ストリーミングを実装するにはどうすればよいですか? Boost.Asio と asiohttps クライアント ライブラリを使用して、SSL ストリーム ソケットを作成します。サーバーに接続し、HTTP リクエストを送信します。 HTTP 応答ヘッダーを受信して出力します。 HTTP 応答本文を受信して出力します。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
解決策: 1. 再試行: 一定時間待ってから再試行するか、ページを更新できます; 2. サーバーの負荷を確認します: サーバーの CPU、メモリ、およびディスクの使用状況を確認します。容量制限を超えている場合は、次のことを試してください。サーバー構成を最適化するか、サーバーの容量を増やします サーバー リソース; 3. サーバーのメンテナンスとアップグレードを確認します: サーバーが通常に戻るまで待つしかありません; 4. ネットワーク接続を確認します: ネットワーク接続が安定していることを確認し、ネットワークが正常に動作しているかどうかを確認しますデバイス、ファイアウォール、またはプロキシ設定が正しいことを確認します; 5. キャッシュまたは CDN 構成が正しいことを確認します; 6. サーバー管理者などに連絡します。
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、




