JavaScriptのIE6対応と拡張効果
この記事では、IE6 と互換性のある折りたたみおよび展開の効果を実装するための JavaScript を主に紹介し、具体的な例に基づいてページ要素の属性に関連する JavaScript のイベント応答を分析します。 。
折りたたみ効果自体は難しくありませんが、折りたたむときに、すべての p の innerHTML を変数に入れ、文字列をインターセプトすることで変数の内容をインターセプトする必要があります。 pに入れてください。以下では、p 自体の固有の高さに基づいて、p が高すぎるかどうかを判断する方法を提供します。高すぎる場合は、折りたたみボタンが提供されます。
pの高さはdocument.getElementById("p's id").offsetHeightで判断されます。このpの内容がバックエンド経由で出力されても、document.getElementById("p's id").offsetHeightは同じように、次のコードのように p の最終的な高さを取得できます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>実行結果は次のとおりです:

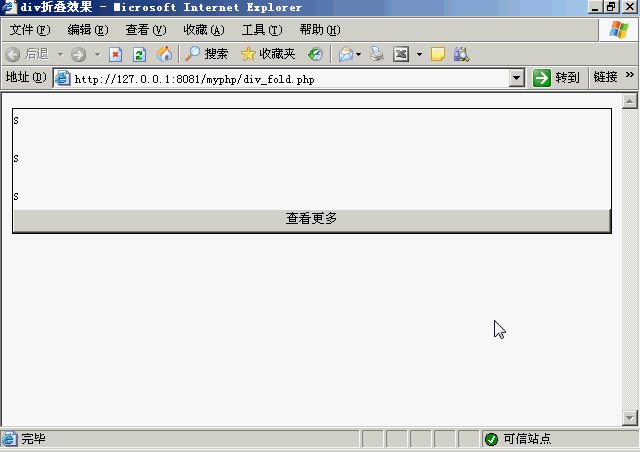
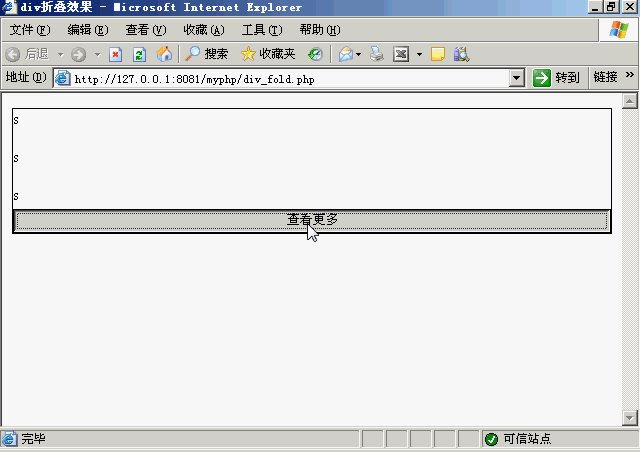
そして、p の高さに基づいて記事を作成できます。次の効果を加えます:

HTML レイアウトは次のとおりです。折りたたみまたは展開するコンテンツを折りたたむには、p を使用します。その後、fold という ID の p に幅 100% のボタンを配置し、more_btn という ID のボタンを設定します。Web ページを読み込むときにスクリプトが判断を開始するため、p の高さはフォールドの ID が次の場合、フォールドの p の高さは小さすぎるため、ID more_btn のボタンを表示する必要はありません。同時に、コンテンツ p とボタンを p の中に配置します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>鍵となるのは次の Web ページ スクリプトで、これは 2 つの部分に分かれています。1 つの部分は Web ページの読み込み部分で、ボタンが表示されるかどうか、および p が折りたたまれるかどうかを処理するために使用されます。 。もう 1 つの部分は、ボタンのクリック イベント showmore です。
<script type="text/javascript">
var p_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的p是展开还是折叠,初始为0,以为折叠中
if(p_height<100){//根据p的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将p的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
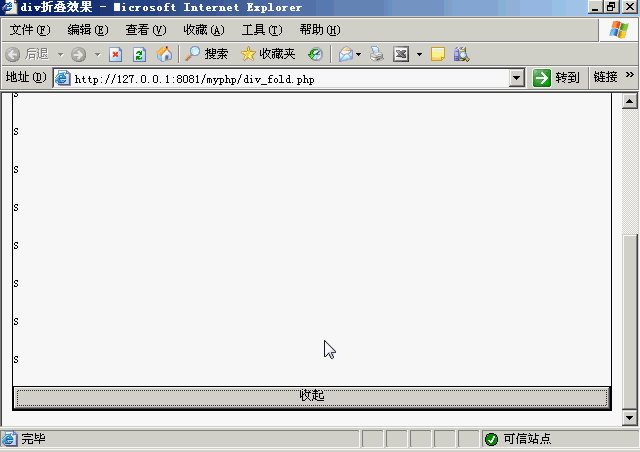
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让p的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>ボタンを使用したくない場合は、中央揃えのハイパーリンクを設定することもできます。
関連する推奨事項:
jQueryはIE6_jqueryと互換性のあるスクロール監視機能を実装します
jQueryはIE6と互換性のあるマスキング機能を実装します 例の共有
JavaScriptはIE6とネイティブ互換性があり、スクロールを制御できますテキスト実装関数
以上がJavaScriptのIE6対応と拡張効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用






