ユーザーの詳細を取得するための WeChat アプレット認証の例
この記事は主に、ユーザーの詳細 openid を取得するための WeChat アプレット認証の詳細な例についての関連情報を紹介します。この記事が、お困りの皆様の参考になれば幸いです。
アプレットはユーザーのアバター、ニックネーム、openidなどを取得します

最初の方法は、wx.getUserInfoを使用してWeChatアバターとニックネームを直接取得することです
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})2番目の方法
小さなプログラムを使用しています。 wx.login APIプログラムを使用してログインする場合、wx.getUserInfoを直接使用してWeChatユーザーのopenidなどの詳細情報を取得することはできません。
公式リマインダー、取得する前に、取得したコードを送信して WeChat のバックエンド API をリクエストし、ユーザーの復号化などの操作を実行する必要があります
ドキュメントによると、get リクエストを行うだけで済みます。次のアドレスに:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code appid和secret在微信小程序后台可以看到,js_code为使用wx.login登录时获取到的code参数数据,grant_type这个不用改动。
js ファイル
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function () {
// fail
console.log("获取失败!")
},
complete: function () {
// complete
console.log("获取用户信息完成!")
}
})
} else {
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: 'https://....com/wx/login',
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
// this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}, fail: function () {
wx.showModal({
title: '警告通知',
content: '您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userInfo"]) {////如果用户重新同意了授权登录
wx.login({
success: function (res_login) {
if (res_login.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
url: 'https://....com/wx/login',
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}
})
}
}
});
}
}, fail: function (res) {
}
})
}
}
})
}, complete: function (res) {
}
})
}
}
})
}
},
globalData: {
userInfo: null
} バックグラウンドは PHP、フレームワークは laravel5.4 バージョンです
公式ドキュメント:
https://mp.weixin.qq.com/debug/wxadoc/ dev/api/signature.html
WeChat 公式では、複数のプログラミング言語のサンプルコードが提供されています (クリックしてダウンロード)。インターフェース名は言語タイプごとに一貫しています。呼び出しメソッドは例を参照できます。
ダウンロード後、php ファイルに導入します:
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 获取微信用户信息
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
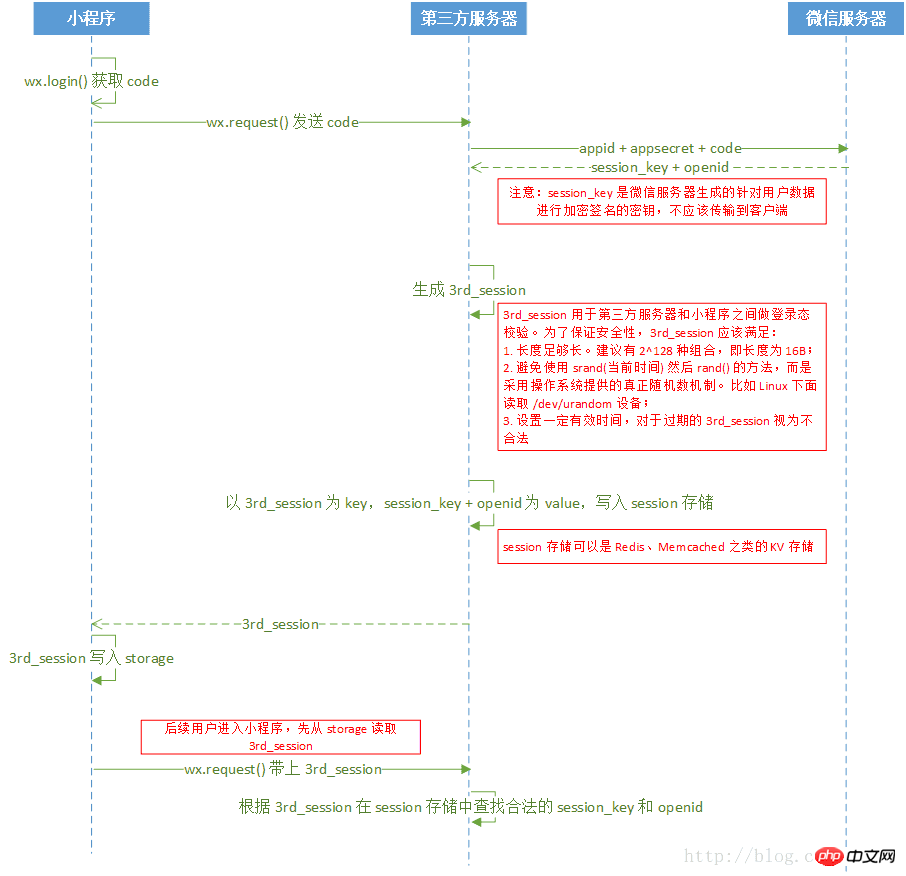
}公式ドキュメントのログイン フロー チャート全体は基本的に次のとおりです:

関連する推奨事項:
Thinkphp5 WeChat アプレットの方法ユーザー情報を取得するインターフェース
ユーザー情報を取得するWeChatアプレットのインスタンスメソッド
以上がユーザーの詳細を取得するための WeChat アプレット認証の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
ソーシャルメディアの急速な発展に伴い、Xiaohongshuは最も人気のあるソーシャルプラットフォームの1つになりました。ユーザーは、Xiaohongshu アカウントを作成して自分の個人情報を示し、他のユーザーと通信し、対話することができます。ユーザーの小紅樹番号を見つける必要がある場合は、次の簡単な手順に従ってください。 1. Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか? 1. 小紅書アプリを開き、右下隅の「検出」ボタンをクリックして、「メモ」オプションを選択します。 2. ノート一覧で、探したいユーザーが投稿したノートを見つけます。クリックしてノートの詳細ページに入ります。 3. ノートの詳細ページで、ユーザーのアバターの下にある「フォロー」ボタンをクリックして、ユーザーの個人ホームページに入ります。 4. ユーザーの個人ホームページの右上隅にある三点ボタンをクリックし、「個人情報」を選択します。
 Windows 11 でローカル ユーザーとグループが見つからない: 追加する方法
Sep 22, 2023 am 08:41 AM
Windows 11 でローカル ユーザーとグループが見つからない: 追加する方法
Sep 22, 2023 am 08:41 AM
ローカル ユーザーとグループ ユーティリティはコンピュータの管理に組み込まれており、コンソールからまたは独立してアクセスできます。ただし、一部のユーザーは、Windows 11 でローカル ユーザーとグループが見つからないことに気づきます。これにアクセスできる一部のユーザーに対して、このメッセージは、このスナップインがこのバージョンの Windows 10 では動作しない可能性があることを示唆しています。このコンピュータのユーザー アカウントを管理するには、コントロール パネルのユーザー アカウント ツールを使用します。この問題は Windows 10 の以前のバージョンでも報告されており、通常はユーザー側の問題や見落としが原因で発生します。 Windows 11 でローカル ユーザーとグループが表示されないのはなぜですか? Windows Home エディションを実行しています。ローカル ユーザーとグループは、Professional エディション以降で使用できます。活動
 Windows 11でフォルダーのサイズを表示するにはどうすればよいですか?
Sep 23, 2023 pm 06:13 PM
Windows 11でフォルダーのサイズを表示するにはどうすればよいですか?
Sep 23, 2023 pm 06:13 PM
デフォルトでは、Windows 11 ではエクスプローラーにフォルダー サイズが表示されませんが、エクスプローラーの設定で特定の変更を加えてフォルダー サイズを表示することができます。このガイドでは、PC 上のディスク領域を効果的に管理できるように、フォルダーのサイズを表示する最も簡単な方法のいくつかについて説明します。 Windows 11 でフォルダーのサイズを確認するにはどうすればよいですか? 1. フォルダーの [プロパティ] ウィンドウを使用して、+ を押して Windows エクスプローラー ウィンドウを開きます。 WindowsE サイズを確認したいフォルダーに移動し、右クリックしてコンテキスト メニューから「プロパティ」を選択します。フォルダーのプロパティ ウィンドウで、[全般] タブに移動し、[サイズ] セクションを見つけて、フォルダーが占めるスペースの量を確認します。 2.「」を有効にする
 スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
Ubuntu システムでは、通常、root ユーザーは無効になっています。 root ユーザーをアクティブにするには、passwd コマンドを使用してパスワードを設定し、su-コマンドを使用して root としてログインします。 root ユーザーは、無制限のシステム管理権限を持つユーザーです。彼は、ファイルへのアクセスと変更、ユーザー管理、ソフトウェアのインストールと削除、およびシステム構成の変更を行う権限を持っています。 root ユーザーと一般ユーザーの間には明らかな違いがあり、root ユーザーはシステム内で最高の権限とより広範な制御権限を持ちます。 root ユーザーは、一般のユーザーでは実行できない重要なシステム コマンドを実行したり、システム ファイルを編集したりできます。このガイドでは、Ubuntu の root ユーザー、root としてログインする方法、および通常のユーザーとの違いについて説明します。知らせ
 Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
Windows 11 ガイドの探索: 古いハード ドライブ上のユーザー フォルダーにアクセスする方法
Sep 27, 2023 am 10:17 AM
特定のフォルダーは権限の関係で常にアクセスできるわけではありません。今日のガイドでは、Windows 11 で古いハード ドライブ上のユーザー フォルダーにアクセスする方法を説明します。このプロセスは簡単ですが、ドライブのサイズによっては、しばらく時間がかかり、場合によっては数時間もかかる場合があるため、特に忍耐強く、このガイドの指示に厳密に従ってください。古いハードドライブ上のユーザーフォルダーにアクセスできないのはなぜですか?ユーザー フォルダーは別のコンピューターによって所有されているため、変更できません。このフォルダーには所有権以外の権限がありません。古いハードドライブ上のユーザーファイルを開くにはどうすればよいですか? 1. フォルダーの所有権を取得し、アクセス許可を変更します。 古いユーザー ディレクトリを見つけて右クリックし、[プロパティ] を選択します。 「An」に移動します
 チュートリアル: Ubuntu システムで通常のユーザー アカウントを削除する方法は?
Jan 02, 2024 pm 12:34 PM
チュートリアル: Ubuntu システムで通常のユーザー アカウントを削除する方法は?
Jan 02, 2024 pm 12:34 PM
Ubuntu システムに多くのユーザーが追加されました。使用しなくなったユーザーを削除したいのですが、どうすればよいですか?以下の詳細なチュートリアルを見てみましょう。 1. ターミナルのコマンドラインを開き、userdel コマンドを使用して、指定したユーザーを削除します。下図に示すように、必ず sudo 権限コマンドを追加してください。 2. 削除するときは、必ず管理者ディレクトリにいることを確認してください。一般ユーザー以下の図に示すように、この権限がありません。 3. 削除コマンドを実行した後、本当に削除されたかどうかをどのように判断しますか?次に、下の図に示すように、cat コマンドを使用して passwd ファイルを開きます。 4. 次の図に示すように、削除されたユーザー情報が passwd ファイル内になくなっていることがわかり、ユーザーが削除されたことがわかります。 5. 次に、ホームファイルを入力します
 sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo (スーパーユーザー実行) は、一般ユーザーが root 権限で特定のコマンドを実行できるようにする、Linux および Unix システムの重要なコマンドです。 sudo の機能は主に次の側面に反映されています。 権限制御の提供: sudo は、ユーザーにスーパーユーザー権限を一時的に取得することを許可することで、システム リソースと機密性の高い操作を厳密に制御します。一般のユーザーは、必要な場合にのみ sudo を介して一時的な権限を取得できるため、常にスーパーユーザーとしてログインする必要はありません。セキュリティの向上: sudo を使用すると、日常的な操作中に root アカウントの使用を回避できます。すべての操作に root アカウントを使用すると、誤った操作や不注意な操作には完全な権限が与えられるため、予期しないシステムの損傷につながる可能性があります。そして
 Windows 11 KB5031455 のインストールに失敗し、一部のユーザーに他の問題が発生する
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 のインストールに失敗し、一部のユーザーに他の問題が発生する
Nov 01, 2023 am 08:17 AM
Microsoft は、Windows 503145511H22 以降のオプションの更新プログラムとして KB2 の一般公開を開始しました。これは、サポートされている領域での Windows Copilot、スタート メニューの項目のプレビュー サポート、タスク バーのグループ解除などを含む、Windows 11 Moment 4 の機能をデフォルトで有効にする最初の更新プログラムです。さらに、メモリ リークを引き起こす潜在的なパフォーマンスの問題など、Windows 11 のいくつかのバグも修正されています。しかし皮肉なことに、2023 年 9 月のオプションのアップデートは、アップデートをインストールしようとしているユーザーにとっても、すでにインストールしているユーザーにとっても大惨事となるでしょう。多くのユーザーはこの Wi をインストールしないでしょう




