jQueryでIE6のフェードイン・フェードアウトプロンプト機能を実装した効果例
この記事では、IE6 と互換性のあるフェードインおよびフェードアウト効果の警告プロンプト機能を実装するための jQuery を主に紹介し、具体的な例に基づいて jQuery のポップアップ警告プロンプト機能の具体的な実装手順と関連する操作テクニックを分析します。必要な友達が参考になれば幸いです。
実際、アラーム プロンプトに関しては、単にアラートを使用するのが最善だと思います。要点を直して、ユーザーに現在のシステムの意味を直接理解してもらいましょう。重要なのは、Alert がどんなに壊れていても、どのブラウザとも互換性がある必要があるということです。そうでないと、あなたは愚かなブラウザになってしまいます。しかし、現在ではアラートは見苦しいという意識が高まっており、「ポップアップウィンドウは怖い」という風潮もあるため、アラートの見栄えを良くする必要があります。 Javascript の透明度を制御するのは難しいという前提の下では、jQuery のシンプルなフェード効果を選択できます。 jQuery を選んだ理由は、IE6 との互換性が高いためです。
1. 基本目標
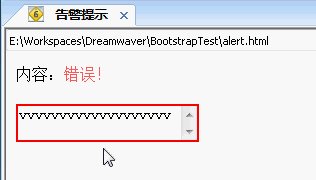
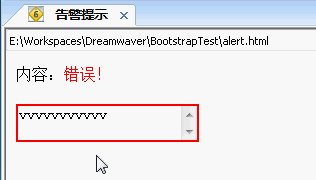
入力ボックスの文字数が中国語と英語の両方で 10 文字を超える場合。アラームがポップアップします。具体的な効果は、IETest の IE6 環境でテストに合格しました。

2. HTMLレイアウト
ここではpレイアウトを使用し、tableレイアウトは使用しません。具体的な float レイアウトについては、「p+CSS Web ページ制作レイアウト スキルの学習」を参照してください。ここでは詳しく説明しません:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
これは、皆さんも気づいていただければ幸いです。アラーム関数が複数行で渡される テキスト ボックスの onchange がトリガーされると、それ自体がその関数に渡されます。同時にアラームテキストも設定されていますが、最初は非表示になっています。
同時に、最初にjqueryを導入することに注意してください。
3. jquery スクリプト
show() と Hide() を使用する「JQ を使用して最も基本的なフェードインとフェードアウト効果を記述する」とは異なり、ここで FadeTo0 を使用してフェードアウトする理由show() と Hide() にはフェードインまたはフェードアウト効果がないためです。フェードインとフェードアウトを使用するとテキストがずれてしまうため、見栄えが良くありません。
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>複数行のテキストボックスにはアニメーションを設定しないでください。 「jQuery ループ アニメーションとコンポーネント サイズの取得」のように、borderwidth プロパティをアニメーション化することはできますが、このアニメーションは非常にスタックしています。したがって、これは行わない方が良いです。
関連おすすめ:
以上がjQueryでIE6のフェードイン・フェードアウトプロンプト機能を実装した効果例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリは、操作が頻繁すぎることを示すプロンプトを表示します。このプロンプトは、通常、プラットフォームの通常の操作とユーザー エクスペリエンスを維持して、悪意のある画面スパム、広告スパム、その他の不適切な動作を防ぐためのものです。具体的な処理方法については、共有されたチュートリアルを読むことができます編集者による。 Baidu Tieba アプリで「操作が頻繁すぎる」というメッセージが表示される場合の対処方法を共有する 1. 「操作が頻繁すぎる」というメッセージが表示されたら、しばらく待つ必要がありますが、不安な場合は、別のことを先に行ってください。通常、しばらく待つと、このプロンプトメッセージは自動的に消え、正常に使用できるようになります。 2. 長時間待っても「操作が頻繁すぎます」と表示される場合は、Tieba Emergency Bar、Tieba Feedback Bar、およびその他の公式 Tieba にアクセスしてこの現象を報告し、公式担当者に解決を依頼することができます。 3.
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
最近、多くの win10 ユーザーが、コンピューターのブラウザーを使用するときに、IE ブラウザーが常に自動的にエッジ ブラウザーにジャンプすることに気付きました。このサイトでは、win10でIEを開いたときに自動的にエッジにジャンプして閉じる方法をユーザーに丁寧に紹介しましょう。 1. Edge ブラウザにログインし、右上隅にある [...] をクリックして、ドロップダウン設定オプションを探します。 2. 設定を入力したら、左側の列の「デフォルトのブラウザ」をクリックします。 3. 最後に、互換性で、Web サイトが IE モードで再ロードされないようにチェックボックスをオンにし、IE ブラウザを再起動します。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




