Vue.js プロジェクト テンプレートを写真やテキストとともに共有する方法
この記事では主に、Vue.js プロジェクト テンプレートを構築する方法に関するグラフィック チュートリアルを紹介します。参考にさせていただきますので、お役に立てれば幸いです。
はじめに
今年 (2017 年) の初めから、私たちのチームはモバイル製品の開発に「Vue.js」を導入し始めました。チームのリーダーとしての私の最初の仕事は、全体のアーキテクチャを設計することです。優れたアーキテクチャは豊富な開発経験によって構築されなければなりません。私は長年のフロントエンド開発経験がありますが、「Vue.js」についてはまだ初心者です。幸いなことに、「Vue.js」にはサポート ツール「Vue-CLI」があり、比較的成熟したプロジェクト テンプレートが提供されているため、開始の難しさが大幅に軽減されます。ただし、多くの具体的な問題は依然として自分で考えて解決する必要があります。
プロジェクト部門
当社の H5 製品のほとんどは、モバイル クライアントにネストされたページです。各プロジェクトの機能は比較的独立しており、規模は小さいです。このようにして、これらの小さなプロジェクトを独立して管理することも、1 つの大きなプロジェクトに集中して管理することもできます。それぞれの長所と短所は次のとおりです:

プロジェクト テンプレート 私たちのチームが "Vue.js" を使い始めたばかりであることを考慮すると、適切なアーキテクチャを徐々に見つけ出す必要があります。大規模なプロジェクトになると、一度構造を調整する必要が生じ、負担がかかる可能性があります。したがって、最終的な選択は、複数の小さなプロジェクトに分割することです。
複数の小さなプロジェクトに分割されていますが、これらの小さなプロジェクトも一貫したアーキテクチャと共通のコードを維持する必要があります。端的に言えば、ビジネス状況に基づいて独自のプロジェクト テンプレートを構築する必要があり、特定のプロジェクトはすべてこのテンプレートに基づいて開発されます。私たちのチームのプロジェクト テンプレートを構築するプロセスを紹介しましょう。
初期化
プロジェクト テンプレート自体もプロジェクトであるため、「Vue-CLI」によっても初期化されます (プロジェクト名は「webapp-public」です):
vue init webpack webapp-public
ここでは「webpack」テンプレートが選択されています。比較的充実した機能を備えています。初期化プロセス中に次の点に注意してください:
単一ページ アプリケーションをサポートするには「Vue-Router」をインストールします。
コーディング標準を統一するには「ESLint」をインストールします。
SASS
「SASS」サポートのインストールは比較的簡単です。まずコマンドラインから関連する依存関係をインストールします:
npm install node-sass --save-devnpm install sass-loader --save-dev
インストール後、style タグの "lang" 属性を "scss" として指定するだけです。この言語では スタイル コード:
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
REM レイアウト
現在、さまざまなサイズの携帯電話の画面に適応するために、ほとんどのモバイル ページではスタイル コードのサイズ単位として rem が使用されています。ただし、デザイナーから渡されたデザイン案は依然としてpxです。これには、px を rem に変換する必要があります。この変換は、head 内で行うことも、「PostCSS」プラグイン「postcss-px2rem」などのツールを使用して行うこともできます。
プロジェクトの初期化時に「PostCSS」がすでにインストールされているので、「postcss-px2rem」を直接インストールしてください:
npm install postcss-px2rem --save-dev
インストール後、プロジェクトのルートディレクトリの「.postcssrc.js」を変更し、「Postcss」を追加する必要があります-px2rem" 設定:
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}"px value/remUnit" は、変換された rem 値です。必要に応じて、"remUnit" の値を変更できます。
ただし、一部の特殊な px 値は rem 値に変換する必要はありません。この場合、特殊なコメントを使用して、「postcss-px2rem」によるこの値の処理を禁止できます。例:
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}Vuex
シングルページアプリケーション開発では、ステータス管理を行う「Vuex」も必要です。インストールも非常に簡単です:
npm install vuex --save
ただし、実際に使用すると、下位バージョンのシステムを使用する一部のブラウザでは、次のような例外が発生する可能性があります:
エラー: [vuex] vuex には、このブラウザで Promise ポリフィルが必要です。
これはブラウザは「Promise」をサポートしていないため、「polyfill」が必要です。 「babel-polyfill」を直接使用できます:
npm install babel-polyfill --save
「babel-polyfill」はグローバル スコープに ES6 の新しいオブジェクトとメソッドを追加します。プロジェクト内の他のコードはそれを明示的に導入 (インポートまたは要求) する必要がありません。これは、「Webpack」がそれをプロジェクトの依存関係として認識しないことを意味します。したがって、「/build/webpack.base.conf.js」を変更し、パッケージ化の入り口に「babel-polyfill」を追加する必要もあります:
entry: {
app: ['babel-polyfill', './src/main.js']
}さらに、「」を使用するとデフォルトでインストールされることに注意してください。 「Vue-CLI」を使用してプロジェクトを初期化します。「babel-plugin-transform-runtime」が追加されていますが、機能は「babel-polyfill」と同じなので削除しても大丈夫です。ルート ディレクトリの「.babelrc」を変更し、次の行を削除します:
"plugins": ["transform-runtime"]
次に、依存関係を削除します:
npm uninstall babel-plugin-transform-runtime --save-dev
アクセス パス
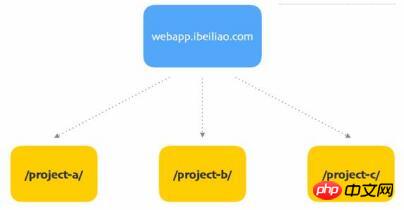
それぞれの小さなプロジェクトは、実際にはサーバー上にあります (テスト環境、プレリリース環境、実稼働環境のいずれであっても)サーバー )、それらは第 1 レベルのサブディレクトリによって区別されます。

これは、プロジェクト内のすべてのパスにディレクトリを追加する必要があることを意味します (たとえば、元のアクセス パスは「http://localhost:8080/home」ですが、現在は「http:/」に変更する必要があります) /ローカルホスト:8080/project-a/home")。これは非常に単純な問題だと思わないでください。実際には、変更する必要があることがたくさんあります。
最初に変更するのは、「Vue-Router」のベース パス構成です:
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});ベース パスを設定した後、ルーティングに関連するすべてのパスは、ルート ディレクトリではなく、相対ベース パスになります。
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
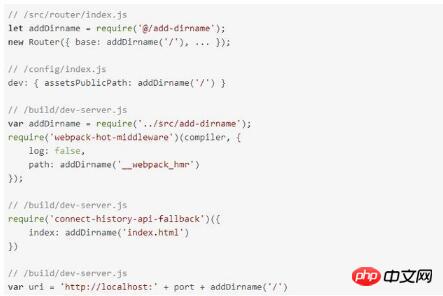
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
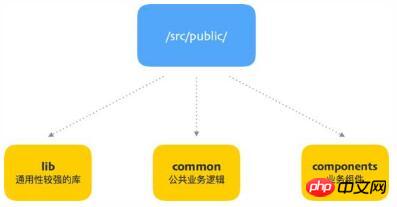
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
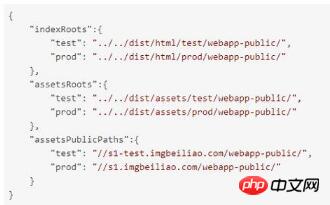
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
以上がVue.js プロジェクト テンプレートを写真やテキストとともに共有する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




