jquery は、ワンクリックでクリップボードにコピーするコード共有を実装します
今日の私のプロジェクトには、クリックイベントを通じてテキストの一部をクリップボードにコピーする機能があります。インターネットで見つけたものを、必要とする友人の便宜のために整理しました。この記事では主に、jquery をワンクリックでクリップボードにコピーする例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});関連する推奨事項:
jqueryを使用してワンクリックでクリップボードにコピーする方法
jsインスタンスをクリップボードにコピーする方法_javascriptスキル
JSで指定したコンテンツをクリップボードにコピーするボードのサンプルコード_javascriptのヒント
以上がjquery は、ワンクリックでクリップボードにコピーするコード共有を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
私たちユーザーは、このプラットフォームを使用する際にいくつかの機能の多様性を理解できるはずであり、いくつかの曲の歌詞は非常によく書かれていることがわかります。何度か聞いて、とても深い意味を感じることもあるので、意味を理解したい場合は、そのままコピーしてコピーライティングとして使いたくなりますが、使いたい場合は、まだ必要です 歌詞をコピーする方法を学ぶ必要があります 誰もがこれらの操作に慣れていると思いますが、携帯電話での操作は確かに少し難しいです。 そこで、よりよく理解するために、今日は編集者がは、あなたを助けるためにここにあります。上記の操作エクスペリエンスのいくつかをわかりやすく説明しています。もし気に入ったら、エディターと一緒に見に来てください。お見逃しなく。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 WIN7でクリップボードをクリアする詳細な方法
Mar 26, 2024 pm 09:31 PM
WIN7でクリップボードをクリアする詳細な方法
Mar 26, 2024 pm 09:31 PM
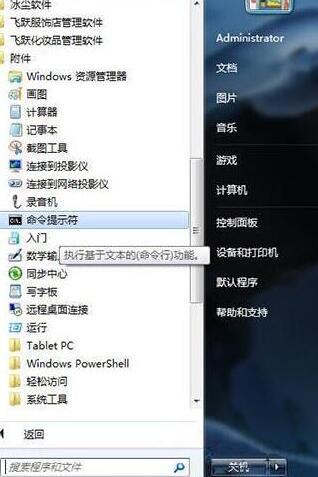
1. [スタート] - [すべてのプログラム] - [アクセサリ] - [コマンド プロンプト] 2. コマンドプロンプトを右クリックし、[管理者として実行]を選択します。 3.「クリップ/?」と入力します。 、コマンド ラインを使用してクリップボード ビューアを呼び出します。 4. ただし、一般ユーザーの場合は、ctrl+c または ctrl+v を直接使用してクリップボードをクリアすることをお勧めします。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
Windows では、コピーのショートカット キーは Ctrl C、Apple では、コピーのショートカット キーは Command C、Linux では、コピーのショートカット キーは Ctrl Shift C です。これらのショートカット キーを知っておくと、ユーザーの作業効率が向上し、テキストやファイルのコピー操作が容易になります。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Excel でテーブルをコピーし、元の形式を維持するにはどうすればよいですか?
Mar 21, 2024 am 10:26 AM
Excel でテーブルをコピーし、元の形式を維持するにはどうすればよいですか?
Mar 21, 2024 am 10:26 AM
Excelで複数の表データを処理することが多いのですが、設定した表をコピー&ペーストすると元の形式に戻ってしまい、再設定する必要があります。実は、Excelのコピー表を元の形式のままにする方法があり、その具体的な方法を編集者が以下で説明します。 1. Ctrl キーのドラッグとコピーの操作手順: ショートカット キー [Ctrl+A] を使用してテーブルの内容をすべて選択し、移動カーソルが表示されるまでマウス カーソルをテーブルの端に移動します。 [Ctrl]キーを押したままテーブルを目的の位置までドラッグすると移動が完了します。このメソッドは単一のワークシートでのみ機能し、異なるワークシート間で移動できないことに注意してください。 2. 選択的に貼り付ける手順: [Ctrl+A] ショートカット キーを押してすべてのテーブルを選択し、 を押します。




