
プロジェクトに取り組んでいるとき、テーブルツリーを構築するためにカスタムツリーコントロールを使用する必要があります。githubで検索しましたが、コンポーネントの説明を確認したところ、適切な(見栄えの良い)ものが見つかりませんでした。 Element のコントロールでは、レンダリングを使用してノード スタイルをカスタマイズできることがわかりました。そのため、これに基づいて、追加、削除、変更できるツリー コンポーネントがカプセル化されています。その使用方法と実装を共有します。この記事では主に Element をベースにカスタム ツリーを構築する Vue のサンプル コードを紹介します。興味のある方は参考にしていただければ幸いです。
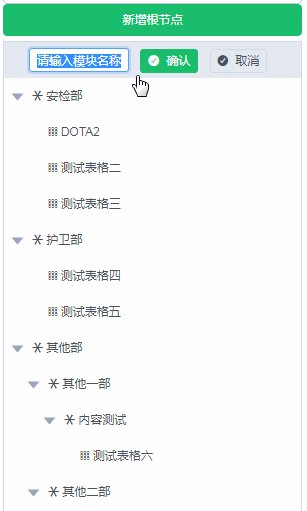
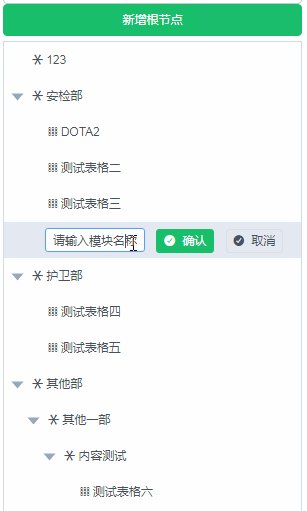
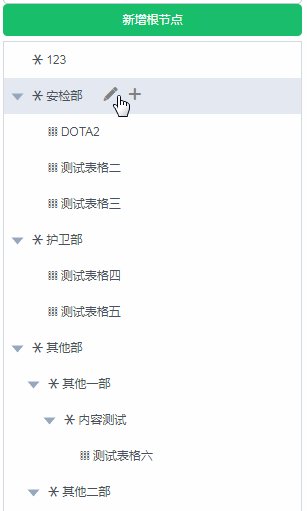
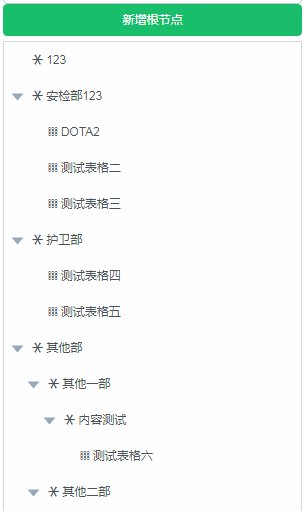
コントロールのデモ
github に投稿された GIF がスタックしている可能性があります。静的リソースを他にハングできる場所を知っている人はいますか? 。 !

コントロールの使用法
概要
要素UIツリーコントロールの二次カプセル化に基づいています
ノードを編集および削除するためのインターフェイスを提供します
の次のフックですbusiness 処理が失敗した場合は、next(false) ロールバック操作を使用できます。コントロールのソース コードについては、github
property
| を参照してください。 | value | |
|---|---|---|
| events |
Event name
| SaveEdit | ||
|---|---|---|
| DelNode | ノード削除イベント | |
| NodeClick | ノードクリックイベント | |
| ソースデータの説明 |
属性
| 値 | |
|---|---|
| ラベル | ディスプレイツリーノードの名前 |
| status | (1:編集状態)(0:表示状態)(-1編集不可状態) |
| children | 子ノードデータ |
| 呼び出し例 |
<m-tree
v-model="tableTree"
@SaveEdit="SaveEdit"
@DelNode="DelNode"
@NodeClick="handleNodeClick"></m-tree>
SaveEdit(parentNode,data,next){
var param = {
parentNode:parentNode,
node:data
}
this.$http.post(URL,param).then((response) => {
if(response.status == 200){
next(true,response.body.data.nodeId)
}else{
next(false)
}
})
}子ノードのテンプレートを構築する
<span class="span_item">
<span @click="Expanded">
<Input v-if="node.status == 1" style="width: 100px;" v-model="node.label" size="small" ></Input>
<Icon v-if="node.status == 0" type="asterisk"></Icon>
<Icon v-if="node.status == -1" type="ios-keypad-outline"></Icon>
<span v-if="node.status != 1">{{node.label}}</span>
</span>
<span v-if="node.status == 1">
<Button style="margin-left: 8px;" size="small" type="success" icon="checkmark-circled" @click="SaveEdit">确认</Button>
<Button style="margin-left: 8px;" size="small" type="ghost" icon="checkmark-circled" @click="CancelEdit">取消</Button>
</span>
<span class="span_icon">
<Icon v-if="node.status == 0" style="margin-left: 8px" color="gray" type="edit" size="16" @click.native="OpenEdit"></Icon>
<Icon v-if="node.status == 0" style="margin-left: 8px" type="plus-round" color="gray" size="16" @click.native="Append"></Icon>
<Icon v-if="node.status == 0&&node.children.length < 1" style="margin-left: 8px" type="ios-trash" color="red" size="18" @click.native="Delete"></Icon>
</span>
</span>SaveEdit(){
//保存节点事件
this.$emit('SaveEdit',this.nodeData)
},
<el-tree
class="filter-tree"
style="overflow:auto;"
:data="treeData"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
ref="tree"
node-key="value"
:expand-on-click-node="false"
:render-content="renderContent"
default-expand-all>
</el-tree>
//子节点模板
renderContent(h, { node, data, store }) {
return h(TreeItem,{
props:{
value:data,
treeNode:node
},
on:{
input:(node)=>{
data = node
},
Append: () => {
node.expanded = true
data.children.push({ value: this.$utilHelper.generateUUID(), label: '请输入模块名称', children: [],status:1,isAdd:true })
},
//保存节点
SaveEdit:(nodeData)=> {
//递归查找父节点
var parentNode = this.$utilHelper.getNode(this.treeData,data.value).parentNode
this.runParam.parentNode = parentNode
this.runParam.data = data
this.runParam.nodeData = nodeData
this.$emit('SaveEdit',parentNode,data,this.CanSaveNext)
}
}
})
}関連する推奨事項:
vuejs は再帰コンポーネントを使用してツリー ディレクトリを実装します
ツリー トラバーサル アルゴリズムの例の JavaScript 実装
以上がvue は Element に基づいてカスタム ツリー インスタンス メソッドを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。