Node、Git、Webhook の自動展開例の詳細な説明
本文主要和大家分享Node 、Git 、Webhook自动化部署实例详解,希望能帮助到大家。
准备
首先确定需要完成的内容,明确需求:
1.监听指定 git 提交 2.执行指定多个脚本
而且因为我这边是需要分别对client 和server 目录分别执行部署命令。所以需要特别处理。
首先去域名管理那边增加一条A记录指向新的项目名称.因为Webhooks是需要外网域名的,因此先提前加一条。new.xxx.com
然后就是需要对服务器上Nginx做转发配置。
我的nginx是很久之前配置的
在etc/nginx/conf/vhost里增加一个文件,里面写入如下内容:
server
{
listen 80;
server_name new.xxx.com;
index index.html index.htm index.php default.html default.htm default.php;
location / {
proxy_pass http://127.0.0.1:8801;
}
access_log off;
}将本地的8801转发出去。
然后重启一下Nginx nginx -s reload
然后git clone 仓库
因为项目用了mongodb数据库:
需要创建一个对应的数据库并添加权限。
1. 切换数据库到 abc
2. 指定了数据库 abc ,拥有权限: userAdmin
db.createUser(
{
user: "123",
pwd: "123",
roles: [ { role: "userAdmin", db: "abc" } ]
}
)
3. 验证下上面创建的账号 123
db.auth('123','123')
=> 1配置webhook
这个其实是最简单的,只要在你的github对应的项目仓库右侧选择settings
然后选择webhooks

选择add webhook
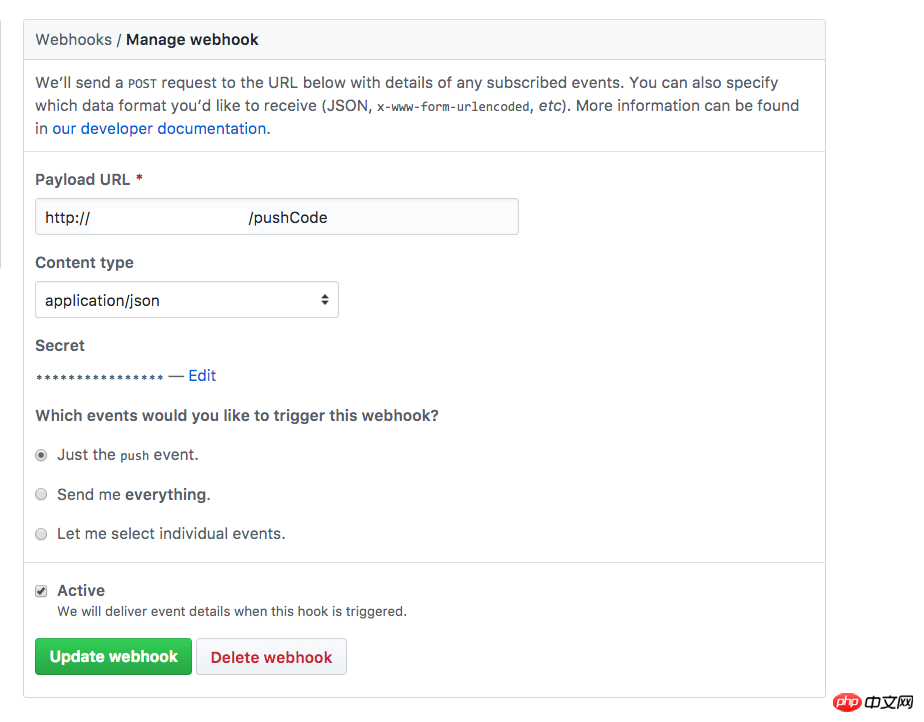
然后按照如下配置即可:

这里需要记住你自己设置的secret 以及你定义的推送动作,我这里是pushCode 。
开始写脚本
写之前先来看下最终的目录结构:
├── README.md ├── clean.sh // 清理缓存,并且执行git命令 ├── client │ ├── autoClient.sh // client端自动监听 │ ├── build │ ├── config │ ├── package.json │ ├── public │ ├── scripts │ ├── src │ ├── tsconfig.json │ ├── tsconfig.test.json │ ├── tslint.json │ ├── www │ ├── yarn.lock ├── deploy │ └── index.js // 监听webhook事件然后依次执行 clean.sh autoClient.sh autoServer.sh ├── package.json ├── server │ ├── autoServer.sh // server端自动监听 │ ├── dist │ ├── package.json │ ├── src │ ├── tsconfig.json │ ├── tslint.json │ └── yarn.lock
因为项目原因,脚本还需要做一些定制。
首先是client端,因为前端是用了typescript + React全家桶 所以打包起来特别慢,当在服务器build的时候,因为阿里云内存给的不够,所以会很卡。基于这个考虑,是打算本地bulid完之后,推送到git上,服务器去git pull。
而且前端还有个考虑是用什么跑前端代码。因为服务器没装类似服务,因此打算用node框架koa起一个HTTP服务来跑。
代码如下:
www目录中
app.js
const Koa = require('koa')
const morgan = require('koa-morgan')
const path = require('path');
const static = require('koa-static')
const fs = require('fs')
const app = new Koa();
// logger
app.use(morgan(':remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length] :response-time ms'));
// static assets
app.use(static(path.join(__dirname,'../build')));
//异步读取文件的形式
// app.use(async (ctx,next) =>{
// ctx.type = 'html';
// ctx.body = await fs.createReadStream(path.resolve(__dirname, '..', './build', 'index.html'));
// })
module.exports = app;index.js
'use strict';
const app = require('./app');
const PORT = process.env.PORT || 8801;
console.log('client start')
app.listen(PORT, () => {
console.log(`App listening on port ${PORT}!`);
});这样通过命令node ./www/index.js能够监听同级build目录。
当然这比较粗暴,还需要慢慢改进。
我们需要在client目录下建立autoClient.sh
#! /bin/bash
cd ./
echo 'client build'
kill -9 $(lsof -i:8801 |awk '{print $2}' | tail -n 2)
node ./www/index.js用来自动执行监听动作。
因为多次推送监听的前端端口一致,如果不处理会报错。需要先根据端口号8801结束进程然后重新开启服务。
然后是server端,因为整个后端是用koa完成的,项目比较小,在服务端即时编译花费不了多少时间,因此直接执行yarn start( "start": "yarn run build && yarn run watch",)用来编译和监听。
在server目录里建立autoServer.sh
#! /bin/bash
cd ./
echo 'server start'
kill -9 $(lsof -i:8866 |awk '{print $2}' | tail -n 2)
yarn run start同样我们需要在执行监听之前结束上一个端口的进程。
然后我们来看clean.sh 这个shell脚本是用来清理client目录下build文件夹。
#! /bin/bash rm rf ./client/build git reset --hard origin/master git clean -f git pull
可以看到 先清理了缓存然后再向服务器拉取代码.
最后我们来看部署的脚本deploy/index.js
var spawn = require('child_process').spawn
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/pushCode', secret: 'xxx' }) // 根据git上webhook的配置填写
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
init() // 每次拉取都重新监听
}
)
function rumCommand( cmd, args, cwd, callback ) {
var child = spawn( cmd, args, {cwd: cwd} )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}
function init() {
rumCommand('sh', ['../clean.sh'], './' ,function( result ) { // 清理缓存
console.log(result)
})
rumCommand('sh', ['../server/autoServer.sh'], '../server' ,function( result ) { // cLient端更新
console.log(result)
})
rumCommand('sh', ['../client/autoClient.sh'], '../client' ,function( result ) { // server端更新
console.log(result)
})
}
init() // 脚本运行第一次默认指向一次这里需要声明的是因为多目录下执行脚本需要对应的环境。因此才把脚本都分开放。
部署
部署我们只需要对pm2 start deploy/index.js
然后就可以在本地开发完之后推送,服务器就能自动拉取代码并且部署。
相关推荐:
以上がNode、Git、Webhook の自動展開例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。




