
この記事では、TPフレームワークにおける動的フォーム検証の操作方法とajaxフォーム検証の問題を中心に紹介しますので、お困りの方は参考にしていただければ幸いです。
動的検証の操作方法
function yz()
{
if(empty($_POST))
{
$this->display();
}
else
{
$db=D("Info");
$shu=array(
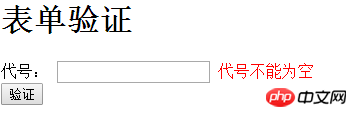
array("Code","require","代号不能为空",0,"regex",3),
);
if(!$db->validate($shu)->create())
{
echo $db->getError();
}
else
{
echo"验证通过";
}
}
}コードを入力して名前を表示するには、上記の
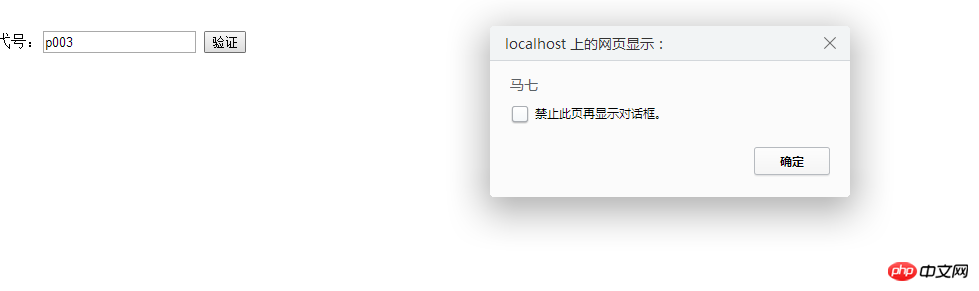
function ming()
{
$code=$_POST["code"];
$db=D("Info");
$data=$db->find($code);
$name=$data["name"];
$this->ajaxReturn($name,"eval");
}を使用して、Form
Code:
<input id="zhi" type="text" name="Code" /> <input type="submit" value="验证" id="en" />
JS code
<script type="text/javascript">
$(document).ready(function(e){
$("#en").click(function(){
var code=$("#zhi").val();
$.ajax({
url:"__CONTROLLER__/ming",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
alert(data);
}
});
})
$("#yz").blur(function(){
var code=$(this).val();
$.ajax({
url:"__CONTROLLER__/yan",
data:{Code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim() == "ok")
{
$("#xs").html("验证通过!");
$("#xs").css("color","green");
}
else
{
$("#xs").html(data);
$("#xs").css("color","red");
}
}
});
})
});ページを入力します。 display
haxajaxを使用して、フォーム検証エラーメッセージをback rreee
rreee
 yii2モーダルポップアップウィンドウ ActiveForm ajaxフォーム検証_phpの例
yii2モーダルポップアップウィンドウ ActiveForm ajaxフォーム検証_phpの例
以上がTPフレームワークでのajaxフォーム検証メソッドの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。