
最近のプロジェクトではページング データ クエリの機能を含む angularjs 1.0 バージョンを使用したため、後でカスタム命令を使用してこの機能を実装しました。ここで、主に私が作成したページング関数を共有するために、簡単な小さなデモを作成しました。注: この例では、実際のインターフェイス データを呼び出します。
まず、小さなデモのディレクトリ構造は次のとおりです:

1. コード部分
ListCtrl.js と pageDirective.js を中心に、各ファイルのコードを直下に投稿します:
1 、index.html
<!DOCTYPE html>
<html lang="en" ng-app="app" ng-cloak>
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="lib/jquery.js"></script>-->
<script src="lib/angular.js"></script>
<script src="lib/angular-ui-router.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.left-menu {
width: 200px;
float: left;
height: 100%;
}
.left-menu ul {
list-style: none;
}
.left-menu ul li {
height: 40px;
line-height: 40px;
background-color: #777;
color: #ddd;
margin-bottom: 5px;
cursor: pointer;
}
.main {
margin-left: 200px;
padding: 10px;
}
.left-menu ul li.active {
background-color: #333;
color: #fff;
}
</style>
</head>
<body>
<p style="width: 100%;height: 50px;background-color: #ddd;">顶部区域</p>
<p class="left-menu" ng-controller="MenuCtrl">
<ul>
<li ng-click="goState('home')" ng-class="{active:curUrl == '/home'}">首页</li>
<li ng-click="goState('list')" ng-class="{active:curUrl == '/list'}">列表</li>
</ul>
</p>
<p class="main" ui-view="main"></p>
<script src="scripts/app.js"></script>
<script src="scripts/router.js"></script>
<script src="scripts/controllers/MenuCtrl.js"></script>
<script src="scripts/controllers/ListCtrl.js"></script>
<script src="scripts/controllers/HomeCtrl.js"></script>
<script src="scripts/directive/pageDirective.js"></script>
</body>
</html>2. views/list.html (重要、リストデータの HTML 部分)
<style>
table {
border: 1px solid #000;
border-collapse: collapse;
width: 100%;
}
table th,table td {
border: 1px solid #000;
text-align: center;
height: 30px;
}
</style>
<table>
<thead>
<th>ID</th>
<th>昵称</th>
<th>创建时间</th>
</thead>
<tbody>
<tr ng-repeat="item in listData">
<td>{{item.id}}</td>
<td>{{item.nickname}}</td>
<td>{{item.create_time}}</td>
</tr>
</tbody>
</table>
<p>
<!--分页指令-->
<p page-directive page-config="pageConfig"></p>
</p>3. views/directive/page-directive.html (重要、カスタム ディレクティブの HTML 部分)
<p>首页区域</p>
<a ng-href="{{url}}" rel="external nofollow" target="_self">百度</a>5、scripts/app.js
<style>
.page {font-size: 14px;background-color: transparent;}
.page .page-l select {width: 60px;height: 30px;}
.page .page-r {float: right;padding-top: 10px;}
.page .page-r ul {float: left;list-style: none;margin: 0;height: 30px;box-sizing: border-box;}
.page .page-r ul li {float: left;list-style: none;height: 100%;line-height: 30px;border: 1px solid #ccc;border-right: 0 none;box-sizing: border-box;}
.page .page-r ul li:hover {background-color: #e2e2e2;}
.page .page-r ul li:last-child {border-right: 1px solid #ccc;}
.page .page-r ul li a {text-decoration: none;display: block;height: 100%;padding:0 10px; color: #2A6496;}
.page .page-r ul li a.active {background-color: #428BCA;color: #fff;}
.page .page-r ul li span {display: block;height: 100%;padding:0 10px; color: #2A6496;cursor: pointer;}
.page .page-r ul li span.ellipsis {cursor: default;}
</style>
<p class="page" style="width: 100%;height: 50px;line-height: 50px;">
<p class="page-l" id="page_l" style="float: left;">
<span>总共 <span id="total_count">{{pageConfig.totalCount}}</span> 条</span>
<p style="display: inline-block;margin-left: 20px;">
<span>每页显示</span>
<select id="page_size">
<option value="10">10</option>
<option value="20">20</option>
<option value="50">50</option>
<option value="100">100</option>
</select>条
</p>
</p>
<p class="page-r">
<ul id="page_ul" class="page-ul"></ul>
</p>
</p>6、scripts/router.js (ルーティング設定)
angular.module('app', ['ui.router', 'app.C', 'app.S', 'app.D'])
.constant('global',{ //定义全局变量
url:'http://www.baidu.com'
});
angular.module('app.C', []);
angular.module('app.S', []);
angular.module('app.D', []);7、scripts/controllers/MenuCtrl.js
var app = angular.module('app').config(['$stateProvider', '$urlRouterProvider',
function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home'); //如果没有匹配到,则就让其匹配home
$stateProvider
.state('home',{
url:'/home',
views:{
'main':{
templateUrl:'views/home.html',
controller:'HomeCtrl'
}
}
})
.state('list',{
url:'/list',
views:{
'main':{
templateUrl:'views/list.html',
controller:'ListCtrl'
}
}
})
}
]).run(['$rootScope', '$state',
function ($rootScope, $state) {
$rootScope.$on('$stateChangeSuccess',
function(event, toState, toParams, fromState, fromParams) {
console.log($state.current.url);
$rootScope.curUrl = $state.current.url;
})
}
])8、scripts/controllers/HomeCtrl.js
angular.module('app.C').controller('MenuCtrl', ['$scope', '$state',
function ($scope, $state) {
$scope.goState = function (url,params) {
if(!url) {
$state.go('home')
}else{
if(params){
$state.go(url,params)
}else{
$state.go(url)
}
}
}
}
])10、scripts/directive/pageDirective.js (重要な部分、カスタム命令の js 部分)
angular.module('app.C').controller('HomeCtrl',['$scope', 'global',
function ($scope, global) {
$scope.url = global.url; //全局变量
}
])
9、scripts/controllers/ListCtrl.js (重要部分,列表数据的controller部分)
复制代码
angular.module('app.C').controller('ListCtrl', ['$scope', '$http',
function ($scope, $http) {
//初始化数据
//分页参数(参数名固定不可变)
$scope.pageConfig = {
// pageSize:10, //每页条数(不设置时,默认为10)
pageIndex:1, //当前页码
totalCount:0, //总记录数
totalPage:0, //总页码
prevPage:'< 上一页', //上一页(不设置时,默认为:<)
nextPage:'下一页 >', //下一页(不设置时,默认为:>)
firstPage:'<< 首页', //首页(不设置时,默认为:<<)
lastPage:'末页 >>', //末页(不设置时,默认为:>>)
degeCount:3, //当前页前后两边可显示的页码个数(不设置时,默认为3)
isShowEllipsis:true //是否显示省略号不可点击按钮(true:显示,false:不显示)
}
$scope.listData = []; //列表数据
//请求接口的参数(参数名根据接口文档确定)
$scope.params = {
page: $scope.pageConfig.pageIndex, //当前页码
pageSize: $scope.pageConfig.pageSize, //每页条数
course_id: 537
}
$scope.getList = function () {
var promise = $http({
method:"post",
url:"http://api.admin.app.mtedu.com/v1/census/course-student-learning-progress",
params:$scope.params,
headers:{Authorization:'Bearer newtask2017'},
}).success(function(res){
if(res.success){
$scope.listData = res.data.list;
$scope.pageConfig.totalCount = res.data.totalCount; //总记录数
$scope.pageConfig.totalPage = Math.ceil($scope.pageConfig.totalCount / $scope.pageConfig.pageSize); //总页数
console.log('总记录数:'+$scope.pageConfig.totalCount+'; 总页数:'+$scope.pageConfig.totalPage+';当前页码:'+$scope.pageConfig.pageIndex);
$scope.$broadcast("initPage") //调用分页组件里的初始化页码函数
}else{
alert('系统错误');
}
}).error(function(data){
alert('系统错误');
})
}
$scope.getList()
//监听分页组件中的分页点击事件
$scope.$on("clickPage", function(e, m) {
$scope.params.page = $scope.pageConfig.pageIndex;
$scope.params.pageSize = $scope.pageConfig.pageSize;
console.log('pageSize='+$scope.params.pageSize);
$scope.getList();
})
}
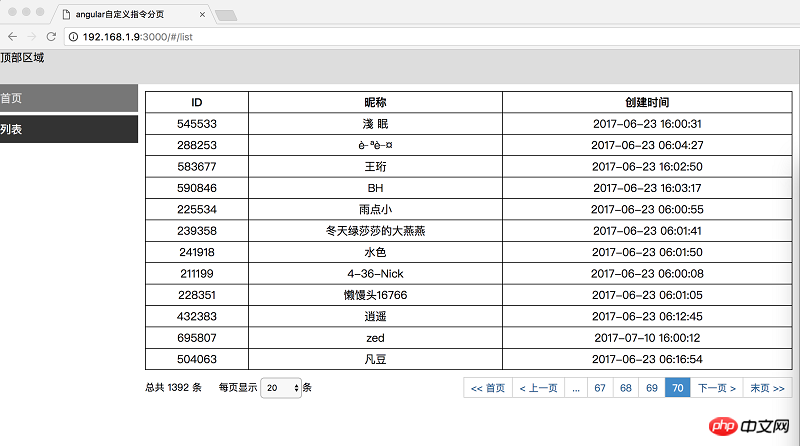
])2. 効果




jQueryページネーションページングプラグインの詳細説明
以上がAngularjs はページング プラグインのコード共有を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。