
この記事では、JavaScript を使用して選択ドロップダウン ボックスの最初の値を取得する方法を主に紹介します。これには、JavaScript でページ要素の属性を取得する関連操作テクニックが含まれます。必要な方は参考にしてください。お役に立てれば幸いです。
1. 説明
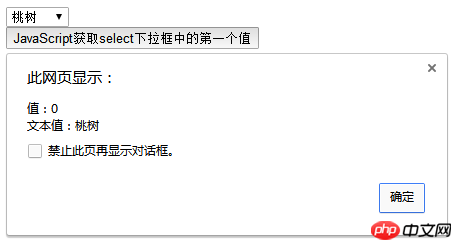
選択ドロップダウンボックスの最初の値を取得します
2. 実装ソースコード
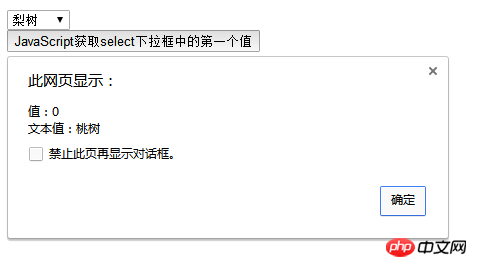
(2) 2番目の項目を選択

関連推奨事項:
 jQueryフォーム要素セレクターとselect要素セレクターインスタンスの取得
jQueryフォーム要素セレクターとselect要素セレクターインスタンスの取得
以上がJavaScriptを使用して選択ドロップダウンボックスの最初の値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。