JSコマンドパターンの概念と使い方を共有する
この記事では、JS デザイン パターンにおけるコマンド モードの概念と使用法を主に紹介し、コマンド モードの原理と機能を簡単に説明し、必要な方はコマンド モードの関連する定義と使用スキルを分析します。皆さんの参考になれば幸いです。
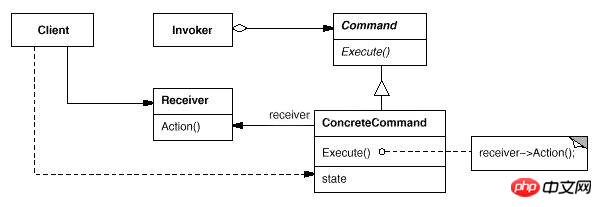
クライアントはコマンドを作成し、呼び出し側はコマンドを実行します。
単純なコマンド オブジェクトは通常、2 つのオブジェクト (呼び出し側と受信側) 間の結合を排除するために使用されます。通常、分割不可能な命令またはトランザクション命令をカプセル化するために使用されます。
コマンド パターンの主な目的は、呼び出し元のオブジェクト (ユーザー インターフェイス、API、プロキシなど) を、操作を実装するオブジェクトから分離することです。このパターンは、2 つのオブジェクト間の相互作用で高度なモジュール性が必要な場合にいつでも使用できます。
コマンドとは、単純なメソッドまたは関数を使用して、このコマンドに関連する実際の操作を実行することを意味します。リモコンでテレビの電源を入れるのと同じように、ボタンひとつでテレビの電源を入れることができ、簡単・便利です。その特定の実装操作について気にする必要はありません。それはテレビが担当します。テレビはリモコンにインターフェイス (信号) を提供し、リモコンはクリックされたときにこのインターフェイスを実装するだけで済みます。

コマンド:
コマンドのインターフェースを定義し、実行メソッドを宣言します。
ConcreteCommand:
コマンド インターフェイス実装オブジェクトは「仮想」実装であり、通常はレシーバーを保持し、コマンドによって実行される操作を完了するためにレシーバーの関数を呼び出します。
Receiver:
Receiver、コマンドを実際に実行するオブジェクト。コマンドに必要な対応する機能を実装できる限り、どのクラスもレシーバーになることができます。
呼び出し者:
リクエストを実行するためにコマンド オブジェクトを必要とします。通常はコマンド オブジェクトを保持し、多くのコマンド オブジェクトを保持できます。ここは、クライアントが実際にコマンドをトリガーし、対応する操作を実行するようコマンドに要求する場所であり、コマンド オブジェクトへの入り口に相当します。
クライアント:
特定のコマンドオブジェクトを作成し、コマンドオブジェクトの受信者を設定します。これは従来の意味でのクライアントではなく、コマンド オブジェクトとレシーバーをアセンブルしていることに注意してください。実際にコマンドを使用するクライアントは Invoker
から実行をトリガーするため、おそらくこのクライアントをアセンブラと呼ぶ方がよいでしょう。パターン分析
1. コマンド パターンの本質は、コマンドをカプセル化し、コマンドを発行する責任とコマンドを実行する責任を分離することです。
2. 各コマンドは操作です。要求側は操作を実行するリクエストを送信し、受信側はそのリクエストを受信して操作を実行します。
3. コマンド モードでは、要求側と受信側が独立しているため、要求側は、要求がどのように受信されるか、いつ受信されるかはもちろん、要求を受信する側のインターフェイスを知る必要もありません。操作が実行されるかどうか、およびその実行方法。
4. コマンド モードでは、リクエスト自体がオブジェクトになり、他のオブジェクトと同様に保存および転送できます。
5. コマンド モードの鍵となるのは、抽象コマンド インターフェイスの導入であり、抽象コマンド インターフェイスを実装する特定のコマンドのみを受信者に関連付けることができます。
パターンの利点
1. オブジェクト間の結合を軽減します。
2. 新しいコマンドをシステムに簡単に追加できます。
3. 組み合わせたコマンドの設計が容易になります。
4. 同じメソッドを呼び出して異なる機能を実装する
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}クライアントを実行する
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
関連推奨事項:
JavaScriptコマンドモードとは?コマンドモードの使用例の詳細な説明
以上がJSコマンドパターンの概念と使い方を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSP コメントの分類と使用状況の分析 JSP コメントは 2 つのタイプに分類されます。 単一行コメント: で終わる、単一行のコードのみコメントできます。複数行のコメント: /* で始まり */ で終わると、複数行のコードにコメントを付けることができます。単一行のコメントの例 複数行のコメントの例/**これは複数行のコメントです*コードの複数行にコメントできます*/JSP コメントの使用法 JSP コードを読みやすくするために JSP コメントを使用できます。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPS は一般的に使用されるオフィス ソフトウェア スイートであり、WPS テーブル関数はデータ処理と計算に広く使用されています。 WPS テーブルには、2 つの日付間の時差を計算するために使用される、DATEDIF 関数という非常に便利な関数があります。 DATEDIF 関数は英語の DateDifference の略語で、構文は次のとおりです: DATEDIF(start_date,end_date,unit) ここで、start_date は開始日を表します。
 C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C 言語で exit 関数を使用する方法には、具体的なコード例が必要です。C 言語では、プログラムの実行をプログラムの初期段階で終了したり、特定の条件下でプログラムを終了したりする必要があることがよくあります。 C 言語には、この関数を実装するための exit() 関数が用意されています。この記事では、exit() 関数の使用法を紹介し、対応するコード例を示します。 exit() 関数は C 言語の標準ライブラリ関数であり、ヘッダー ファイルに含まれています。その機能はプログラムの実行を終了することであり、整数を取ることができます。
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703
 MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL の ISNULL() 関数は、指定された式またはカラムが NULL かどうかを判断するために使用される関数です。ブール値、式が NULL の場合は 1、それ以外の場合は 0 を返します。 ISNULL()関数は、SELECT文やWHERE句の条件判定に使用できます。 1. ISNULL() 関数の基本構文: ISNULL(expression) ここで、expression は、NULL かどうかを判断する式です。




