Vue は Swiper をカプセル化し、画像カルーセル効果のコード共有を実装します。
この記事では、画像カルーセル効果を実現するために Swiper をカプセル化する Vue のコードを主に説明します。画像カルーセルは、フロントエンドで実装する必要があることが多い機能です。最近、Vue.js を学び、Swiper をカプセル化して、単純な画像カルーセル コンポーネントを実装しました。
1. Swiper
カプセル化を実装する前に、まず Swiper を紹介します。
Swiper は、純粋な Javascript で作成されたスライド特殊効果プラグインで、携帯電話、タブレット、その他のモバイル端末を対象としています。
スワイパーは、タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。
Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するための重要な選択肢です。
Swiper には幅広い応用シナリオがあり、導入効果は非常に優れています。以下の実際のケースは、Swiper の典型的な応用シナリオです。

Swiper の具体的な使い方チュートリアルと詳細な API については、Swiper 中国語 Web サイト
を参照してください。
2. Vue コンポーネント
Vue コンポーネントは本来、保守性と再利用性を向上させるために一緒に使用するように設計されています。画像カルーセルはコンポーネントを使用して完成させるのに適しているため、具体的な実装を紹介する前に、まず Vue コンポーネントとコンポーネント通信について紹介します。
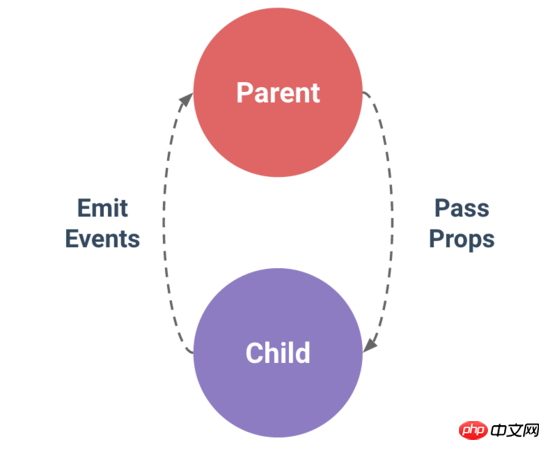
Vue コンポーネント間の最も一般的な関係は、親コンポーネントと子コンポーネント間の関係です。コンポーネント A はそのテンプレートでコンポーネント B を使用します。
それらは相互に通信する必要があります。親コンポーネントは子コンポーネントにデータを送信する必要がある場合があり、子コンポーネントは内部で何が起こっているかを親コンポーネントに通知する必要がある場合があります。ただし、明確に定義されたインターフェイスを通じて、親コンポーネントと子コンポーネントをできるだけ分離することも重要です。これにより、各コンポーネントのコードを比較的独立した環境で記述して理解できるようになり、保守性と再利用性が向上します。
Vue では、親コンポーネントと子コンポーネントの関係は、props が下方に渡され、イベントが上方に渡されるとして要約できます。親コンポーネントは props を通じて子コンポーネントにデータを送信し、子コンポーネントはイベントを通じて親コンポーネントにメッセージを送信します。

3. カプセル化の実装
1. Swiper の導入
まず、Swiper をインストールする必要があります。
npm install --save swiper
それでは、参照するファイルが 2 つあります。
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTMLコード
テンプレートにカルーセルのHTMLレイアウトを設定します。
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>名前付きスロットを使用して分離を改善するため、親コンポーネントが使用されるときに、さまざまな状況に応じてさまざまなカルーセル コンテンツを設定できます。
さらに、画像カルーセル内のページインジケーターであるページャーを設定する必要があります。一般的なものは小さなドットまたはデジタルインジケーターです。
3. Swiper を初期化する
Swiper はカルーセル画像を実装するためにカプセル化されており、Swiper は以前にインストールされているため、ここで初期化する必要があります。
初期化の前に、Swiperの使い方の理解に基づいて、まずカルーセルコンポーネントに必要な属性情報を決定し、それを親コンポーネントを通じてカプセル化されたSwiperコンポーネントに渡します。
この時点では小道具を使用する必要があります。
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}以下では各属性の意味を一つずつ説明していきます。
| 属性 | 意味 |
|---|---|
| スワイプ | カルーセルコンテナクラス属性のクラス名。 |
| エフェクト | 画像の切り替えエフェクト。デフォルトは「スライド」ですが、「フェード」、「キューブ」、「カバーフロー」、「フリップ」にも設定できます。詳細についてはエフェクトを参照してください。 |
| loop | ループモードを有効にするには、true に設定します。ループ モード: 元の画像の前後に複数の画像がコピーされ、適切なタイミングで切り替わり、スワイパーがループしているように見えます。詳細については、「ループ」を参照してください。 |
| 方向 | 画像のスライド方向は、水平または垂直に設定できます。詳細については、方向を参照してください。 |
| ページネーション | ページネーションナビゲーションを使用します。詳細については、ページネーションを参照してください。 |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
以上がVue は Swiper をカプセル化し、画像カルーセル効果のコード共有を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。




