WeChat アプレット テンプレート テンプレートの参考例の共有
この記事では、WeChat アプレット ビュー テンプレートで参照される詳細な例に関する関連情報を主に紹介します。この記事が役立つことを願っています。
WeChat アプレット ビュー テンプレート リファレンスの詳細な例
WXML には、import と include という 2 つのファイル参照メソッドが用意されています。
include は、ターゲット ファイルを除くコード全体を導入できます。これは、インクルードの場所にコピーすることと同じです

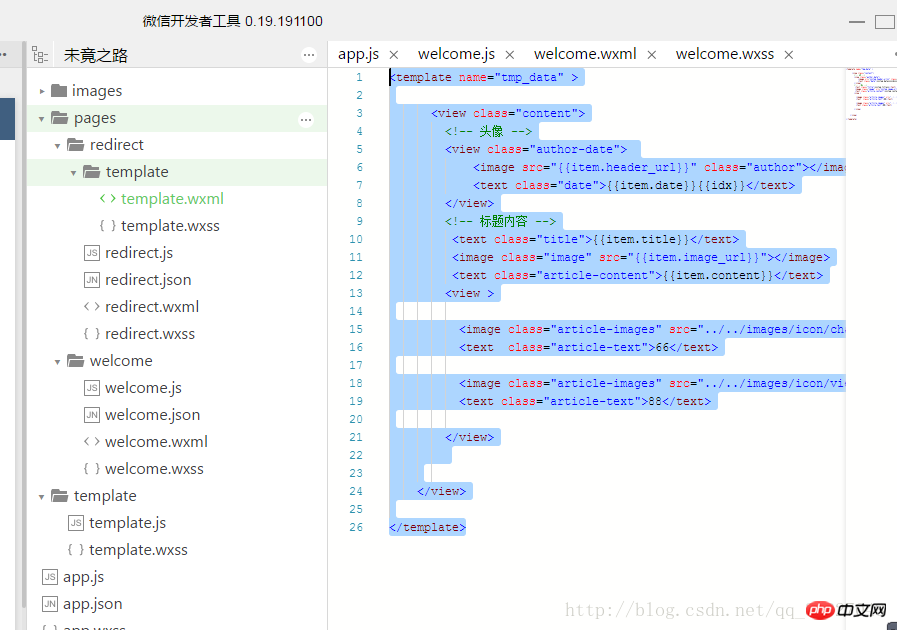
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml 参照
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js は
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss ファイルを指します
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}redirect.wxss ファイルは上記を指しますスタイル
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}関連する推奨事項:
Vue .js でのテンプレートのコンパイル問題を解決する方法
要素とテンプレートでの v-if ディレクティブの使用の詳細な説明
以上がWeChat アプレット テンプレート テンプレートの参考例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 Golang のテンプレート パッケージによるデータ視覚化
Jul 17, 2023 am 09:01 AM
Golang のテンプレート パッケージによるデータ視覚化
Jul 17, 2023 am 09:01 AM
Golang のテンプレート パッケージによるデータの視覚化 ビッグ データ時代の到来により、データの視覚化は情報処理と分析の重要な手段の 1 つになりました。データの視覚化により、データを簡潔かつ直感的な方法で表示できるため、人々がデータをよりよく理解して分析できるようになります。 Golang では、Template パッケージを使用してデータ視覚化機能を実装できます。この記事では、Golang の Template パッケージを使用してデータ視覚化を実現する方法を紹介し、コード例を示します。ゴランテム
 Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係 Oracle データベースは、業界でよく知られたリレーショナル データベース管理システムの 1 つであり、エンタープライズ レベルのデータ ストレージと管理で広く使用されています。 Oracle データベースでは、インスタンスは非常に重要な概念です。インスタンスとは、メモリー内のOracleデータベースの実行環境を指します。各インスタンスには独立したメモリー構造とバックグラウンド・プロセスがあり、ユーザー・リクエストの処理とデータベース操作の管理に使用されます。インスタンスの数は、Oracle データベースのパフォーマンスと安定性に重要な影響を与えます。




